隠しドメインの検証とプログラム割り当ての即時検証に関する BootStrap Validator の問題の簡単な分析
質問 1:
次のコード:
<input type="hidden" name="productId"/>
ログイン後にコピー
$("#addForm").bootstrapValidator({
fields: {
productId: {
validators: {
notEmpty: {
message: '请选择一个商品'
}
}
}
}
});ログイン後にコピー
このような設定では、送信時にフォーム要素の productId が検証されません。これは、bootstrapValidator のデフォルト設定が「隠しドメイン (:hidden)、無効なドメイン」であるためです。 ( :disabled)、そのドメイン (:not(visible))」は検証されていません。
解決策:
$("#addForm").bootstrapValidator({
//excluded:[":hidden",":disabled",":not(visible)"] ,//bootstrapValidator的默认配置
excluded:[":disabled"],//关键配置,表示只对于禁用域不进行验证,其他的表单元素都要验证
fields: {
productId: {
validators: {
notEmpty: {
message: '请选择一个商品'
}
}
}
}
});ログイン後にコピー
問題 2:
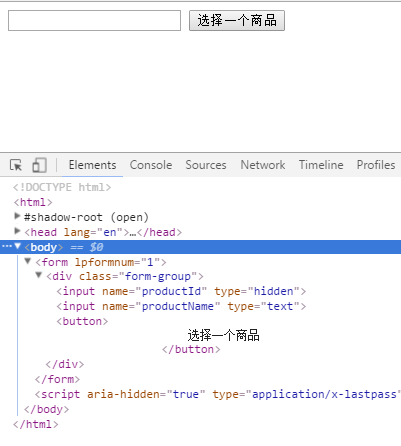
以下に示すようなニーズがよくあります:

製品を選択すると、productName と に製品名がユーザーに表示されます。隠しフィールド productId に製品 ID を入力します。
通常、このような操作はプログラムによって行われます。
$("input[name='productId']").val(data.productId);ログイン後にコピー
bootstrapValidator プラグインはそのような「プログラム割り当てイベント」をキャプチャできないため、ここでは検証効果を達成できません。そのため、小さな変更を加える必要があります:
$("#addForm").bootstrapValidator({
//excluded:[":hidden",":disabled",":not(visible)"] ,//bootstrapValidator的默认配置
excluded:[":disabled"],//关键配置,表示只对于禁用域不进行验证,其他的表单元素都要验证
fields: {
productId: {
trigger:"change", //问题2.关键配置
validators: {
notEmpty: {
message: '请选择一个商品'
}
}
}
}
});
//赋值之后触发一次“change”事件
$("input[name='productId']").val(data.productId).change();ログイン後にコピー
このようにして、bootrapValidator はトリガーされる「変更」イベントをキャプチャし、検証効果を達成します
上記は、隠しドメインの検証とプログラムの割り当てのためにエディターによって導入された BootStrap Validator です。即時認証の問題、皆さんのお役に立てれば幸いです
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最高のグラフィック設定
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌
アサシンのクリードシャドウズ:シーシェルリドルソリューション
2週間前
By DDD
R.E.P.O.誰も聞こえない場合はオーディオを修正する方法
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.チャットコマンドとそれらの使用方法
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7530
7530
 15
15
 7530
7530
 15
15
CakePHP チュートリアル
 1379
1379
 52
52
 1379
1379
 52
52
Steamのアカウント名の形式は何ですか
 82
82
 11
11
 82
82
 11
11
NYTの接続はヒントと回答です
 21
21
 76
76
 21
21
 76
76


