AngularJS フォームと入力検証の例
AngularJS フォームとコントロールは検証機能を提供し、不正なデータが入力された場合にユーザーに警告できます。
注: クライアント側の検証ではユーザー入力データのセキュリティを保証できないため、サーバー側のデータ検証も必要です。
1. HTML コントロール
次の HTML 入力要素は、HTML コントロールと呼ばれます: input 要素、select 要素、button 要素、textarea 要素。
2. HTML フォーム
AngularJS フォームは入力コントロールのコレクションです。多くの場合、HTML フォームは HTML コントロールと一緒に存在します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>angularJs</title>
<script src="js/angular.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="formCtrl">
<form novalidate>
First Name:<br>
<input type="text" ng-model="user.firstName"><br>
Last Name:<br>
<input type="text" ng-model="user.lastName">
<br><br>
<button ng-click="reset()">RESET</button>
</form>
<p>form = {{user }}</p>
<p>master = {{master}}</p>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('formCtrl', function($scope) {
$scope.master = {firstName:"John", lastName:"Doe"};
$scope.reset = function() {
$scope.user = angular.copy($scope.master);
};
$scope.reset();
});
</script>
</body>
</html>
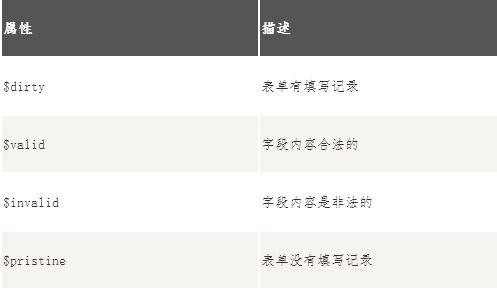
3. 入力検証
AngularJS フォームとコントロールは検証機能を提供し、不正なデータが入力された場合にユーザーに警告できます。クライアント側の検証ではユーザー入力データの安全性を確保できないため、サーバー側のデータ検証も必要です。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>angularJs</title>
<script src="js/angular.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<h2 id="验证实例">验证实例</h2>
<form ng-app="myApp" ng-controller="validateCtrl" name="myForm" novalidate>
<p>用户名:
<input type="text" name="user" ng-model="user" required>
<span style="color:red" ng-show="myForm.user.$dirty && myForm.user.$invalid">
<span ng-show="myForm.user.$error.required">用户名是必须的。</span>
</span>
</p>
<p>邮 箱:
<input type="email" name="email" ng-model="email" required>
<span style="color:red" ng-show="myForm.email.$dirty && myForm.email.$invalid">
<span ng-show="myForm.email.$error.required">邮箱是必须的。</span>
<span ng-show="myForm.email.$error.email">非法的邮箱地址。</span>
</span>
</p>
<p>
<input type="submit"
ng-disabled="myForm.user.$dirty && myForm.user.$invalid ||
myForm.email.$dirty && myForm.email.$invalid">
</p>
</form>
<script>
var app = angular.module('myApp', []);
app.controller('validateCtrl', function($scope) {
$scope.user = 'John Doe';
$scope.email = 'john.doe@gmail.com';
});
</script>
</body>
</html>
AngularJS ng-model ディレクティブは、入力要素をモデルにバインドするために使用されます。モデル オブジェクトには、user と email の 2 つのプロパティがあります。 ng-show ディレクティブを使用しました。color:red は、電子メールが $dirty または $invalid の場合にのみ表示されます。

初期値なしの入力検証: ng-app="" に注意してください。ng-app に値がある場合は、コード モジュールに接続し、angular.module 関数を使用してモジュールを作成する必要があります。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>angularJs</title> <script src="js/angular.min.js" type="text/javascript" charset="utf-8"></script> </head> <body> <h2 id="验证实例">验证实例</h2> <form ng-app="" name="myForm" novalidate> <p>用户名: <input type="text" name="user" ng-model="user" required> <span style="color:red" ng-show="myForm.user.$dirty && myForm.user.$invalid"> <span ng-show="myForm.user.$error.required">用户名是必须的。</span> </span> </p> <p>邮 箱: <input type="email" name="email" ng-model="email" required> <span style="color:red" ng-show="myForm.email.$dirty && myForm.email.$invalid"> <span ng-show="myForm.email.$error.required">邮箱是必须的。</span> <span ng-show="myForm.email.$error.email">非法的邮箱地址。</span> </span> </p> <p> <input type="submit" ng-disabled="myForm.user.$dirty && myForm.user.$invalid || myForm.email.$dirty && myForm.email.$invalid"> </p> </form> </body> </html>
4、ng-disabled インスタンス
<!doctype html>
<html ng-app="MyApp">
<head>
<script src="js/angular.min.js"></script>
</head>
<body>
<div ng-controller="Controller">
<form name="form" class="css-form" novalidate>
Name:
<input type="text" ng-model="user.name" name="uName" required /><br/>
E-mail:
<input type="email" ng-model="user.email" name="uEmail" required /><br/>
<div ng-show="form.uEmail.$dirty && form.uEmail.$invalid">
Invalid:
<span ng-show="form.uEmail.$error.required">Tell us your email.</span>
<span ng-show="form.uEmail.$error.email">This is not a valid email.</span>
</div>
Gender:<br/>
<input type="radio" ng-model="user.gender" value="male" />
male
<input type="radio" ng-model="user.gender" value="female" />
female<br/>
<input type="checkbox" ng-model="user.agree" name="userAgree" required />
I agree:
<input ng-show="user.agree" type="text" ng-model="user.agreeSign" required />
<div ng-show="!user.agree || !user.agreeSign">
Please agree and sign.
</div>
<br/>
<!--ng-disabled为true时禁止使用,ng-disabled实时监控应用程序-->
<button ng-click="reset()" ng-disabled="isUnchanged(user)">
RESET
</button>
<button ng-click="update(user)" ng-disabled="form.$invalid || isUnchanged(user)">
SAVE
</button>
</form>
</div>
<script type="text/javascript">
var app=angular.module("MyApp",[]);
app.controller("Controller",function($scope){
$scope.master = {};
$scope.update=function(user){
$scope.master=$scope.copy(user);
};
$scope.reset=function(){
$scope.user=angular.copy($scope.master);
};
$scope.isUnchanged=function(user){
//判断user和$scope.master是否相等,相等返回true,否则返回false
return angular.equals(user,$scope.master);
};
$scope.reset();
});
</script>
</body>
</html>
5、ng-submit インスタンス
<html ng-app='TestFormModule'>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<script src="js/angular.min.js"></script>
</head>
<body><!--ng-submit绑定表单提交事件-->
<form name="myForm" ng-submit="save()" ng-controller="TestFormModule">
<input name="userName" type="text" ng-model="user.userName" required/>
<input name="password" type="password" ng-model="user.password" required/><br />
<input type="submit" ng-disabled="myForm.$invalid"/>
</form>
</body>
<script type="text/javascript">
var app=angular.module("TestFormModule",[]);
app.controller("TestFormModule",function($scope){
$scope.user={
userName:"山水子农",
password:''
};
$scope.save=function(){
console.log("保存数据中...");
}
});
</script>
</html>
6、最大長と最小長の例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/angular.js" type="text/javascript" charset="utf-8"></script>
<title>表单验证</title>
</head>
<body ng-app="myApp" >
<div ng-controller="myCtrl">
<form name="form">
<label for="maxlength">Set a maxlength: </label>
<input type="number" ng-model="maxlength" id="maxlength" /><br>
<label for="minlength">Set a minlength: </label>
<input type="number" ng-model="minlength" id="minlength" /><br><hr>
<label for="input">This input is restricted by the current maxlength and minlength: </label><br>
<input type="text" ng-model="textmodel" id="text" name="text" ng-maxlength="maxlength" ng-minlength="minlength"/><br>
text input valid? = <code>{{form.text.$valid}}</code><br>
text model = <code>{{textmodel}}</code><br><hr>
<label for="input">This input is restricted by the current maxlength and minlength: </label><br>
<input type="number" ng-model="numbermodel" id="number" name="number" ng-maxlength="maxlength" ng-minlength="minlength"/><br>
number input valid? = <code>{{form.number.$valid}}</code><br>
number model = <code>{{numbermodel}}</code>
</form>
</div>
<script type="text/javascript">
var app=angular.module("myApp",[]);
app.controller("myCtrl",function($scope){
$scope.maxlength=8;
$scope.minlength=4;
});
</script>
</body>
</html>
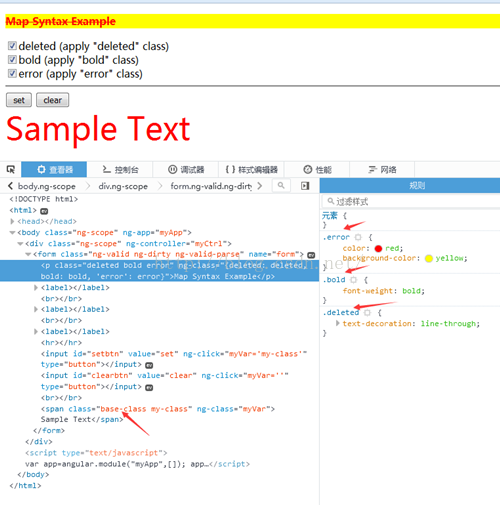
7、ng-classインスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/angular.js" type="text/javascript" charset="utf-8"></script>
<title>表单验证</title>
<style type="text/css">
.deleted {
text-decoration: line-through;
}
.bold {
font-weight: bold;
}
.red {
color: red;
}
.error {
color: red;
background-color: yellow;
}
.base-class {
transition:all cubic-bezier(0.250, 0.460, 0.450, 0.940) 0.5s;
}
.base-class.my-class {
color: red;
font-size:3em;
}
</style>
</head>
<body ng-app="myApp" >
<div ng-controller="myCtrl">
<form name="form">
<p ng-class="{deleted: deleted, bold: bold, 'error': error}">Map Syntax Example</p>
<label><input type="checkbox" ng-model="deleted">deleted (apply "deleted" class)</label><br>
<label><input type="checkbox" ng-model="bold">bold (apply "bold" class)</label><br>
<label><input type="checkbox" ng-model="error">error (apply "error" class)</label>
<hr>
<input id="setbtn" type="button" value="set" ng-click="myVar='my-class'">
<input id="clearbtn" type="button" value="clear" ng-click="myVar=''">
<br>
<span class="base-class" ng-class="myVar">Sample Text</span>
</form>
</div>
<script type="text/javascript">
var app=angular.module("myApp",[]);
app.controller("myCtrl",function($scope){
});
</script>
</body>
</html><strong>
</strong> 
8、ng-ifインスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/angular.js" type="text/javascript" charset="utf-8"></script>
<title>表单验证</title>
<style>
.animate-if {
width:400px;
border:2px solid yellowgreen;
border-radius: 10px;
padding:10px;
display: block;
}
</style>
</head>
<body ng-app="myApp" >
<div ng-controller="myCtrl">
<form name="form">
<label>Click me: <input type="checkbox" ng-model="checked" ng-init="checked=true" /></label><br/>
Show when checked:
<span ng-if="checked" class="animate-if">
This is removed when the checkbox is unchecked.
</span>
</form>
</div>
<script type="text/javascript">
var app=angular.module("myApp",[]);
app.controller("myCtrl",function($scope){
});
</script>
</body>
</html>

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 17
17
 入門から習得まで、2022 年の最新 5 つの angularjs チュートリアル
Jun 15, 2017 pm 05:50 PM
入門から習得まで、2022 年の最新 5 つの angularjs チュートリアル
Jun 15, 2017 pm 05:50 PM
Javascript は、コードの構成、コードのプログラミング パラダイム、およびオブジェクト指向理論の点で非常にユニークな言語です。しかし、JavaScript が 20 年間主流であったとはいえ、jQuery、Angularjs、さらには React などの人気のあるフレームワークを理解したい場合は、「Black Horse Cloud Classroom JavaScript Advanced Framework」を見てください。デザインビデオチュートリアル」。
 PHP と AngularJS を使用して応答性の高い Web サイトを構築し、高品質のユーザー エクスペリエンスを提供します
Jun 27, 2023 pm 07:37 PM
PHP と AngularJS を使用して応答性の高い Web サイトを構築し、高品質のユーザー エクスペリエンスを提供します
Jun 27, 2023 pm 07:37 PM
今日の情報化時代において、ウェブサイトは人々が情報を入手し、コミュニケーションを図るための重要なツールとなっています。レスポンシブな Web サイトはさまざまなデバイスに適応し、ユーザーに高品質のエクスペリエンスを提供できます。これは、現代の Web サイト開発のホットスポットとなっています。この記事では、PHP と AngularJS を使用して応答性の高い Web サイトを構築し、高品質のユーザー エクスペリエンスを提供する方法を紹介します。 PHP の概要 PHP は、Web 開発に最適なオープンソースのサーバー側プログラミング言語です。 PHP には、学びやすさ、クロスプラットフォーム、豊富なツール ライブラリ、開発効率など、多くの利点があります。
 PHP と AngularJS を使用して Web アプリケーションを構築する
May 27, 2023 pm 08:10 PM
PHP と AngularJS を使用して Web アプリケーションを構築する
May 27, 2023 pm 08:10 PM
インターネットの継続的な発展に伴い、Web アプリケーションは企業情報構築の重要な部分となり、最新化作業に必要な手段となりました。 Web アプリケーションの開発、保守、拡張を容易にするために、開発者は開発ニーズに合った技術フレームワークとプログラミング言語を選択する必要があります。 PHP と AngularJS は非常に人気のある 2 つの Web 開発テクノロジであり、それぞれサーバー側とクライアント側のソリューションであり、これらを組み合わせて使用すると、Web アプリケーションの開発効率とユーザー エクスペリエンスを大幅に向上させることができます。 PHPPHPの利点
 フロントエンド開発に PHP と AngularJS を使用する方法
May 11, 2023 pm 05:18 PM
フロントエンド開発に PHP と AngularJS を使用する方法
May 11, 2023 pm 05:18 PM
インターネットの普及と発展に伴い、フロントエンド開発の重要性がますます高まっています。フロントエンド開発者として、私たちはさまざまな開発ツールとテクノロジーを理解し、習得する必要があります。その中でも、PHP と AngularJS は非常に便利で人気のあるツールです。この記事では、これら 2 つのツールをフロントエンド開発に使用する方法を説明します。 1. PHP の概要 PHP は、人気のあるオープン ソースのサーバー側スクリプト言語であり、Web 開発に適しており、Web サーバーやさまざまなオペレーティング システム上で実行できます。 PHP の利点は、シンプルさ、スピード、利便性です。
 PHP プログラミングで AngularJS を使用するにはどうすればよいですか?
Jun 12, 2023 am 09:40 AM
PHP プログラミングで AngularJS を使用するにはどうすればよいですか?
Jun 12, 2023 am 09:40 AM
Web アプリケーションの人気に伴い、フロントエンド フレームワーク AngularJS の人気も高まっています。 AngularJS は、Google が開発した JavaScript フレームワークで、動的な Web アプリケーション機能を備えた Web アプリケーションの構築に役立ちます。一方、バックエンド プログラミングの場合、PHP は非常に人気のあるプログラミング言語です。サーバーサイド プログラミングに PHP を使用している場合、PHP と AngularJS を使用すると、Web サイトにさらに動的な効果がもたらされます。
 Flask と AngularJS を使用してシングルページ Web アプリケーションを構築する
Jun 17, 2023 am 08:49 AM
Flask と AngularJS を使用してシングルページ Web アプリケーションを構築する
Jun 17, 2023 am 08:49 AM
Web テクノロジーの急速な発展に伴い、シングル ページ Web アプリケーション (SinglePage Application、SPA) は、Web アプリケーション モデルとしてますます人気が高まっています。従来の複数ページの Web アプリケーションと比較して、SPA の最大の利点は、ユーザー エクスペリエンスがよりスムーズであり、サーバーのコンピューティング負荷も大幅に軽減されることです。この記事では、FlaskとAngularJSを使って簡単なSPAを構築する方法を紹介します。 Flask は軽量の Py です
 PHP と AngularJS を使用してオンライン ファイル管理プラットフォームを開発し、ファイル管理を容易にする
Jun 27, 2023 pm 01:34 PM
PHP と AngularJS を使用してオンライン ファイル管理プラットフォームを開発し、ファイル管理を容易にする
Jun 27, 2023 pm 01:34 PM
インターネットの普及に伴い、ネットワークを使用してファイルを転送したり共有したりする人が増えています。ただし、さまざまな理由により、FTP などの従来の方法をファイル管理に使用しても、現代のユーザーのニーズを満たすことができません。したがって、使いやすく、効率的で安全なオンライン ファイル管理プラットフォームを確立することがトレンドになっています。この記事で紹介するオンライン ファイル管理プラットフォームは、PHP と AngularJS をベースにしており、ファイルのアップロード、ダウンロード、編集、削除などの操作を簡単に実行でき、ファイル共有、検索、検索などの一連の強力な機能を提供します。





