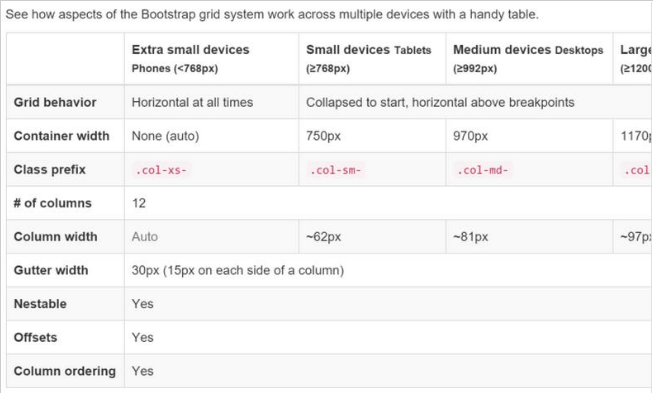
Bootstrap が基本レイアウトを実装する方法の詳細な説明
Bootstrap サイトを 20 分で構築するという記事を拝見しました。内容は少し古いですが、Bootstrap3 を再利用して、できるだけ詳しく内容を説明しました。
1. 基本的なページを作成します
まず、このページは sublime + emmet を使用して直接作成できます。
1.1 新しいファイルを作成します、Ctrl + N
1.2 ページファイルに保存します、Ctrl + S、名前を付けます。index.html
1.3 この空白のページで、「html:5」と入力し、直接 Tab キーを押します, 基本的な HTML5 テンプレート ページが表示されるはずです。
1.4 もう一度保存し、Ctrl + S を押します。
ページのコンテンツは次のようになります:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html>
2. Bootstrap ファイル参照を追加します
index.html ファイルが配置されているフォルダーに css を作成しますすべてのスタイル ファイルを保存し、css サブフォルダーに bootstrap という名前のフォルダーを作成して、ブートストラップ ファイルを保存します。
ブートストラップ パッケージはブートストラップ公式 Web サイトからダウンロードできます。この Web サイトには dist フォルダーがあり、その中には css、font、js の 3 つのサブフォルダーが含まれています。これら 3 つのサブフォルダーを css/bootstrap フォルダーにコピーします。
このページには、スタイルとスクリプトという 2 つのコンテンツ部分が含まれています。
2.1 スタイル参照を追加
ヘッダーにブートストラップ スタイル参照を追加します。パスに注意してください。
<link href="css/bootstrap/css/bootstrap.min.css" rel="stylesheet"/> <link href="css/bootstrap/css/bootstrap-theme.min.css" rel="stylesheet"/>
bootstrap.min.css は、すべてのブートストラップ スタイル定義を含むブートストラップのスタイル ファイルで、bootstrap-theme.min.css はテーマ定義です。
2.2 スクリプトリファレンスの追加
ブートストラップはjQueryスクリプトを使用するため、jqueryスクリプトライブラリもダウンロードする必要があります。
index.html ファイルが配置されているディレクトリに、将来使用するためにスクリプト ライブラリを保存するための lib という名前のサブディレクトリを作成し、ダウンロードした jquery.min.js をこのディレクトリにコピーします。