AngularJSフィルターの使い方の詳しい説明_AngularJS
AngularJS のフィルター、中国語名の「フィルター」は、変数の値をフィルターしたり、出力をフォーマットして目的の結果や形式を取得したりするために使用されます。
フィルターの紹介
フィルターはデータのフォーマットに使用されます。
フィルターの基本プロトタイプ ('|' は Linux のパイプ モードに似ています):
{{ expression | filter }}フィルターはチェーンで使用できます (つまり、複数のフィルターが連続して使用されます):
{{ expression | filter1 | filter2 | ... }}フィルターでは複数のパラメーターを指定することもできます:
{{ expression | filter:argument1:argument2:... }}1. ビュー テンプレートで
を使用します。
式にフィルタを適用する
形式は次のようにする必要があります:
{{ 式フィルター }} つまり、{{ 式フィルター }}
例: {{ 12 | 通貨 }} 出力は $12.00

出力結果にフィルターを適用します
簡単に言うと、フィルターの重ね合わせです。前のフィルターの出力結果が次のフィルターの入力データ ソースとして使用されます。
形式は次のようにする必要があります:
{{ 式 | フィルター 2 | ... }} つまり、式 (式) はフィルター 1 によってフィルターされ、次にフィルター 2 によってフィルターされます。

パラメータによるフィルター
フィルターの後に 1 つ以上のパラメーターを続けると、特別な要件と必要なフィルターの実装に役立ちます。形式は次のようにする必要があります:
{{ 式 | 引数 1: 引数 2:... }}
例: {{ 1234 | 数値:2 }} = 1,234.00

2. AngluarJS 組み込みフィルターを使用します
AngularJS は 9 つの組み込みフィルターを提供しますそれらは、通貨、日付、フィルター、JSON、limitTo、大文字、小文字、数値、orderBy です。
具体的な使用法については、AngularJS ドキュメントで詳しく説明されています。ここでは、一般的に使用されるもののほんの一部を紹介します。
通貨フィルター
例: {{ 金額 | 通貨}}

大文字/小文字フィルター (大文字フィルター)
例:{{ "小文字の大文字の文字列" }}
大文字: {{ userInput }}

日付フィルター (日付フィルター)
例:{{ 1304375948024 | 日付 }}
{{ 1304375948024 | 日付:"MM/dd/yyyy @ h:mma" }}

json フィルター
例:{{ {foo: "bar"、baz: 23}}

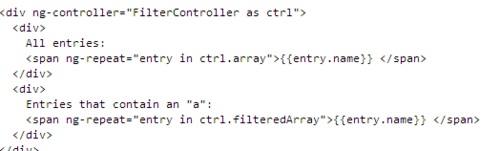
コントローラー、サービス、クリティカルでフィルターを使用する
AngularJS コントローラー、サービス、またはディレクティブでフィルターを使用できます。このとき、コントローラー、サービス、またはディレクティブの依存関係に依存フィルター名を追加する必要があります。コントローラーでフィルターを直接使用すると、コントローラーは独自のニーズに応じてフィルターを呼び出すことができます

3. カスタムフィルター (フィルター)
形式はおおよそ次のとおりです:
app.filter('filter(过滤器)名称',function(){
return function(需要过滤的对象,过滤器参数1,过滤器参数2,...){
//...执行业务逻辑代码
return 处理后的对象;
}
}); 

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7625
7625
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




