
Bootstrap FileInput プラグインは非常に強力なので、これを使用しない理由はありません。しかし、このプラグインの完全な使用方法が中国で見つかることはほとんどないため、公式 Web サイトにアクセスして英語を翻訳しました。英語が苦手な学生が参照できるように、ドキュメントをここに置きます。呼び出し元によって送信され、サーブレット側によって受信されるコードも添付されています (続き)。

概要:
Bootstrap 3.x 用の強化された HTML5 ファイル入力プラグイン。このプラグインは、複数の種類のファイルのファイル プレビューを提供し、複数選択などの機能を提供します。このプラグインは、Bootstrap CSS3 スタイルで動作する高度なファイル選択/アップロード制御バージョンをインストールする簡単な方法も提供します。画像、テキスト、HTML、ビデオ、サウンド、フラッシュ、オブジェクトなど、さまざまな種類のファイルのプレビュー サポートを提供することで、ファイル入力機能が大幅に強化されています。さらに、AJAX ベースのアップロード、ドラッグ アンド ドロップ、およびファイルの削除機能、視覚的なアップロードの進行状況バー、およびオプションのファイルの追加または削除のプレビュー機能も含まれています。
ヒント: このプラグインは、追加された jquery の下で多くの css3 および html5 機能を使用することに特化しています。強調: 多くの実装では css3 または html5、または両方の混合が必要であることがわかります。
このプラグインは、最初にブログ投稿と Jasny のファイル入力プラグインからインスピレーションを受けました。ただし、このプラグインには多くの機能と拡張機能が追加されており、開発者に成熟した完全なファイル管理ツールとソリューションを提供します。
バージョン 4.0.0 のリリースにより、このプラグインは、さまざまな最新ブラウザでサポートされている html5 Formdata および XHR2 プロトコルを使用した Ajax ベースのアップロードをサポートするようになりました。また、サーバー側での AJAX ベースのファイル削除のネイティブ組み込みサポートも備えています。したがって、オンラインでファイルを追加および削除するためのより強力な機能を追加できます。このプラグインは、ほとんどの最新ブラウザにドラッグ アンド ドロップのサポートも追加します。また、Ajax アップロードのネイティブ サポートもすでに提供されています。ブラウザが FormData または XHR2 をサポートしていない場合、このプラグインは通常のフォームにダウングレードされます。
ファイル アップロード プラグイン ファイル入力の概要
通常、プラグインが適切に動作するには、次の 2 つのファイルを導入する必要があります:
bootstrap-fileinput/css/fileinput.min.css
bootstrap-fileinput /js/fileinput.min .js
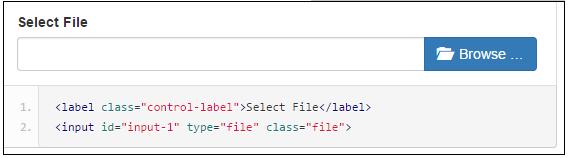
シンプルなインターフェイス効果は、多くのアップロード ファイル コントロールと同じであり、さまざまな種類のファイルを受け入れることができます。もちろん、特定のファイルタイプを受け入れるなどの機能を指定することもできます。

中国文化を考慮する必要がある場合は、次のファイルも導入する必要があります:
bootstrap-fileinput/js/fileinput_locale_zh.js
この MVC ベースのバンドル コレクションでは、必要なファイルを追加します。コレクションができます。
//添加对bootstrap-fileinput控件的支持
css_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/css/fileinput.min.css");
js_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/js/fileinput.min.js");
js_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/js/fileinput_locale_zh.js");
このようにして、ページ上に中国語のインターフェイスの指示とプロンプトを表示できます

ファイルアップロードプラグインの使用法ファイル入力
一般的に、使用される共通のJS関数を定義できます次の JS 関数コードに示すように、このプラグイン コントロールを初期化します。
//初始化fileinput控件(第一次初始化)
function initFileInput(ctrlName, uploadUrl) {
var control = $('#' + ctrlName);
control.fileinput({
language: 'zh', //设置语言
uploadUrl: uploadUrl, //上传的地址
allowedFileExtensions : ['jpg', 'png','gif'],//接收的文件后缀
showUpload: false, //是否显示上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
});
}
次のコードに示すように、ページ コードにはファイル アップロード コントロールを配置します。
<div class="row" style="height: 500px"> <input id="file-Portrait1" type="file"> </div>
スクリプト コードの初期化コードは次のとおりです:
//初始化fileinput控件(第一次初始化)
initFileInput("file-Portrait", "/User/EditPortrait");
これでコントロールの初期化が完了しました。ファイルをアップロードする必要がある場合は、アップロードされたイベントを処理するための JS コードも必要です。クライアントによって実行され、ファイルの保存操作を処理するために MVC バックグラウンド コントローラーも必要になります。
たとえば、フォームデータを保存するためのコードは次のとおりです。
//添加记录的窗体处理
formValidate("ffAdd", function (form) {
$("#add").modal("hide");
//构造参数发送给后台
var postData = $("#ffAdd").serializeArray();
$.post(url, postData, function (json) {
var data = $.parseJSON(json);
if (data.Success) {
//增加肖像的上传处理
initPortrait(data.Data1);//使用写入的ID进行更新
$('#file-Portrait').fileinput('upload');
//保存成功 1.关闭弹出层,2.刷新表格数据
showTips("保存成功");
Refresh();
}
else {
showError("保存失败:" + data.ErrorMessage, 3000);
}
}).error(function () {
showTips("您未被授权使用该功能,请联系管理员进行处理。");
});
});
ファイル保存のための処理ロジック コード部分に気付きました:
//增加肖像的上传处理 initPortrait(data.Data1);//使用写入的ID进行更新 $('#file-Portrait').fileinput('upload');
コードの最初の行は、ユーザーの ID 情報など、アップロードされた追加コンテンツを再構築することです。これらの ID は、バックグラウンドでアップロード処理するための追加データを構築するために使用されます。
この機能は主に、アップロード時に最新の追加パラメータを取得しやすくするためにIDを再割り当てする機能です。これは、Uploadifyの処理モードと同じです。
//初始化图像信息
function initPortrait(ctrlName, id) {
var control = $('#' + ctrlName);
var imageurl = '/PictureAlbum/GetPortrait?id=' + id + '&r=' + Math.random();
//重要,需要更新控件的附加参数内容,以及图片初始化显示
control.fileinput('refresh', {
uploadExtraData: { id: id },
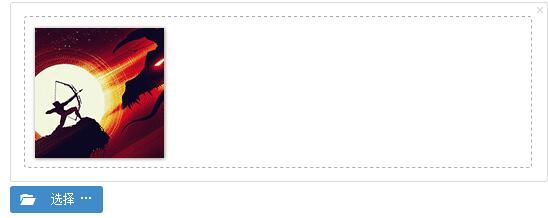
initialPreview: [ //预览图片的设置
"<img src='" + imageurl + "' class='file-preview-image' alt='肖像图片' title='肖像图片'>",
],
});
}
前に見たように、私がアップロードしたアドレスは「/User/EditPortrait」です。皆さんに完全なケース コードの学習を提供したいと考えて、このバックグラウンド関数も発表します。
/// <summary>
/// 上传用户头像图片
/// </summary>
/// <param name="id">用户的ID</param>
/// <returns></returns>
public ActionResult EditPortrait(int id)
{
CommonResult result = new CommonResult();
try
{
var files = Request.Files;
if (files != null && files.Count > 0)
{
UserInfo info = BLLFactory<User>.Instance.FindByID(id);
if (info != null)
{
var fileData = ReadFileBytes(files[0]);
result.Success = BLLFactory<User>.Instance.UpdatePersonImageBytes(UserImageType.个人肖像, id, fileData);
}
}
}
catch (Exception ex)
{
result.ErrorMessage = ex.Message;
}
return ToJsonContent(result);
}
このようにして、上記のユーザーポートレート保存処理ロジックを構築しました。ファイルはバックグラウンドファイルシステムに正常に保存され、いくつかの必要な情報がデータベースに記録されます。
もちろん、ユーザーのポートレート画像の処理に加えて、画像アルバム処理オペレーションの構築にも使用できます。
りー