今日誰かがコードを読むのを手伝っていたときに、小さな問題に遭遇しました。 jQuery を使用してファイル付きのフォームをアップロードする場合、いくつかの問題が発生します。
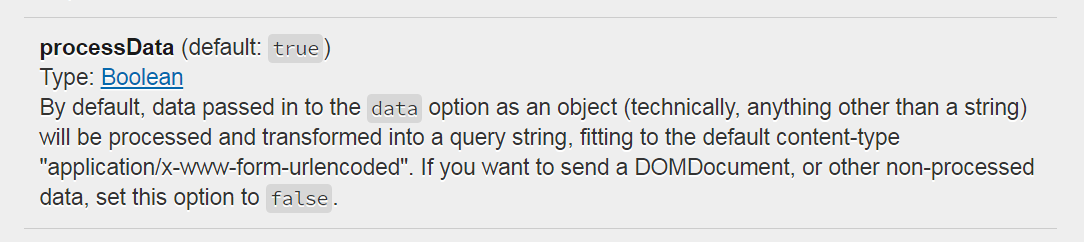
まず、FormDataを使用するため、$.ajaxに渡すパラメータにprocessData:falseを設定する必要があります。
それ以外の場合、jQuery はデフォルトで渡されたデータ フィールドのデータを処理するため、不正な呼び出し例外がスローされます。
公式ドキュメントでは次のように説明されています:

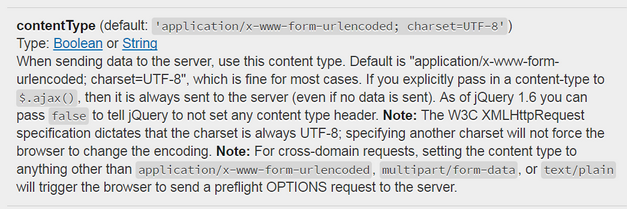
次に、リクエストの Content-Type ヘッダーに注意してください。デフォルトは application/x-www-form-urlencoded です。私たちがよく見る「a=A&b=B」形式。ただし、FormData を使用する場合、これは機能しません。
contentType フィールドをパラメーターに追加し、その値を false に設定します。 jQuery のバージョンが 1.6 未満の場合は、手動で multipart/form-data に設定します。具体的な手順については、ドキュメントを参照してください:

私は通常、これまでネイティブ XMLHttpRequest を使用していたので、この問題に遭遇したことはありません。問題に遭遇したので、それを解決する必要があります。したがって、将来の参照のために記録してください。