
JavaScript ディープ クローン オブジェクト
今日、私はプロジェクトに取り組んでいて、ディープ クローン オブジェクトを使用する必要があり、プロトタイプ チェーンでのプログラミングが必要だったので、思いつきでこのナレッジ ポイントを確認することにし、対応するものを見つけました。インターネット上の知識、
オブジェクトのクローン、この用語は派手に見えるかもしれませんが、実際にはまったく同じように見えるオブジェクトをコピーするだけです。とても簡単ではないかと思っている人もいるかもしれません
var obj1 = {name: 'payen'};
var obj2 = obj1;var house = {
name: 'payen',
people: {
father: true,
mother: true
}
}
function easyClone(obj){
var newObj = {};
for(var prop in obj){
if(obj.hasOwnProperty(prop)){
newObj[prop] = obj[prop];
}
}
return newObj;
}
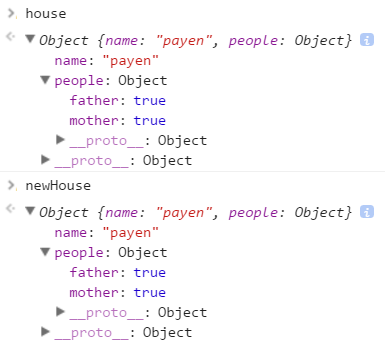
var newHouse = easyClone(house); 

オブジェクト内にまだオブジェクトがある場合はどうなるでしょうか? それから、作成と追加のプロセスが繰り返されます
ただし、ループには 2 種類あります
再帰
再帰の方が優れているのは間違いありません
再帰ループでは、終了条件を満たす条件が見つかると、層ごとに戻って終了します. その後、再帰を使用して参照値がなくなるまで階層ごとに参照値を見つけることができます
var house = {
name: 'payen',
people: {
father: true,
mother: true,
child: {
age: 1
}
},
money: [1000,2000,3000]
}
function deepClone(original, target){
var target = target || {};// 如果target为undefined或没传参,设置空对象
for(var prop in original){// 遍历原对象
if(original.hasOwnProperty(prop)){// 只拷贝对象内部,不考虑原型链
if(typeof original[prop] === 'object'){// 引用值
if(Object.prototype.toString.call(original[prop]) === '[object Array]'){
target[prop] = [];// 处理数组引用值
}else{
target[prop] = {};// 处理对象引用值
}// 可以用三目运算符
deepClone(original[prop],target[prop]);// 递归克隆
}else{// 基本值
target[prop] = original[prop];
}
}
}
return target;
}
var newHouse = deepClone(house);
三項演算子を使用するのに適していると書かれています。しかし、冗長すぎると感じ、強迫性障害の私は、それを読んだ後不快に感じたと言いました。ディープクローンが真実であることを証明するために、元の家を意図的により複雑にしました(ディープクローンは考慮していません)面倒であまり意味のない関数ですが、今回は本当に新しい家です
拡張はしません
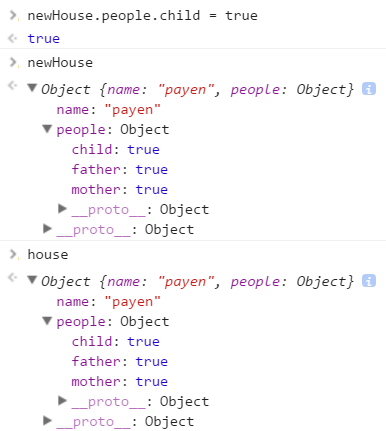
見ていただけます。新しいオブジェクトの基準値が変更されているようですが、古いオブジェクトは変更されていません。
プロトタイプ チェーンでのプログラミングも同様です
var house = {
name: 'payen',
people: {
father: true,
mother: true,
child: {
age: 1
}
},
money: [1000,2000,3000]
}
Object.prototype.cloneTo = function(obj){
var obj = obj || {};
for(var prop in this){
if(this.hasOwnProperty(prop)){
if(typeof this[prop] === 'object'){
if(Object.prototype.toString.call(this[prop]) === '[object Array]'){
obj[prop] = [];
}else{
obj[prop] = {};
}
this[prop].cloneTo(obj[prop]);
}else{
obj[prop] = this[prop];
}
}
}
return obj;
}
var newHouse = {};
house.cloneTo(newHouse);
上記は、JavaScript ディープ クローン オブジェクトの詳細な説明と例です。詳細については、PHP 中国語 Web サイトを参照してください。 (www.php.cn)!