最近、Bootstrap を使用して CMS システムを開発しました。特定のオプションを追加するシステムを開発していたときに、モーダル ボックスをポップアップ表示する予定でしたが、モーダル ボックスが画面の垂直方向の中央ではなく、上部に表示されることがわかりました。何度も検索しても情報が得られなかったので、最終的には Bootstrap モーダル ボックスをドラッグ可能にする必要がある JS メソッドを試してみましたが、デフォルトのメソッドも機能しないことがわかりました。インターネットで検索して見つけました。今すぐあなたと共有します:
以下は、Bootstrap モーダル ボックスのドラッグ機能を追加する方法です
$("#myModal").draggable({
handle: ".modal-header",
cursor: 'move',
refreshPositions: false
});
ハンドル: ".modal-header" を削除すると、モーダル ボックス全体をドラッグできるようになります。 - ヘッダーはドラッグされたDIVのCLASSまたはIDを表します
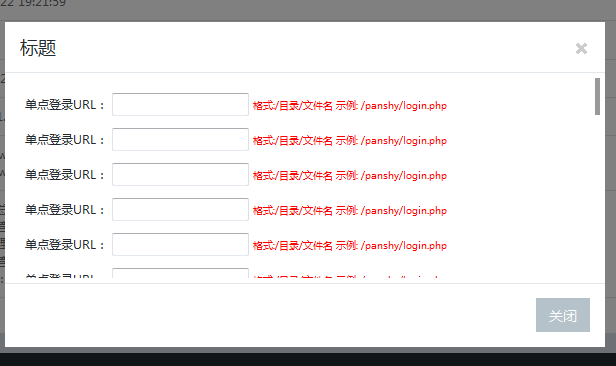
以下はBootstrapモーダルボックスをポップアップして水平方向と垂直方向の中央に配置するためのコードです
/* center modal */
function centerModals() {
$('#myModal').each(function(i) {
var $clone = $(this).clone().css('display', 'block').appendTo('body'); var top = Math.round(($clone.height() - $clone.find('.modal-content').height()) / 2);
top = top > 0 ? top : 0;
$clone.remove();
$(this).find('.modal-content').css("margin-top", top);
});
}
$('#myModal').on('show.bs.modal', centerModals);
$(window).on('resize', centerModals);
そのうち、$(window).on(' size', centerModals); ユーザーの変更を表します。ブラウザ イベントを使用する必要はありませんが、ブラウザが変更されてもモーダル ボックスは変更されません。
上記のJSコードはページの最後に追加できます
BootstrapモーダルボックスHTML
<!-- Modal --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">标题</h4> </div> <div style="padding:5px;"> <div class="modal-body" data-scrollbar="true" data-height="200" data-scrollcolor="#000">
モーダルボックスの内容
</div> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> </div> </div> </div> </div>

上記はエディタによって導入されたBootstrapモーダルです ボックスを中央に配置水平方向と垂直方向にドラッグアンドドロップ機能を追加して、シミュレートされたバックグラウンドデータログイン効果を実現します