jQuery Webuploader は大きなファイルを分割してアップロードします
通常、ファイルをアップロードする場合、アップロードするファイルはクライアント経由でサーバーにアップロードされます。動画などの大きなファイルをアップロードすると、サーバーのメモリが非常に圧迫されます。 、一般に、非同期アップロードには Flash または HTML5 を使用します。ファイルが比較的大きい場合、クライアントがファイルが 100% アップロードされたことを示していても、現在のページのサーバーへのリクエストは依然として長い待ち時間が発生します。もブロックされます。
通常の状況では、通常、長い転送が完了した後、サーバーに直接保存されます。
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
//保存文件
context.Request.Files[0].SaveAs(context.Server.MapPath("~/1/" + context.Request.Files[0].FileName));
context.Response.Write("Hello World");
}
最近、Baidu のオープンソース アップロード コンポーネント webuploader がプロジェクトで使用されました。公式の紹介では、webuploader はマルチパート アップロードをサポートしています。
var uploader = WebUploader.create({
auto: true,
swf:'/webuploader/Uploader.swf',
// 文件接收服务端。
server: '/Uploader.ashx',
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: '#filePicker',
chunked: true,//开启分片上传
threads: 1,//上传并发数
//由于Http的无状态特征,在往服务器发送数据过程传递一个进入当前页面是生成的GUID作为标示
formData: {guid:"<%=Guid.NewGuid().ToString()%>"}
});
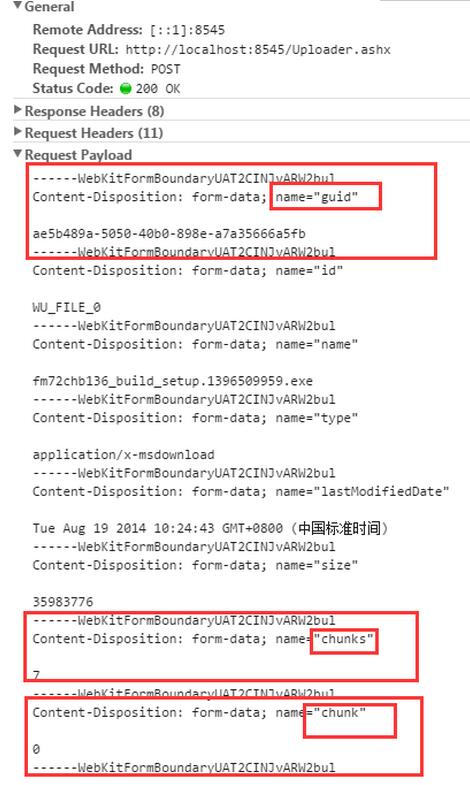
webuploader のマルチパートアップロードは、ファイルをいくつかの部分に分割し、アップロードされたファイルがフラグメントのサイズより大きい場合、データをファイル受信側に投稿します。 2 つのフォーム要素 chunk と chunks をデータに追加します。前者はアップロードされたフラグメント内の現在のフラグメントの順序 (0 から始まる) を示し、後者はフラグメントの総数を表します。
ファイルを選択すると7つのシャードに分割されたため、Uploader.ashxにデータを投稿する処理が7回行われました。

各リクエスト内のフォーム要素のチャンクとチャンク、およびそれらが同じファイルのフラグメントであることを示す GUID

サーバーがデータを受信した後、データはこれらのパラメーターに従って処理できます。
1.GUIDを押して一時ファイルを作成します
2.受信したフラグメントデータをGUIDに対応するファイルに追加します。
3. アップロードされたファイル名に従って一時ファイルの名前を変更します
4. シャーディングがない場合は、直接保存します
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
//如果进行了分片
if (context.Request.Form.AllKeys.Any(m => m == "chunk"))
{
//取得chunk和chunks
int chunk =Convert.ToInt32(context.Request.Form["chunk"]);
int chunks = Convert.ToInt32(context.Request.Form["chunks"]);
//根据GUID创建用该GUID命名的临时文件
string path = context.Server.MapPath("~/1/" + context.Request["guid"]);
FileStream addFile = new FileStream(path, FileMode.Append, FileAccess.Write);
BinaryWriter AddWriter = new BinaryWriter(addFile);
//获得上传的分片数据流
HttpPostedFile file = context.Request.Files[0];
Stream stream = file.InputStream;
BinaryReader TempReader = new BinaryReader(stream);
//将上传的分片追加到临时文件末尾
AddWriter.Write(TempReader.ReadBytes((int)stream.Length));
//关闭BinaryReader文件阅读器
TempReader.Close();
stream.Close();
AddWriter.Close();
addFile.Close();
TempReader.Dispose();
stream.Dispose();
AddWriter.Dispose();
addFile.Dispose();
//如果是最后一个分片,则重命名临时文件为上传的文件名
if (chunk == (chunks - 1))
{
FileInfo fileinfo = new FileInfo(path);
fileinfo.MoveTo(context.Server.MapPath("~/1/" + context.Request.Files[0].FileName));
}
}
else//没有分片直接保存
{
context.Request.Files[0].SaveAs(context.Server.MapPath("~/1/" + context.Request.Files[0].FileName ));
}
context.Response.Write("ok");
}ニーズは一時的に満たされていますが、未解決の問題がまだいくつかあります:
1 . アップロード同時実行数が1を超えた場合 このとき、処理が完了していない分割アップロードサーバーが存在し、同時に2番目の分割が到着するため、ファイルが占有されているというエラーが発生します。
2. ロックによって最初の問題が解決される場合、ロックは間違いなく効率に影響します (同時に、ファイルを保存するコードにアクセスできるのは 1 つのプロセスのみです)。
3. ファイルの順序に問題があるため、2 番目のフラグメントが最初に到着し、その後にストリームを一時ファイルに追加することはできません。すべてのフラグメントが処理されるまで待ちます。アップロードが完了すると、1 つのファイルに結合されます。
これは単なるデモです。誰かが既存の問題の解決を手伝ってくれることを願っています。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7800
7800
 15
15
 1644
1644
 14
14
 1402
1402
 52
52
 1299
1299
 25
25
 1234
1234
 29
29
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します




