場合によっては、指示が多すぎると、記憶違いや混乱が生じる可能性があります。そのため、この記事では、記憶する際に散在記憶と相互参照を使用して、間違いを犯しにくくします。
この記事では主に 6 つの命令について説明します:
v-if//v-show//v-else//v-for//v-bind//v-on
1.後続の式の bool 値に基づいて要素をレンダリングするかどうかを決定します。例:
HTML:
<p id="example01">
<p v-if="male">Male</p>
<p v-if="female">Female</p>
<p v-if="age>25">Age:{{age}}</p>
<p v-if="name.indexOf('lin')>0">Name:{{name}}</p>
</p>
JS:
var vm= new Vue({
el:"#example01",
data:{
male:true,
female: false,
age:29,
name:'colin'
}
})
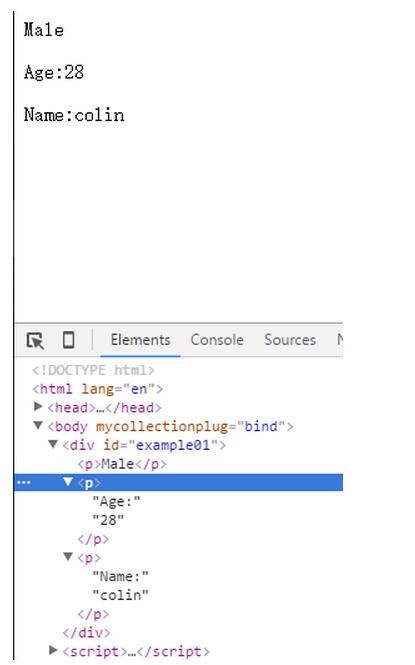
ページのレンダリング効果:
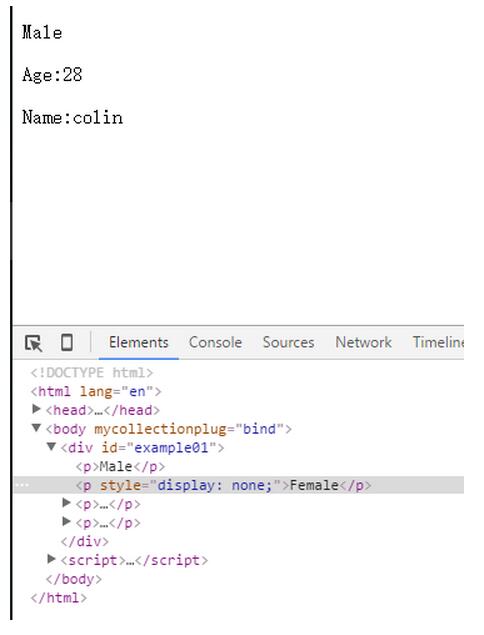
 つまり、v-if 命令は、その背後にある式が true である要素のみをレンダリングします。v-show 命令は、その背後にある式が false である要素をレンダリングするという違いがあるため、ここでは v-show 命令を紹介します。 、次のように CSS コードが要素に追加されます: style="max-width:90%"; 上記の v-if サンプル コードを v-show に変更すると、ページ レンダリング効果は次のようになります:
つまり、v-if 命令は、その背後にある式が true である要素のみをレンダリングします。v-show 命令は、その背後にある式が false である要素をレンダリングするという違いがあるため、ここでは v-show 命令を紹介します。 、次のように CSS コードが要素に追加されます: style="max-width:90%"; 上記の v-if サンプル コードを v-show に変更すると、ページ レンダリング効果は次のようになります:
 2, v- show は v-if に似ています。背後の式が false である要素のみをレンダリングし、そのような要素に CSS コードを追加します: style="max-width:90%";
2, v- show は v-if に似ています。背後の式が false である要素のみをレンダリングし、そのような要素に CSS コードを追加します: style="max-width:90%";
3、v-else は v-if/ の後に続く必要があります。 v-show ディレクティブ、それ以外の場合は機能しません
v-if/v-show ディレクティブの式が true の場合、else 要素は表示されません。 false の場合、else 要素がページに表示されます ;
eg:
<p id="app">
<h1 v-if="age >= 25">Age: {{ age }}</h1>
<h1 v-else>Name: {{ name }}</h1>
<hr>
<h1 v-show="name.indexOf('cool') = 0">Name: {{ name }}</h1>
<h1 v-else>Sex: {{ sex }}</h1>
</p>
<script>
var vm = new Vue({
el: '#app',
data: {
age: 21,
name: 'keepcool',
sex: 'Male'
}
})
</script>
4, v-for JS トラバーサルと同様に、使用法は v-for="item in items", items です。は配列であり、item は配列内の配列要素です。
例:
CSS:
<style>
table,th,tr,td{
border:1px solid #ffcccc;
border-collapse: collapse;
}
</style>
HTML:
<p id="example03">
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
</tr>
</thead>
<tbody>
<tr v-for="person in people">
<td>{{ person.name }}</td>
<td>{{ person.age }}</td>
<td>{{ person.sex }}</td>
</tr>
</tbody>
</table>
</p>
JS:
<script>
var vm = new Vue({
el: '#example03',
data: {
people: [{
name: 'Jack',
age: 30,
sex: 'Male'
}, {
name: 'Bill',
age: 26,
sex: 'Male'
}, {
name: 'Tracy',
age: 22,
sex: 'Female'
}, {
name: 'Chris',
age: 36,
sex: 'Male'
}]
}
})
</script>
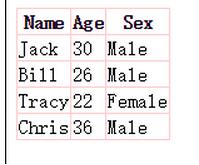
ページ効果:
 5、これをvバインドしますディレクティブは、クラス要素や要素のスタイルのバインドなど、HTML 機能を応答的に更新するために使用されます。
5、これをvバインドしますディレクティブは、クラス要素や要素のスタイルのバインドなど、HTML 機能を応答的に更新するために使用されます。
たとえば、ページング関数で現在のページ番号を強調表示するには、bind コマンドを使用できます。
<ul class="pagination">
<li v-for="n in pageCount">
<a href="javascripit:void(0)" v-bind:class="activeNumber === n + 1 ? 'active' : ''">{
{ n + 1 }}</a>
</li>
</ul>
6、v-on は、クリック イベントなど、指定された要素の DOM イベントをリッスンするために使用されます。
例:
<p id="example04"> <input type="text" v-model="message"> <button v-on:click="greet">Greet</button> <!-- v-on指令可以缩写为@符号--> <button @click="greet">Greet Again</button> </p>
<script>
var exampleData04={
message:"Nice meeting U"
};
var vm2=new Vue({
el:"#example04",
data:exampleData04,
methods:{
greet:function(){
alert(this.message);
}
}
})
</script>上記は、Vue.js の一般的な命令 (v-if、v-for など) の概要です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.ん)!