中小規模のWebサイト構造分析と最適化
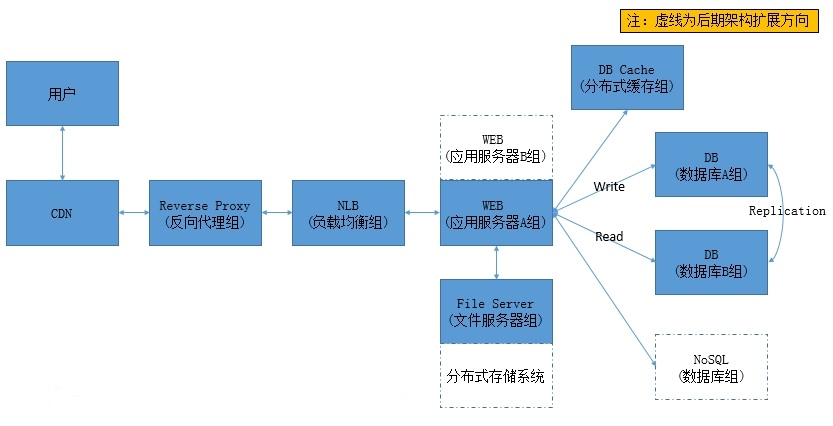
まずは Web サイトのアーキテクチャ図を見てください:

上記の Web サイトのアーキテクチャは、中規模および大規模の Web サイトで広く使用されており、この記事では、アーキテクチャの各層で使用されている主流のテクノロジとソリューションを分析します。これは、初心者の友人に役立ちます。 Web サイトの運用と保守を担当し、Web サイトのアーキテクチャをさらに理解し、一連のアーキテクチャの概念を形成します。
第 1 層: CDN
国内ネットワークの配信は主に南部のチャイナテレコムと北部のチャイナユニコムであり、地域間アクセスの遅延という大きな問題が発生しており、ある程度の訪問数がある Web サイトには CDN を追加します。 (コンテンツ配信ネットワーク) レイヤーはこの現象を効果的に改善でき、Web サイトの高速化にも最適です。 CDN は Web サイトのページを全国に分散したノードにキャッシュし、ユーザーがアクセスすると最寄りのコンピューター室からデータを取得することで、ネットワーク アクセスの経路を大幅に削減します。自分で CDN を構築したい場合は、お勧めできません。実際、率直に言って、運用と保守を妨げないでください。 CDN アーキテクチャの導入は複雑ではありませんが、その後の管理やメンテナンスも複雑で、結局のところ、上司はまだ報われない仕事だと感じています。あなたには能力がないということ。 CDN を専門に扱う会社を探すことをお勧めします。コストは高くなく、トラフィック攻撃に耐性があり、運用と保守の手間もかかりません。
2 番目のレイヤー: リバース プロキシ (Web ページ キャッシュ)
CDN がリクエストするデータをキャッシュしない場合、リクエストはこのレイヤーに対して行われます。キャッシュ機能はプロキシ サーバー (ローカル) 上で構成されます。プロキシ サーバーはローカル キャッシュを検索して、CDN リクエストがあるかどうかを確認します。データが利用可能な場合は、データが CDN に直接返されます。そうでない場合は、バックエンド ロード バランサーがリクエストされ、Web サーバーに転送されます。データをプロキシ サーバーに送信し、プロキシ サーバーは結果を CDN に送信します。プロキシ サーバーは通常、画像、js、css、html など、頻繁に変更されない静的ページをキャッシュします。主流のキャッシュ ソフトウェアには、Squid、Varnish、Nginx などがあります。
第 3 層: 負荷分散
アクセス数の多い Web サイトは負荷分散を使用します。これは、単一サーバーのパフォーマンスのボトルネックを解決する最良の方法であるためです。リバース プロキシはリクエストをロード バランサーに転送し、ロード バランサーはそのリクエストをバックエンド WEB サービスに渡し、アルゴリズム (ローテーション トレーニング、負荷選択など) に基づいて処理します。WEB サービスの処理が完了すると、データはリバース プロキシ サーバーに直接返されます。負荷分散により、リクエストが複数のバックエンド WEB サーバーに合理的に分散され、単一サーバーの同時負荷が軽減され、サービスの可用性が確保されます。主流の負荷分散ソフトウェアには、LVS、HAProxy、Nginx などがあります。
第4層: WEBサービス
WEBサービスの処理効率はアクセス速度に直接影響します。この層のアクセス遅延要因を回避するには、WEBサービスを最適化する必要があります。一般的な WEB サービスには、Apache や Nginx などがあります。
Apacheの最適化:
1).mod_deflate圧縮モジュール
ロードされているか確認:
# apachectl –M |grep deflate
インストールされていない場合は、apxsを使用してコンパイルします:
# /usr/local/apache/bin/apxs –c –I –A apache源码目录/modules/mod_deflate.c
deflate設定パラメータ:
<IfModulemod_deflate.c> DeflateCompressionLevel6 #压缩等级(1-9),数值越大效率越高,消耗CPU也就越高 SetOutputFilterDEFLATE #启用压缩 AddOutputFilterByTypeDEFLATE text/html text/plain text/xml #压缩类型 AddOutputFilterByTypeDEFLATE css js html htm xml php </IfModule>
2)。 mod _expires キャッシュモジュール
ロードされているかどうかを確認します:
# apachectl –M |grep expires
インストールされていない場合は、apxs を使用してコンパイルします:
# /usr/local/apache/bin/apxs –c –I –A apache源码目录/modules/mod_expires.c
httpd.conf でモジュールを有効にします: LoadModuleexpires_module modules/mod_expires.so
キャッシュメカニズムを使用するには、グローバル、ディレクトリ、仮想ホストの 3 つの方法があります。
グローバル設定、設定ファイルの最後に追加します:
<IfModulemod_expires.c> ExpiresActiveon #启用有效期控制,会自动清除已过期的缓存,然后从服务器获取新的 ExpiresDefault "accessplus 1 days" #默认任意格式的文档都是1天后过期 ExpiresByTypetext/html "access plus 12 months" ExpiresByTypeimage/jpg "access plus 12 months" #jpg格式图片缓存12月 </IfModule>
3) 動作モードの選択と最適化
。apache有两种常见工作模式,worker和prefork,默认是worker,是混合型的MPM(多路处理模块),支持多进程和多线程,由线程来处理请求,所以可以处理更多请求,提高并发能力,系统资源开销也小于基于进程的MPM,由于线程使用进程内存空间,进程崩溃会导致其下线程崩溃。而prefork是非线程型MPM,进程占用系统资源也比worker多,由于进程处理连接,在工作效率上也比worker更稳定。可通过apache2 –l查看当前工作模式,在编译时使用—with-mpm参数指定工作模式。根据自己业务需求选择不同工作模式,再适当增加工作模式相关参数,可提高处理能力。
配置参数说明:
<IfModuleprefork.c> StartServers 8 #默认启动8个httpd进程 MinSpareServers 5 #最小的空闲进程数 MaxSpareServers 20 #最大的空闲进程数,如果大于这个值,apache会自动kill一些进程 ServerLimit 256 #服务器允许进程数的上限 MaxClients 256 #同时最多发起多少个访问,超过则进入队列等待 MaxRequestsPerChild 4000 #每个进程启动的最大线程 </IfModule>
Nginx优化:
1).gzip压缩模块
http {
……
gzip on;
gzip_min_length 1k; #允许压缩的页面最小字节数,默认是0,多大都压缩,小于1k的可能适得其反
gzip_buffers 4 16k; #gzip申请内存的大小,按数据大小的4倍去申请内存
gzip_http_version 1.0; #识别http协议版本
gzip_comp_level 2; #压缩级别,1压缩比最小,处理速度最快,9压缩比最大,处理速度最慢
gzip_types text/plainapplication/x-javascripttext/css application/xml image/jpg; #压缩数据类型
gzip_vary on; #根据客户端的http头来判断,是否需要压缩
}2).expires缓存模块
server {
location ~ .*\.(gif|jpg|png|bmp|swf)$ #缓存数据后缀类型
{
expires 30d; #使用expires缓存模块,缓存到客户端30天
}
location ~ .*\.( jsp|js|css)?$
{
expires 1d;
}
}3).fastcgi优化
nginx不支持直接调用或者解析动态程序(php),必须通过fastcgi(通用网关接口)来启动php-fpm进程来解析php脚本。也就是说用户请求先到nginx,nginx再将动态解析交给fastcgi,fastcgi启动php-fpm解析php脚本。所以我们有必要对fastcgi和php-fpm进行适当的参数优化。
http {
……
fastcgi_cache_path/usr/local/nginx/fastcgi_cache levels=1:2 keys_zone=TEST:10m inactive=5m;
# FastCGI缓存指定一个文件路径、目录结构等级、关键字区域存储时间和非活动删除时间
fastcgi_connect_timeout 300; #指定连接到后端FastCGI的超时时间
fastcgi_send_timeout 300; #指定向FastCGI传送请求的超时时间
fastcgi_read_timeout 300; #指定接收FastCGI应答的超时时间
fastcgi_buffer_size 64k; #指定读取FastCGI应答第一部分需要多大的缓冲区
fastcgi_buffers 4 64k; #指定本地需要用多少盒多大的缓冲区来缓冲FastCGI的应答请求
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 128k; #表示在写入缓存文件时使用多大的数据块,默认值是fastcgi_buffers的两倍
fastcgi_cache TEST; #开启fastcgi_cache缓存并指定一个TEST名称
fastcgi_cache_valid 200 302 1h; #指定200、302应答代码的缓存1小时
fastcgi_cache_valid 301 1d; #将301应答代码缓存1天
fastcgi_cache_valid any 1m; #将其他应答均缓存1分钟
{php-fpm.conf配置参数:
pm =dynamic #两种控制子进程方式(static和dynamic) pm.max_children= 5 #同一时间存活的最大子进程数 pm.start_servers= 2 #启动时创建的进程数 pm.min_spare_servers= 1 #最小php-fpm进程数 pm.max_spare_servers= 3 #最大php-fpm进程数
4).proxy_cache本地缓存模块
http {
……
proxy_temp_path /usr/local/nginx/proxy_cache/temp; #缓存临时目录
proxy_cache_path /usr/local/nginx/proxy_cache/cache levels=1:2 keys_zone=one:10m inactive=1d max_size=1g;
#缓存文件实际目录,levels定义层级目录,1:2说明1是一级目录,2是二级目录,keys_zone存储元数据,并分配10M内存空间。inctive表示1天没有被访问的缓存就删除,默认10分钟。max_size是最大分配磁盘空间
server {
listen 80;
server_name 192.168.1.10;
location / {
proxy_cache one; #调用缓存区
#proxy_cache_valid 200 304 12h; #可根据HTTP状态码设置不同的缓存时间
proxy_cache_valid any 10m; #缓存有效期为10分钟
}
#清除URL缓存,允许来自哪个网段的IP可以清除缓存(需要安装第三方模块"ngx_cache_purge"),清除URL缓存方法:访问http://192.168.1.10/purge/文件名
location ~ /purge(/.*){
allow 127.0.0.1;
allow 192.168.1.0/24;
deny all;
proxy_cache_purge cache_one$host$1$is_args$args;
}
}小结:
启用压缩模块可以节省一部分带宽,会增加WEB端CPU处理,但在上图网站架构中,WEB端启用压缩模块并没有起到作用,因为传输到上层走的是局域网。对于直接面向用户的架构还是要启用的。WEB也不用启用expires模块,因为有了反向代理服务器和CDN,所以到不了用户浏览器,开启起不到作用。
如果反向代理使用nginx做代理,可开启expires模块,将静态文件缓存到用户浏览器,浏览器发起请求时,先判断本地缓存是否有请求的数据,如果有再判断是否过期,如果不过期就直接浏览缓存数据,哪怕服务器资源已经改变,所以要根据业务情况合理设置过期时间。
5). 利用PHP缓存器提高代码执行效率
php程序在没有使用缓存器情况下,每次请求php页面,php都会对此页面进行代码编译,这就意味着重复的编译工作会增加服务器负载。有了缓存器就会把每次编译后的数据缓存到共享内存中,下次访问直接使用缓冲区已编译好的代码,从而避免重复的编译过程,以加快其执行效率。因此PHP网站使用缓存器是完全有必要的!主流的PHP缓存器有:eAccelerator、XCache
第五层:动静分离
动静分离,顾名思义,是将动态页面和静态页面分离到不同服务器上处理,比如使用web是nginx,可以让fastcgi部署到单独一台服务器,专门解析php动态页面,静态页面默认由nginx处理,并做好缓存策略。再比如一个商城网站,会有大量的图片,可以考虑增加文件服务器组,将请求图片和上传图片的都交给文件服务器处理。文件服务器主流使用NFS,存在单点故障,可以DRBD+HeartBeat+NFS部署高可用,如果单台压力过大,考虑使用分布式文件系统,如GlusterFS、MooseFS等。
第六层:数据库缓存
キャッシュ テクノロジを使用して、ホット データをメモリにキャッシュします。要求されたデータがキャッシュにある場合は、そのデータが直接返され、読み取りパフォーマンスが向上し、データベースの負荷が軽減されます。キャッシュの実装には、ローカル キャッシュと分散キャッシュが含まれます。ローカル キャッシュは、データをローカル サーバーのメモリまたはファイルにキャッシュします。分散キャッシュはデータをメモリにキャッシュし、分散され、大量のデータをキャッシュでき、優れたスケーラビリティを備えています。主流の分散キャッシュ システムには Memcached と Redis があり、安定したパフォーマンスと高速な速度を備えており、QPS は約 8 ワットです。データの永続性が必要な場合は、Memcached と同等のパフォーマンスを備えた Redis を選択してください。
第7層:データベース
この層はウェブサイトのアーキテクチャ全体で主導的な役割を果たし、ユーザーエクスペリエンスを直接決定します。相対的なアーキテクチャの最適化もより複雑です。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
この記事では、functionコンポーネントでのデータフェッチやDOM操作などの副作用を管理するためのフックであるReactの使用Effectについて説明します。メモリリークなどの問題を防ぐための使用、一般的な副作用、およびクリーンアップについて説明します。
 React和解アルゴリズムはどのように機能しますか?
Mar 18, 2025 pm 01:58 PM
React和解アルゴリズムはどのように機能しますか?
Mar 18, 2025 pm 01:58 PM
この記事では、Virtual DOMツリーを比較してDOMを効率的に更新するReactの調整アルゴリズムについて説明します。パフォーマンスの利点、最適化技術、ユーザーエクスペリエンスへの影響について説明します。
 JavaScriptの高次関数とは何ですか?また、より簡潔で再利用可能なコードを書くためにどのように使用できますか?
Mar 18, 2025 pm 01:44 PM
JavaScriptの高次関数とは何ですか?また、より簡潔で再利用可能なコードを書くためにどのように使用できますか?
Mar 18, 2025 pm 01:44 PM
JavaScriptの高次関数は、抽象化、共通パターン、および最適化技術を通じて、コードの簡潔さ、再利用性、モジュール性、およびパフォーマンスを強化します。
 JavaScriptでカリーはどのように機能し、その利点は何ですか?
Mar 18, 2025 pm 01:45 PM
JavaScriptでカリーはどのように機能し、その利点は何ですか?
Mar 18, 2025 pm 01:45 PM
この記事では、JavaScriptのカレーについて説明します。これは、マルチアーグメント関数を単一argument関数シーケンスに変換する手法です。 Curryingの実装、部分的なアプリケーションなどの利点、実用的な用途、コード読み取りの強化を調査します
 usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
この記事では、ReactのUseContextを説明しています。これにより、小道具掘削を避けることで国家管理を簡素化します。再レンダーの削減により、集中状態やパフォーマンスの改善などの利点について説明します。
 connect()を使用して、ReactコンポーネントをReduxストアにどのように接続しますか?
Mar 21, 2025 pm 06:23 PM
connect()を使用して、ReactコンポーネントをReduxストアにどのように接続しますか?
Mar 21, 2025 pm 06:23 PM
記事では、Connect()、MapStateToprops、MapDispatchToprops、およびパフォーマンスへの影響を説明するReduxストアに反応コンポーネントをReduxストアに接続します。
 イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
記事では、PreventDefault()メソッドを使用して、イベントハンドラーのデフォルト動作の防止、ユーザーエクスペリエンスの強化などの利点、およびアクセシビリティの懸念などの潜在的な問題について説明します。
 制御されたコンポーネントと制御されていないコンポーネントの利点と短所は何ですか?
Mar 19, 2025 pm 04:16 PM
制御されたコンポーネントと制御されていないコンポーネントの利点と短所は何ですか?
Mar 19, 2025 pm 04:16 PM
この記事では、予測可能性、パフォーマンス、ユースケースなどの側面に焦点を当てた、Reactの制御されていないコンポーネントと制御されていないコンポーネントの利点と欠点について説明します。それらを選択する際に考慮することを要因についてアドバイスします。




