メールの自動補完を実現するjquery css
今天在公司做一个电子商务网站的注册会员时,要求用户在电子邮箱文本框中输入时,给与热点提示常用的电子邮箱,帮助用户选择,提高体验效果。下面是用Jquery+css实现的邮箱自动补全,供大家参考和学习。
HTML代码:emailAutoComple.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>邮箱自动补全</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link type="text/css" rel="stylesheet" href="css/emailAutoComple.css">
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/emailAutoComple.js"></script>
<script type="text/javascript">
$(function(){
$.AutoComplete("#email"); //(要补全文本框的id)
});
</script>
</head>
<body>
<form action="">
姓名:<input type="text" name="userName" id="userName"/><br/>
邮箱:<input type="text" name="email" id="email"/>
</form>
</body>
</html>ログイン後にコピー
JS代码:js/emailAutoComple.js(实现自动补全的关键代码)
jQuery.AutoComplete = function(selector){
var elt = $(selector);
var strHtml = '<div class="AutoComplete" id="AutoComplete">'+
' <ul class="AutoComplete_ul">'+
' <li hz="@163.com"></li>'+
' <li hz="@126.com"></li>'+
' <li hz="@139.com"></li>'+
' <li hz="@189.com"></li>'+
' <li hz="@qq.com"></li>'+
' <li hz="@vip.sina.com"></li>'+
' <li hz="@sina.cn"></li>'+
' <li hz="@sina.com"></li>'+
' <li hz="@sohu.com"></li>'+
' <li hz="@hotmail.com"></li>'+
' <li hz="@gmail.com"></li>'+
' <li hz="@wo.com.cn"></li>'+
' <li hz="@21cn.com"></li>'+
' <li hz="@aliyun.com"></li>'+
' <li hz="@yahoo.com"></li>'+
' <li hz="@foxmail.com"></li>'+
' </ul>'+
' </div>';
//将div追加到body上
$('body').append(strHtml);
var autoComplete,autoLi;
autoComplete = $('#AutoComplete');
autoComplete.data('elt',elt);
autoLi = autoComplete.find('li');
autoLi.mouseover(function(){
$(this).siblings().filter('.hover').removeClass('hover');
$(this).addClass('hover');
}).mouseout(function(){
$(this).removeClass('hover');
}).mousedown(function(){
autoComplete.data('elt').val($(this).text()).change();
autoComplete.hide();
});
//用户名补全+翻动
elt.keyup(function(e){
if(/13|38|40|116/.test(e.keyCode) || this.value==''){
return false;
}
var username = this.value;
if(username.indexOf('@')==-1){
autoComplete.hide();
return false;
}
autoLi.each(function(){
this.innerHTML = username.replace(/\@+.*/,'')+$(this).attr('hz');
if(this.innerHTML.indexOf(username)>=0){
$(this).show();
}else{
$(this).hide();
}
}).filter('.hover').removeClass('hover');
autoComplete.show().css({
left : $(this).offset().left,
top : $(this).offset().top + $(this).outerHeight(true) - 1,
position: 'absolute',
zIndex: '99999'
});
if(autoLi.filter(':visible').length==0){
autoComplete.hide();
}else{
autoLi.filter(':visible').eq(0).addClass('hover');
}
}).keydown(function(e){
if(e.keyCode==38){ //上
autoLi.filter('.hover').prev().not('.AutoComplete_title').addClass('hover').next().removeClass('hover');
}else if(e.keyCode==40){ //下
autoLi.filter('.hover').next().addClass('hover').prev().removeClass('hover');
}else if(e.keyCode==13){ //确定
autoLi.filter('.hover').mousedown();
}
}).focus(function(){
autoComplete.data('elt',$(this));
}).blur(function(){
autoComplete.hide();
});
};ログイン後にコピー
CSS代码:css/emailAutoComple.css
#AutoComplete{background:#fff;border:1px solid #4190db;display:none;width:150px;}
#AutoComplete ul{list-style-type:none;margin:0;padding:0;}
#AutoComplete li{color:#333;cursor:pointer;font:12px/22px \5b8b\4f53;text-indent:5px;}
#AutoComplete .hover{background:#6eb6fe;color:#fff;}ログイン後にコピー
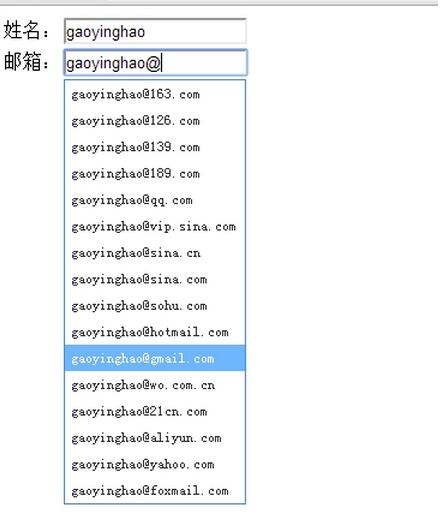
效果图:

このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事
アサシンのクリードシャドウズ:シーシェルリドルソリューション
3週間前
By DDD
Windows11 KB5054979の新しいものと更新の問題を修正する方法
2週間前
By DDD
Atomfallのクレーンコントロールキーカードを見つける場所
3週間前
By DDD
<🎜>:Dead Rails-すべての課題を完了する方法
4週間前
By DDD
Atomfall Guide:アイテムの場所、クエストガイド、およびヒント
1 か月前
By DDD

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7681
7681
 15
15
 7681
7681
 15
15
CakePHP チュートリアル
 1393
1393
 52
52
 1393
1393
 52
52
C# チュートリアル
 1209
1209
 24
24
 1209
1209
 24
24
Steamのアカウント名の形式は何ですか
 91
91
 11
11
 91
91
 11
11


