JavaScriptエントリウィンドウオブジェクト
ウィンドウ: ウィンドウ オブジェクトは、BOM 内のすべてのオブジェクトの親オブジェクトであるだけでなく、いくつかのウィンドウ コントロール関数も含みます。
1. グローバル ウィンドウ オブジェクト
JavaScript のグローバル関数または変数はすべて window のプロパティです。
<script type="text/javascript"> var name="撼地神牛"; document.write(window.name); </script>
2. Window オブジェクトと self オブジェクト
Self オブジェクトは、通常、現在の形式であることを確認するために使用されます。
<script type="text/javascript"> document.write(window == self); //必须相等,永远都相等 document.write(window.Top == window.self); //判断当前框架是否是主框架 </script> window、self、window.self三者是等价的。
3. ウィンドウのサブオブジェクト
ウィンドウの主要オブジェクトには主に以下が含まれます:
JavaScript ドキュメント オブジェクト
JavaScript フレーム オブジェクト
JavaScript 履歴オブジェクト
JavaScript 位置オブジェクト
JavaScript ナビゲーター オブジェクト
JavaScript 画面オブジェクト
4. ウィンドウ関数インデックス (IE のみ有効)
ウィンドウ制御関数:
JavaScript moveBy() 関数: フォームを現在位置から水平に x ピクセル移動、フォームを垂直に y ピクセル移動、x は負の数数値 、フォームを左に移動します。 y が負の数の場合、フォームは上に移動します。
JavaScript moveTo() 関数: フォームの左上隅を画面の左上隅を基準とした (x, y) 点に移動します。負の数値をパラメーターとして使用すると、フォームは外側に移動します。画面の可視領域のこと。
JavaScriptのresizeBy()関数: フォームの現在のサイズに対して、幅をwピクセル、高さをhピクセルずつ調整します。パラメータが負の場合はフォームが縮小され、それ以外の場合は拡大されます。
JavaScriptのresizeTo()関数: フォームの幅をwピクセルに、高さをhピクセルに調整します。
<body> <input type="button" id="btn1" value="先设置窗体固定大小!" onclick="window.resizeTo(500,500);" /> <input type="button" id="btn2" value="再缩小10像素!" onclick="window.resizeBy(-10,-10);" /> <input type="button" id="btn2" value="上!" onclick="window.moveBy(0,-5);" /> <input type="button" id="btn2" value="下!" onclick="window.moveBy(0, 5);" /> <input type="button" id="btn2" value="左!" onclick="window.moveBy(-5, 0);" /> <input type="button" id="btn2" value="右!" onclick="window.moveBy(5, 0);" /> <input type="button" id="btn2" value="距离左上角左边100像素,顶部200像素" onclick="window.moveTo(100, 200);" /> </body>
フォームのスクロール軸制御関数:
JavaScriptのscrollTo()関数: フォーム内にスクロールバーがある場合、水平スクロールバーをフォームの幅に対してxピクセルの位置に移動します。垂直スクロール バーは、フォームの高さに対して y ピクセルの位置に移動します。
JavaScriptのscrollBy()関数: スクロールバーがある場合、水平スクロールバーを現在の水平スクロールバーに対してxピクセルの位置に移動し(つまり、xピクセル左に移動)、垂直スクロールバーを移動します。バーを現在の垂直スクロール バーを基準とした位置に移動します。スクロール バーの高さは y ピクセルです (つまり、y ピクセルを下に移動します)。
1 つは現在のウィンドウを基準としたもので、もう 1 つはスクロール バーの現在の位置を基準としたものであることに注意してください。
<div style="height:150%; width:150%; background-color:#ddd"> <input type="button" id="btn1" value="移动滚动条!" onclick="window.scrollTo(100,100);" /> //相当于设置绝对位置 <input type="button" id="btn1" value="移动滚动条!" onclick="window.scrollBy(100,100);" /> //相当于累加 </div>
フォームのフォーカス制御関数:
JavaScript focus() 関数: フォームまたはスペースにフォーカスを取得します
JavaScript Blur() 関数: フォームまたはコントロールのフォーカスを失います
<div> <input type="button" value="获得焦点" onclick="document.getElementById('testInput').focus()" /> <input type="button" value="失去焦点" onclick="document.getElementById('testInput').blur()" /> <input type="text" value="text" id="testInput" onblur="alert('我已失去焦点')" /> </div>
New form 関数:
JavaScript open() 関数: 新しいフォームを開く (ポップアップ)
JavaScript close() 関数: フォームを閉じる
JavaScript opener 属性: クロスフォーム間の通信はオープナーを通じて実現できますが、それらが確実に行われていることを確認してください。同じドメイン名の下にあり、あるフォームには別のフォームのオープナーが含まれている必要があります。
Window.open(url, name, features, replace);
open 関数パラメータの説明:
url -- フォームをロードする URL;
name -- 新しいフォームの名前 (HTML ターゲットにすることもできます)属性値、ターゲット);
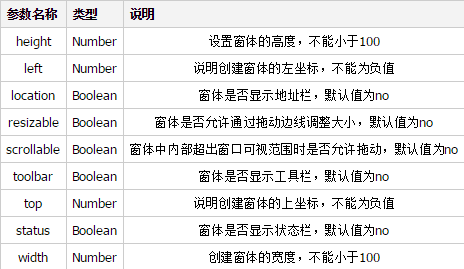
features -- フォームの機能を表す文字列。文字列内の各機能はカンマで区切られます。
replace -- 新しくロードされたページが現在ロードされているページを置き換えるかどうかを示すブール値。通常、このパラメータはそうします。指定する必要はありません。
Open メソッドの例:
<a href="2.html" target="2">在新窗口打开连接</a> <a href="#" onclick="window.open('http://so.jb51.net/','2');">在已建立连接的页面打开新地址</a>
まず、通常の HTML リンクを使用してページ (ターゲット名は dreamdu) を開き、次に open 関数を使用して別のページが存在するかどうかを確認する必要があります。 dreamdu という名前のフォームです。存在する場合は、このフォームにオープンアドレスをロードします。
open
window.open ('page.html', 'newwindow', 'height=100, width=400, top=0,left=0, toolbar=no, menubar=no, scrollbars=no, resizable=no,location=no, status=no')
を設定します
ポップアップウィンドウメソッド:
メソッド1:
ブラウザがページを読み込むときにポップアップウィンドウを設定します。 ブラウザがページを離れるときのポップアップウィンドウopen 関数の説明の 3 番目のパラメータの機能:
 機能文字列内の各機能は、各機能の間にカンマ スペースは使用できません。
機能文字列内の各機能は、各機能の間にカンマ スペースは使用できません。
window.open関数は、新しいフォームを作成した後、新しく作成したフォームのウィンドウオブジェクトを返します。このオブジェクトを通じて、フォームを制御(移動、サイズ変更、閉じる)できます。
Close function:
?
1
Self.close(); と setTimeout() を組み合わせると、開いているウィンドウを定期的に閉じる効果が得られます。
ダイアログ関数:
JavaScript alert()関数:メッセージダイアログボックスをポップアップします(ダイアログボックスにOKボタンがあります)
JavaScriptconfirm()関数:メッセージダイアログボックスをポップアップします(ダイアログボックスにはOKボタンが含まれています)ボタンとキャンセルボタン)JavaScriptのprompt()関数:メッセージダイアログボックスをポップアップします(ダイアログボックスにはOKボタン、キャンセルボタン、テキスト入力ボックスが含まれます)
Alert();
言うまでもありません。
confirm(str);
confirm()消息对话框是排它的,也就是在用户点击对话框的按钮前,不能进行任何其它操作。
if(confirm("确定跳大?"))
{
alert("果断跳大");
}
else
{
alert("猥琐打钱");
}
显示如下:

prompt(str1, str2);
函数有两个参数
str1 -- 要显示在消息对话框中的文本,不可修改
str2 -- 文本框中的内容,可以修改
var sResult=prompt("请在下面输入你的姓名", "撼地神牛");
if(sResult!=null)
{
alert(sResult + "已经超越神的杀戮");
}
else
{
alert("无名氏已经超越神的杀戮");
}
显示如下:

时间等待与间隔函数:
JavaScript setTimeout() 函数
JavaScript clearTimeout() 函数
JavaScript setInterval() 函数
JavaScript clearInterval() 函数
1、setTimeout()、clearTimeout() 在指定的时间后调用函数
语法:
setTimeout(fun,time); fun:函数体或函数名,time指定时间,单位为毫秒。
clearTimeout(id); 取消指定的setTimeout函数将要执行的代码
setTimeout(function () {
document.write("隔3秒后触发");
}, 3000) //在3秒后输出
setTimeout(fun1, 5000); //在5秒后输出
function fun1() {
document.write("函数名的方式5秒后触发");
}
2、setInterval()、clearInterval(value) 在间隔指定的事件后重复调用函数
语法:
setInterval(fun1,time) fun:函数体或函数名,time指定的时间,单位为毫秒。会返回一个值,这个值是统计该函数的个数用的,第一个是1,第二个就是2,指明是第几个setInterval函数。
clearInterval(value) value:setInterval()函数返回的值,根据这个值可以停止setInterval()的重复。
var i = 0;
var h = setInterval(function () {
document.write("3秒输出一次<br/>");
i++;
if (i >= 3) {
clearInterval(h);
document.write("停止输出");
}
}, 3000);
注意,javascript是单线程的,因此,这个定时函数实际上是通过插入执行队列的方式来实现。
如下面的代码:
function fn() {
setTimeout(function(){alert('can you see me?');},1000);
while(true) {}
}
alert();永远都不会执行,因为线程一直被死循环占用了。
window.location子对象
解析URL对象location
location对象的属性有:href,protocal,host,hostname,port,pathname,search,hash
document.write(location.href + "<br/>"); // http://localhost:4889/javascriptTest.html document.write(location.protocol + "<br/>"); // http: document.write(location.host + "<br/>"); // localhost:4889 document.write(location.hostname + "<br/>"); // localhost document.write(location.port + "<br/>"); // 4889 document.write(location.pathname + "<br/>"); // /javascriptTest.html document.write(location.search + "换行<br/>"); //http://localhost:4889/javascriptTest.html?id=1&name=张三 如果路径是这样,则输出 ?id=1&name=%E5%BC%A0%E4%B8%89 document.write(location.hash); //http: //localhost:4889/javascriptTest.html#kk=你好?id=1&name=张三 如果路径是这样,则输出 #kk=你好?id=1&name=张三
载入新文档
location.reload() 重新加载页面
location.replace() 本窗口载入新文档
location.assign() 本窗口载入新文档
location = "http://so.jb51.net/" //跳转到指定网址
location = "search.html" //相对路径跳转
location = "#top" //跳转到页面顶部
浏览历史
History()对象的back()与forward() 与浏览器的“后退”,"前进"功能一样。
history.go(-2); 后退两个历史记录
浏览器和屏幕信息
navigator.appName Web浏览器全称
navigator.appVersion Web浏览器厂商和版本的详细字符串
navigator.userAgent 客户端绝大部分信息
navagator.platform 浏览器运行所在的操作系统
document.write(navigator.userAgent + "<br/>"); // Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.11 (KHTML, like Gecko) Chrome/23.0.1271.97 Safari/537.11 document.write(navigator.appName + "<br/>"); //Netscape document.write(navigator.appVersion + "<br/>"); //5.0 (Windows NT 6.1) AppleWebKit/537.11 (KHTML, like Gecko) Chrome/23.0.1271.97 Safari/537.11 document.write(navigator.platform); //Win32
窗口的关系
parent == self 只有顶级窗口才返回true
parent和top属性允许脚本引用它的窗体的祖先,通常窗体是通过


