この記事の例では、AngularJS での監視モニタリングの使用方法について説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
ANGULAR モニタリングの使用法:
Angular データ モデルが変更されると、その変更に基づいて他のイベントをトリガーする必要があります。
$watch はモデルの変更をリッスンするために使用されるスコープ関数であり、モデルの一部が変更されたときに通知します。
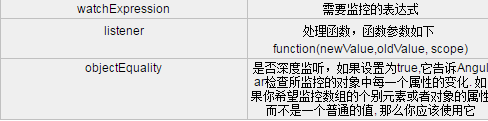
$watch(watchExpression, listener, objectEquality);

<!DOCTYPE html>
<html ng-app="app">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<script src="assets/angular.min.js"></script>
<script src="assets/js/jquery.min.js"></script>
<script type="text/javascript">
var app=angular.module("app",[]);
app.controller('MainCtrl', function($scope) {
$scope.name = "Angular";
$scope.updated = -1;
$scope.$watch('name', function(newValue, oldValue) {
if (newValue === oldValue) { return; } // AKA first run
$scope.updated++;
});
var i=0;
$scope.getScope=function(){
// console.info(this);
var obj=$("#btnTest");
i++;
angular.element( obj).scope().name="hello" +i;
}
});
</script>
<body ng-controller="MainCtrl">
<input ng-model="name" />
Name updated: {{updated}} times.
<button id="btnTest" ng-click="getScope()">获取scope</button>
</body>
</html>
このコードは、$scope の name 値の変更を監視し、変更がある場合は監視をトリガーします。
監視オブジェクト:
<!DOCTYPE html>
<html ng-app="app">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<script src="assets/angular.min.js"></script>
<script src="assets/js/jquery.min.js"></script>
<script type="text/javascript">
var app=angular.module("app",[]);
app.controller('MainCtrl', function($scope) {
$scope.user = { name: "Fox" };
$scope.updated = -1;
var watch=$scope.$watch('user', function(newValue, oldValue) {
if (newValue === oldValue) { return; }
$scope.updated++;
$scope.$broadcast('userUpdate', newValue.name);
});
//watch();
var i=0;
$scope.$on('userUpdate',function(d,data){
console.info(data);
})
$scope.getScope=function(){
// console.info(this);
var obj=$("#btnTest");
i++;
angular.element( obj).scope().user.name="hello" +i;
}
});
</script>
<body ng-controller="MainCtrl">
<input ng-model="user.name" />
Name updated: {{updated}} times.
<button id="btnTest" ng-click="getScope()">获取scope</button>
</body>
</html>
ここでボタンをクリックすると、監視がトリガーされないことがわかります。その理由は、このユーザーオブジェクトを監視しているためですが、属性値は変更されていません。変更されました。
ユーザーオブジェクトの属性の変化を監視したい場合、2つの方法があります。
1. 詳細なモニタリングを使用します。
方法は次のとおりです:
<!DOCTYPE html>
<html ng-app="app">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<script src="assets/angular.min.js"></script>
<script src="assets/js/jquery.min.js"></script>
<script type="text/javascript">
var app=angular.module("app",[]);
app.controller('MainCtrl', function($scope) {
$scope.user = { name: "Fox" };
$scope.updated = -1;
var watch=$scope.$watch('user', function(newValue, oldValue) {
if (newValue === oldValue) { return; }
$scope.updated++;
$scope.$broadcast('userUpdate', newValue.name);
},true);
//watch();
var i=0;
$scope.$on('userUpdate',function(d,data){
console.info(data);
})
$scope.getScope=function(){
// console.info(this);
var obj=$("#btnTest");
i++;
angular.element( obj).scope().user.name="hello" +i;
}
});
</script>
<body ng-controller="MainCtrl">
<input ng-model="user.name" />
Name updated: {{updated}} times.
<button id="btnTest" ng-click="getScope()">获取scope</button>
</body>
</html>
オブジェクトが変化する限り、モニタリングがトリガーされます。
2. オブジェクトの属性値のパスを直接記述します。
var watch=$scope.$watch('user.name', function(newValue, oldValue) {
//具体代码就不全部写了。
監視を削除します
システム内の監視が多すぎると、システムのパフォーマンスに影響します。特定の条件が満たされた後、監視を削除できます。
監視を解除する方法は以下の通りです:
var watch=$scope.$watch('user', function(newValue, oldValue) {
if (newValue === oldValue) { return; }
$scope.updated++;
$scope.$broadcast('userUpdate', newValue.name);
},true);
//去掉监听。
watch();
システム内のイベントブロードキャストを使用します。
例えば、監視する場合、外部にイベントをブロードキャストし、
コントロールに監視処理メソッドを書きます:
例は以下の通りです:
$scope.$broadcast('userUpdate', newValue.name);
監視コード:
$scope.$on('userUpdate',function(d,data){
console.info(data);
})
このアプローチは最も効果的です。命令で使用したり、命令でイベントをブロードキャストしたり、コントローラーでモニタリングを実装したりするのが簡単です。利点はコードを再利用できることです。
この記事が AngularJS プログラミングに携わるすべての人に役立つことを願っています。