
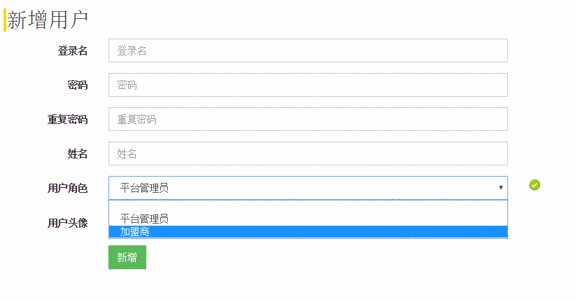
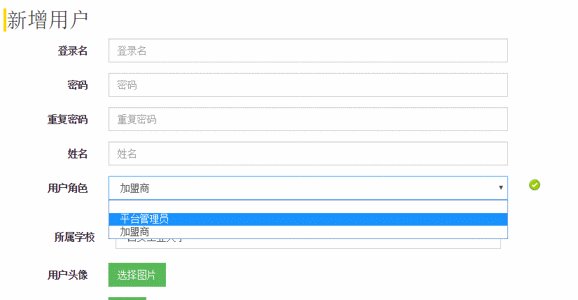
現在の要件は、ドロップダウン ボックスでフランチャイズ加盟者を選択した場合は、引き続き学校を選択できるようにすることです。プラットフォーム管理者を選択した場合は、学校を選択する必要はありません。選択ドロップダウン リストを非表示にします。
列挙値を選択します:
/// <summary>
/// 平台角色
/// </summary>
public enum AdministratorRole
{
[Display(Name = "平台管理员")]
PlatformAdministrator = 1,
[Display(Name = "加盟商")]
JoiningTrader = 10
}
コード:
<div class="form-group">
@Html.LabelFor(x => x.AdministratorRole, new { @class = "col-sm-2 control-label" })
<div class="col-sm-8">
@Html.EnumDropDownListFor(x => x.AdministratorRole, new { @class = "form-control", onChange = "showSchool(this.value)", placeholder = Html.DisplayNameFor(x => x.AdministratorRole) })
</div>
<div class="col-sm-2">
<div class="help-block">@Html.ValidationMessageFor(x => x.AdministratorRole)</div>
</div>
</div>
<div class="form-group" style="display:none" id="schoolSelect">
@Html.LabelFor(x => x.SchoolId, new { @class = "col-sm-2 control-label" })
<div class="col-sm-8">
@Html.DropDownListFor(x => x.SchoolId, Model.Schools, new { @class = "form-control", placeholder = Html.DisplayNameFor(x => x.SchoolId) })
</div>
<div class="col-sm-2">
<div class="help-block">@Html.ValidationMessageFor(x => x.SchoolId)</div>
</div>
</div>
まず、学校リストを非表示にします。style=”display:none”; 効果は下の図と同じです。ドロップダウン ボックスの onChange イベントを使用して、set メソッド showSchool() を実行します。ここでのパラメータは、選択した値であり、AdministratorRole を表します。
jsコード:
<script type="text/javascript">
function showSchool(v){
if (10 == v) {
document.getElementById("schoolSelect").style = "display:inline";
} else {
document.getElementById("schoolSelect").style = "display:none";
}
}
</script>以上です。
効果:

上記はこの記事の全内容です、皆様のお役に立てれば幸いです