WeChat アプレット メッセージ プロンプト ボックスの例
Android で作業する場合、トーストは WeChat アプレット開発において重要なメッセージ プロンプト メソッドでもあります。
プロンプト ボックス:
wx.showToast(OBJECT)
メッセージ プロンプト ボックスを表示します。説明:
 サンプルコード:
サンプルコード:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})
wx.hideToast()
メッセージプロンプトボックスを非表示にする
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 10000
})
setTimeout(function(){
wx.hideToast()
},2000)
wx。 showModal(OBJECT)
モーダルポップを表示-upウィンドウ
OBJECTパラメータの説明:
 サンプルコード:
サンプルコード:
wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})
wx.showActionSheet(OBJECT)
表示操作メニュー
OBJECTパラメータの説明:
 成功リターンパラメータ 説明:
成功リターンパラメータ 説明:
 サンプルコード:
サンプルコード:
wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function(res) {
if (!res.cancel) {
console.log(res.tapIndex)
}
}
})
ナビゲーションバーを設定します
wx.setNavigationBarTitle(OBJECT)
現在のページのタイトルを動的に設定します。
OBJECT パラメーターの説明:
 サンプルコード:
サンプルコード:
wx.setNavigationBarTitle({
title: '当前页面'
})wx.showNavigationBarLoading()
現在のページにナビゲーション バーの読み込みアニメーションを表示します。
wx.hideNavigationBarLoading()
ナビゲーションバーの読み込みアニメーションを非表示にします。
ページジャンプ:
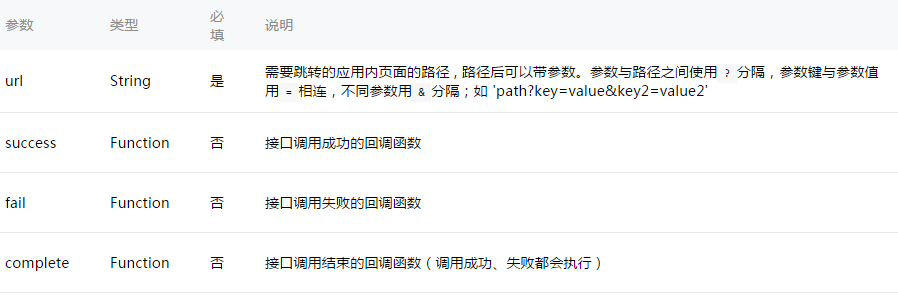
wx.navigateTo(OBJECT)
現在のページを保持し、アプリケーション内のページにジャンプし、元のページに戻るにはwx.navigateBackを使用します。
OBJECTパラメータの説明:
 サンプルコード:
サンプルコード:
wx.navigateTo({
url: 'test?id=1'
})//test.js
Page({
onLoad: function(option){
console.log(option.query)
}
})注: ミニプログラムを使用する際にユーザーに迷惑をかけないように、ページパスは5階層までと規定しています。お試しください。マルチレベルモードを避けるため。
wx.redirectTo(OBJECT)
現在のページを閉じて、アプリケーション内のページにジャンプします。
OBJECT パラメーターの説明:
 サンプルコード:
サンプルコード:
wx.redirectTo({
url: 'test?id=1'
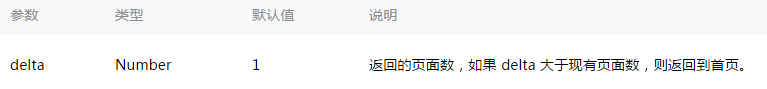
})wx.navigateBack(OBJECT)
現在のページを閉じて、前のページまたは複数レベルのページに戻ります。 getCurrentPages()) を通じて現在のページ スタックを取得し、返すレベルの数を決定できます。
OBJECTパラメータの説明:
 アニメーション:
アニメーション:
wx.createAnimation(OBJECT)
アニメーションインスタンスアニメーションを作成します。インスタンスのメソッドを呼び出してアニメーションを記述します。最後に、アニメーション データはアニメーション インスタンスのエクスポート メソッドを通じてエクスポートされ、コンポーネントのアニメーション プロパティに渡されます。
注: エクスポート メソッドは、呼び出しのたびに前のアニメーション操作をクリアします
OBJECT パラメーターの説明:
animation
アニメーション インスタンスは、アニメーションを記述するために次のメソッドを呼び出すことができます。呼び出しが完了すると、それ自体が返され、チェーン呼び出しの書き込みがサポートされます。
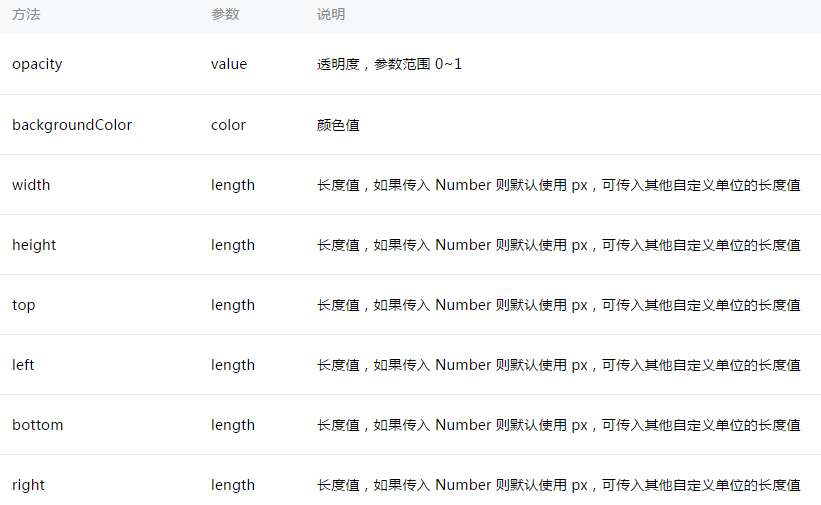
スタイル:
回転:
 スケール:
スケール:
 オフセット:
オフセット:
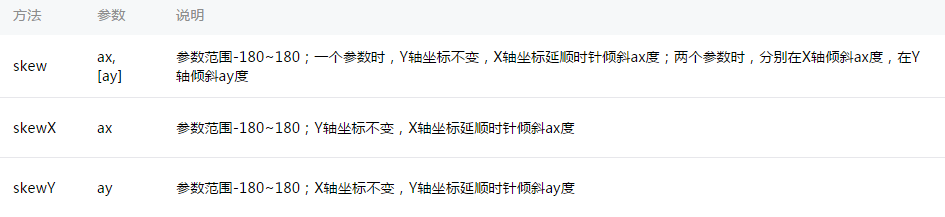
 傾き:
傾き:
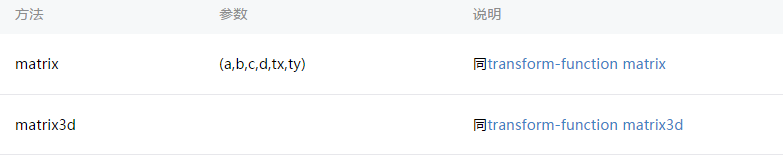
 マトリックス変換:
マトリックス変換:
 アニメーションキュー
アニメーションキュー
アニメーション操作メソッドを呼び出した後、step() を呼び出してアニメーションのグループの完了を示します。アニメーションのグループ内のアニメーション メソッドはいくつでも呼び出すことができ、アニメーションのグループ内のすべてのアニメーションが同時に開始されます。次のアニメーションのグループが完了するまで開始されません。 step では、wx.createAnimation() と同様の構成パラメータを渡して、現在のグループ アニメーションの構成を指定できます。
 例:
例:
var animation = wx.createAnimation({
transformOrigin: "50% 50%",
duration: 1000,
timingFunction: "ease",
delay: 0
})<view animation="{{animationData}}" style="background:red;height:100rpx;width:100rpx"></view>
キーボードを非表示にします。
wx.stopPullDownRefresh()
現在のページのプルダウン更新を停止します。詳細については、ページ関連のイベント処理関数を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7490
7490
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 「iPhone 16はWeChatをサポートしない可能性がある」との噂があり、中国のApple技術コンサルタントはアプリストア手数料についてテンセントと協議中と述べた
Sep 02, 2024 pm 10:45 PM
「iPhone 16はWeChatをサポートしない可能性がある」との噂があり、中国のApple技術コンサルタントはアプリストア手数料についてテンセントと協議中と述べた
Sep 02, 2024 pm 10:45 PM
ヒントを提供してくれた中国南部のネチズン Qing Qiechensi、HH_KK、石原さとみ、Wu Yanzu に感謝します。 9月2日のニュースによると、最近「iPhone 16はWeChatをサポートしないかもしれない」という噂があるが、これに対し中国のApple公式ホットラインに電話したシェル・ファイナンスの記者は、iOSシステムやAppleデバイスは引き続きサポートできると回答したという。 WeChat と WeChat を使用する Apple App Store に引き続き掲載およびダウンロードできるかどうかの問題は、今後の状況を決定するために Apple と Tencent 間のコミュニケーションと協議が必要です。ソフトウェア App Store と WeChat の問題の説明 ソフトウェア App Store の技術コンサルタントは、ソフトウェアを Apple Store に掲載するには開発者が料金を支払う必要がある可能性があると指摘しました。一定のダウンロード数に達すると、Apple はそれ以降のダウンロードに対応する料金を支払う必要があります。 AppleはTencentと積極的にコミュニケーションをとっており、
 DeepSeekイメージジェネレーションチュートリアル
Feb 19, 2025 pm 04:15 PM
DeepSeekイメージジェネレーションチュートリアル
Feb 19, 2025 pm 04:15 PM
DeepSeek:強力なAI画像生成ツール! DeepSeek自体は画像生成ツールではありませんが、その強力なコアテクノロジーは、多くのAI塗装ツールを根本的にサポートしています。 DeepSeekを使用して画像を間接的に生成する方法を知りたいですか?読み続けてください! DeepSeekベースのAIツールで画像を生成します。次の手順では、これらのツールを使用するように導きます。AIペイントツールの起動:DeepSeekベースのAIペイントツールを検索して開きます(たとえば、「Simple AI」を検索します)。描画モードを選択します。「AI図面」または同様の関数を選択し、「アニメアバター」、「ランドスケープ」などのニーズに応じて画像タイプを選択します。
 事情に詳しい関係者らは「WeChatはApple iPhone 16をサポートしていない可能性がある」と回答:噂は噂
Sep 02, 2024 pm 10:43 PM
事情に詳しい関係者らは「WeChatはApple iPhone 16をサポートしていない可能性がある」と回答:噂は噂
Sep 02, 2024 pm 10:43 PM
WeChat が iPhone 16 をサポートするという噂は誤りであることが判明しました。手がかりを提供してくれたネチズン Xi Chuang Jiu Shi と HH_KK に感謝します。 9 月 2 日のニュースによると、今日 WeChat が iPhone 16 をサポートしない可能性があるという噂があります。iPhone が iOS 18.2 システムにアップグレードされると、WeChat は使用できなくなります。 『デイリー経済ニュース』によると、この噂はデマであることが関係者の話でわかったという。 Apple の回答: Shell Finance によると、中国の Apple の技術コンサルタントは、WeChat が iOS システムまたは Apple デバイスで引き続き使用できるかどうか、また WeChat が引き続き Apple App Store に掲載されダウンロードできるかどうかという問題は解決する必要があると回答しました。 Apple と Tencent の間で解決されることは、コミュニケーションと話し合いを通じてのみ、将来の状況を決定することができます。現在、Apple は Tencent と積極的に連絡をとり、Tencent が今後も継続するかどうかを確認しています。
 Gateio中国の公式ウェブサイトgate.io取引プラットフォームWebサイト
Feb 21, 2025 pm 03:06 PM
Gateio中国の公式ウェブサイトgate.io取引プラットフォームWebサイト
Feb 21, 2025 pm 03:06 PM
2013年に設立された主要な暗号通貨取引プラットフォームであるGate.ioは、中国のユーザーに完全な公式のウェブサイトを提供します。このウェブサイトは、スポット取引、先物取引、貸付など、幅広いサービスを提供し、中国のインターフェース、リッチリソース、コミュニティサポートなどの特別な機能を提供します。
 OKXトレーディングプラットフォームの取り扱い料金のリスト
Feb 15, 2025 pm 03:09 PM
OKXトレーディングプラットフォームの取り扱い料金のリスト
Feb 15, 2025 pm 03:09 PM
OKXトレーディングプラットフォームは、取引手数料、引き出し料金、資金調達料金など、さまざまな料金を提供しています。スポットトランザクションの場合、取引手数料はトランザクションのボリュームとVIPレベルによって異なり、「マーケットメーカーモデル」を採用します。つまり、市場はトランザクションごとに低いハンドリング料金を請求します。さらに、OKXは、通貨標準契約、USDT契約、配送契約など、さまざまな先物契約も提供しており、各契約の料金構造も異なります。
 セサミオープンドアログイン登録登録ゲート。io交換登録公式ウェブサイトの入り口
Mar 04, 2025 pm 04:51 PM
セサミオープンドアログイン登録登録ゲート。io交換登録公式ウェブサイトの入り口
Mar 04, 2025 pm 04:51 PM
Gate.io(Sesame Open Door)は、世界をリードする暗号通貨取引プラットフォームです。このチュートリアルでは、アカウントの登録とログイン、KYC認定、FIAT通貨とデジタル通貨充電、取引ペアの選択、制限/市場取引注文、注文およびトランザクションレコードの表示などの手順を把握しているため、暗号通貨取引のためのgate.ioプラットフォームを迅速に開始できます。 初心者であろうとベテランであろうと、このチュートリアルから利益を得て、gate.ioの取引スキルを簡単に習得できます。
 Gateio Exchangeアプリ古いバージョンGateio Exchangeアプリ古いバージョンダウンロードチャネル
Mar 04, 2025 pm 11:36 PM
Gateio Exchangeアプリ古いバージョンGateio Exchangeアプリ古いバージョンダウンロードチャネル
Mar 04, 2025 pm 11:36 PM
Gateio Exchangeアプリは、公式のサードパーティのアプリケーション市場、フォーラムコミュニティ、その他のチャネルをカバーする古いバージョン用のチャネルをダウンロードします。また、古いバージョンを簡単に取得し、新しいバージョンやデバイスの互換性を使用する際の不快感を解決するのに役立ちます。
 OUYI Exchange App国内ダウンロードチュートリアル
Mar 21, 2025 pm 05:42 PM
OUYI Exchange App国内ダウンロードチュートリアル
Mar 21, 2025 pm 05:42 PM
この記事では、中国のOUYI OKXアプリの安全なダウンロードに関する詳細なガイドを提供します。国内のアプリストアの制限により、ユーザーはOUYI OKXの公式Webサイトからアプリをダウンロードするか、公式Webサイトが提供するQRコードを使用してスキャンおよびダウンロードすることをお勧めします。ダウンロードプロセス中に、公式Webサイトのアドレスを確認し、アプリケーションの許可を確認し、インストール後にセキュリティスキャンを実行し、2要素の検証を有効にしてください。 使用中は、地方の法律や規制を遵守し、安全なネットワーク環境を使用し、アカウントのセキュリティを保護し、詐欺に対して警戒し、合理的に投資してください。 この記事は参照のみであり、投資のアドバイスを構成していません。




