
インターネット上のほとんどの人は、マウスが div に出入りするタイミングを判断するために次の方法を使用しています:
この方法は確かに非常にユニークで、使用すると非常に便利です。
後でいくつかの記事を読んだところ、スロープを使用してマウスの移動方向を決定する別の方法があることがわかりました。

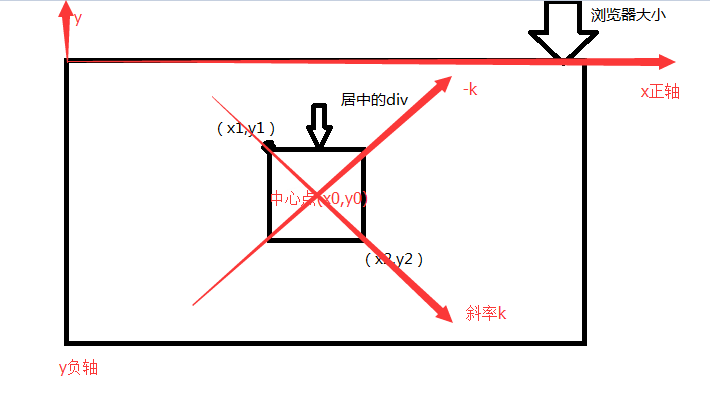
上の図は、ブラウザの左上隅を原点として使用し、横軸を X 軸として使用し、右方向を縦軸として使用します。 y 軸として使用され、上方向が正になります。
中divの左上隅の座標(x1,y1)、右下隅の座標(x2,y2)、中心点の座標(x0,y0)。
図内の 2 点の傾きが k (k
さらに、マウスが移動したばかりのとき、マウスの座標は (x, y) に設定されます
window.onload = function(){
var oDiv = document.getElementById('div1');
var x1 = oDiv.offsetLeft,
y1 = -oDiv.offsetTop, //注意坐标,所有的y坐标都是负数
x2 = x1 + oDiv.offsetWidth,
y2 = y1 - oDiv.offsetHeight, //同样y坐标为负数
x0 = (x1 + x2) / 2,
y0 = (y1 + y2) / 2;
var k = (y2 - y1) / (x2 - x1); //斜率k
// alert(-k)
oDiv.onmouseover = function(e){
var e = e || window.event;
var x = e.clientX, //鼠标刚移入div内,记录下当前的x坐标
y = -e.clientY; //鼠标刚移入div内,记录下当前的y坐标
var K = (y - y0) / (x - x0); //K是鼠标移入点和中心点的斜率
//当K大于k并且小于-k时,则肯定是左右移入,当移入点的x坐标大于中心点 ,则为右移入,小于则是左移入
if(k < K && K < -k){
if(x > x0){
alert('右');
}else{
alert('左');
}
}else{
//注意此处y是负数,判断上下的方法同上
if(y > y0){
alert('上');
}else{
alert('下');
}
}
}
}
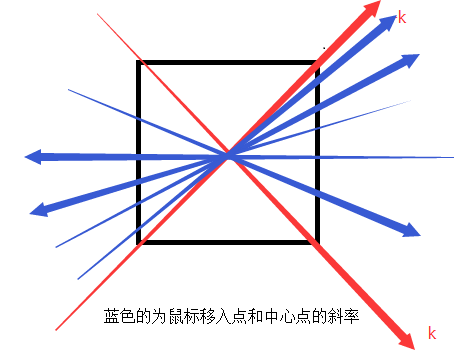
まず、主に を使用して傾き k と -k を計算しました。マウスを使って div の座標と中心点の間のスペースを入力します。 傾きによって「左右」または「上下」が決まります

この図からわかるように、マウスの傾き K が移動点と中心点が k と -k の間にある場合、左右に移動していると判断できます。したがって、他の区間では K は上下に移動します。
左右を区別する方法は、移動点の x 座標値が中心点の x0 値より大きいかどうかによって決まります。中心点の x0 値は右に移動することを意味し、それより小さい場合は左に移動することを意味します。
上下の判断原理は左右の判断と同じですが、Y座標は全てマイナスなので大きさを誤判断できないことに注意してください。