
EventEmitterクラス
様々なイベント処理を実装するNode.jsのイベントモジュールには、EventEmitterクラスが定義されています。イベントをトリガーするすべてのオブジェクトは、EventEmitter クラスのサブクラスを統合するインスタンス オブジェクトです。Node.js では、オブジェクトのイベント処理関数のバインドとバインド解除に関連するすべての処理が、EventEmitter クラスに定義されています。これらのメソッドを呼び出します。
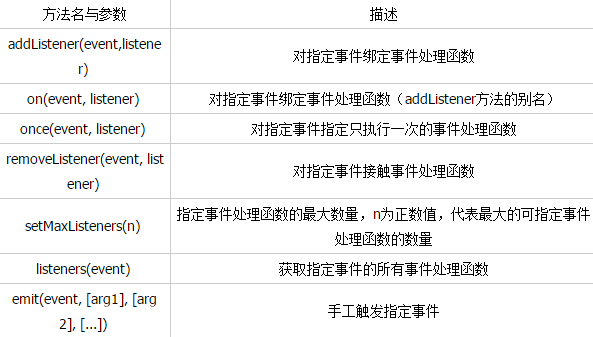
EventEmitterクラスの各種メソッド
event:イベント名を表します
listener:イベント処理関数を表します
カッコ内のパラメータはオプションのパラメータであることを表します

EventEmitter クラス
var http = require("http");
var server = http.createServer();
server.on("request", function(req, res){
console.log(req.url);
res.end();
});
server.listen(1337, "127.0.0.1");
このコードでは、サーバーがクライアント要求を受信したときに、クライアントによって要求されたターゲットの URL アドレスをコンソール ウィンドウに出力し、応答オブジェクトの end メソッドを使用して、応答を直ちに終了します。
コードを実行し、ブラウザウィンドウに http://localhost:1337:// と入力すると、コンソール出力は次のようになります:

コンソール出力
もちろん、複数のコマンドを使用することもできます。メソッド 複数のイベント ハンドラーを同じイベントにバインドするために実行されます。次のように:
var http = require("http");
var server = http.createServer();
server.on('request', function(req, res){
console.log('接收到客户端请求')
})
server.on("request", function(req, res){
console.log('处理客户端请求')
console.log(req.url);
res.end();
})
server.on('request', function(req, res){
console.log('发送响应完毕')
})
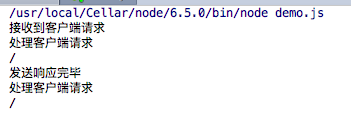
server.listen(1337, "127.0.0.1"); OK、コードを実行すると、コンソール出力は次のようになります:

コンソール出力
さらに、デフォルトでは、最大 10 個の時間処理関数を同じ指定された関数にバインドできます。イベント。 setMaxListeners メソッドを通じてバインドできるイベント処理関数の最大数を変更できます。メソッドは次のとおりです。
emitter.setMaxListeners(n)
EventEmitter クラスの Once メソッド
EventEmiiter クラスの Once メソッドも同様です。 on メソッドに追加され、その機能は指定されたイベントをバインドすることです。違いは、イベント処理関数が 1 回実行されると、すぐに接続されることです。つまり、イベント処理関数は 1 回だけ実行されるということです。次のように、once メソッドで使用されるパラメーターは on メソッドで使用されるパラメーターと同じです。
emitter.once(event, listener)
実験を行います。
または、次のコードを実行します (上記と同じ):
var http = require("http");
var server = http.createServer();
server.on('request', function(req, res){
console.log('接收到客户端请求')
})
server.on("request", function(req, res){
console.log('处理客户端请求')
console.log(req.url);
res.end();
})
server.on('request', function(req, res){
console.log('发送响应完毕')
})
server.listen(1337, "127.0.0.1");
次に、ブラウザ ウィンドウで 127.0.0.1:1337 を 2 回続けて開きます。コンソール出力は次のようになります:

は 2 回表示されます
次に、on イベントを Once イベントに変更します。コードは次のとおりです:
var http = require("http");
var server = http.createServer();
server.once('request', function(req, res){
console.log('接收到客户端请求')
})
server.on("request", function(req, res){
console.log('处理客户端请求')
console.log(req.url);
res.end();
})
server.once('request', function(req, res){
console.log('发送响应完毕')
})
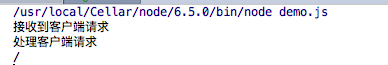
server.listen(1337, "127.0.0.1");コンソールの出力は次のとおりです:

リクエストは 2 回処理され、残りは 1 回だけ出力されます!
removeListener メソッドを使用してイベント ハンドラーをキャンセルします
コードは次のとおりです:
var http = require("http");
var server = http.createServer();
var testFunction = function (req,res) {
console.log('发送响应完毕')
}
server.on('request', function(req, res){
console.log('接收到客户端请求')
})
server.on("request", function(req, res){
console.log('处理客户端请求')
console.log(req.url);
res.end();
})
server.on('request', testFunction)
//删除
server.removeListener('request', testFunction)
server.listen(1337, "127.0.0.1");コードを実行し、ブラウザ ウィンドウに 127.0.0.1:1337 と入力します。コンソール出力は次のようになります

コンソール出力
emitメソッド: イベントをカスタマイズしてトリガーします
コードは次のとおりです:
var http = require("http");
var server = http.createServer();
server.on("request", function(req, res){
console.log(req.url);
});
//自定义事件
server.on("customEvent", function(arg1, arg2, arg3){
console.log("自定义事件被触发");
console.log(arg1);
console.log(arg2);
console.log(arg3);
});
//触发自定义事件
server.emit('customEvent', '自定义参数1', '自定义参数2', '自定义参数3')
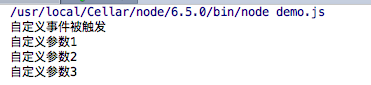
server.listen(1337, "127.0.0.1");今回は、ブラウザウィンドウにアドレスを入力する代わりに、コードを直接実行してコンソール出力を表示します。コンソール出力は次のとおりです:

コンソール出力
カスタム イベント (customEvent) を手動でトリガーしたことを示します。
概要
上記がこの記事の全内容です