Angular.JS はチェックボックスが選択されているかどうかを判断し、リアルタイムで表示します
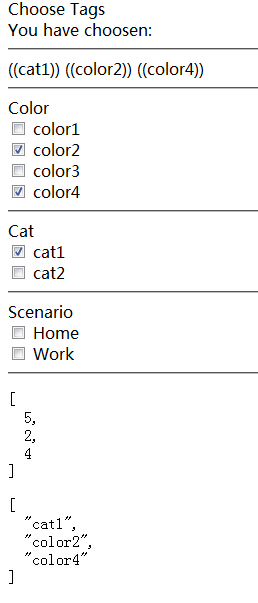
firt以下に示すように、簡単なレンダリングを見てみましょう。htmlコードを見てください自分で作成する script2.js スクリプト;
line7 は、選択したタグをユーザーにリアルタイムで表示するコントローラー AddStyleCtrl line13-15 を指定します。
line13-15 を指定します。
line17-line26 は、データベースをリストするために二重ループを使用します。 、コントローラーのオブジェクトに保存されます );
line21 のこのコード行は非常に便利です:
タグのIDと名前が格納されており、isSelected(tag.id)クリック時にチェックするかどうかを判定するために使用します。 updateSelection($event,tag.id) メソッドを呼び出します。
ng-click でトリガーされる関数内で、関数をトリガーした要素を取得したい場合は、直接渡すことはできません。ただし、イベントを渡す必要があります。 Angularjs では、これがイベントであるためです。 Angularjs では、これがスコープであるためです。イベントを渡し、次に関数でイベントを渡し、さらに関数でevent.targetを渡して要素を取得できます。
line29-30 は私自身のテスト用です。selected 配列と selectedTags 配列の内容を確認できます。
次に AngularJS コードを確認します。 AddStyleCtrl;
line12-63 はタグ オブジェクトを定義しますline64、66 は $scope 内で 2 つの配列オブジェクトを宣言します (1 つにマージできます)。これらはそれぞれタグの ID と名前を格納するために使用されます
line68-78 の定義メソッドは updateSelection によって呼び出されます。行 69-72: 追加操作と 'array [id]' 要素が存在しない場合、データ (id, name) を配列に追加します。
行 73-77: 削除操作と「Array[id]」要素が存在する場合、配列からデータ (id、name) を削除します。line80-84 は、html ページのチェックボックスがクリックされたときに呼び出される updateSelection メソッドを定義します。
Line81 は $ を通じて取得されます。イベント変数 Clicked dom 要素行 82 は、チェックボックスの現在のステータスに基づいて追加操作か削除操作かを決定します。
行 86-88 は、データを更新するために isSelected メソッドを定義します。 ID id が選択されている場合は、その値をページの ng-checked ディレクティブに渡します。
ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 Angular の学習ではスタンドアロン コンポーネントについて説明します (Standalone Component)
Dec 19, 2022 pm 07:24 PM
Angular の学習ではスタンドアロン コンポーネントについて説明します (Standalone Component)
Dec 19, 2022 pm 07:24 PM
この記事では、Angular の学習を継続し、Angular のスタンドアロン コンポーネント (Standalone Component) について簡単に理解できるようにします。
 Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
この記事では、Angular のステートマネージャー NgRx について深く理解し、NgRx の使用方法を紹介します。
 Angular の独立したコンポーネントの簡単な分析とその使用方法を説明します。
Jun 23, 2022 pm 03:49 PM
Angular の独立したコンポーネントの簡単な分析とその使用方法を説明します。
Jun 23, 2022 pm 03:49 PM
この記事では、Angular の独立コンポーネント、Angular で独立コンポーネントを作成する方法、および既存のモジュールを独立コンポーネントにインポートする方法について説明します。
 プロジェクトが大きすぎる場合はどうすればよいですか? Angular プロジェクトを合理的に分割するにはどうすればよいでしょうか?
Jul 26, 2022 pm 07:18 PM
プロジェクトが大きすぎる場合はどうすればよいですか? Angular プロジェクトを合理的に分割するにはどうすればよいでしょうか?
Jul 26, 2022 pm 07:18 PM
Angular プロジェクトが大きすぎます。適切に分割するにはどうすればよいですか?次の記事では、Angular プロジェクトを合理的に分割する方法を紹介します。
 angular-datetime-picker 形式をカスタマイズする方法について話しましょう
Sep 08, 2022 pm 08:29 PM
angular-datetime-picker 形式をカスタマイズする方法について話しましょう
Sep 08, 2022 pm 08:29 PM
angular-datetime-picker 形式をカスタマイズするにはどうすればよいですか?次の記事ではフォーマットのカスタマイズ方法について説明していますので、皆様のお役に立てれば幸いです。
 Angular での依存関係の挿入を理解するためのステップバイステップ ガイド
Dec 02, 2022 pm 09:14 PM
Angular での依存関係の挿入を理解するためのステップバイステップ ガイド
Dec 02, 2022 pm 09:14 PM
この記事では、依存性注入について説明し、依存性注入によって解決される問題とそのネイティブの記述方法を紹介し、Angular の依存性注入フレームワークについて説明します。
 Angular の :host、:host-context、::ng-deep セレクター
May 31, 2022 am 11:08 AM
Angular の :host、:host-context、::ng-deep セレクター
May 31, 2022 am 11:08 AM
この記事では、Angular のいくつかの特別なセレクター (host、:host-context、::ng-deep) について詳しく説明します。お役に立てば幸いです。
 Angular の NgModule (モジュール) についての深い理解
Sep 05, 2022 pm 07:07 PM
Angular の NgModule (モジュール) についての深い理解
Sep 05, 2022 pm 07:07 PM
Angular の基本的な構成要素は NgModule であるため、NgModule モジュールは Angular の重要なポイントです。この記事では、Angular の NgModule モジュールについて説明します。お役に立てれば幸いです。




