
モバイル Web バージョンのアプリでドロップダウン リストを使用する場合、従来のドロップダウン リストのエクスペリエンスは非常に悪くなります。一般に、より優れた対話型関数インターフェイスではドロップダウン リストが直接使用されないため、アプリのネイティブ ドロップダウン リストが使用されます。はすべてウィンドウ リストの選択であるため、Web ベースのアプリは、ユーザー エクスペリエンスを考慮してそのように作成する必要があります。私は少し前に、日付ピッカーだけでなく、Web ベースのアプリを開発する際にもこのニーズに遭遇しました。データ リスト、変数リストの選択などのドロップダウン リスト タイプ。すべての要件が必要です。オンラインで検索したところ、より優れた mobiscroll しか見つかりませんでしたが、奇妙なことに、jquery.mobile とダウンロードするのがさらに面倒です。 jeasyui.mobile はこの種のコントロールを提供していません。なぜですか?フロントエンド開発に特化しているわけではありませんが、ほぼオールラウンダーな開発は難しくないと思い、家で徹夜していくつかの方法を試し、ほぼ完璧な方法を見つけました。その後の使用中に継続的に改良され、現在はプログラマーが一般に利用できるようになりました。
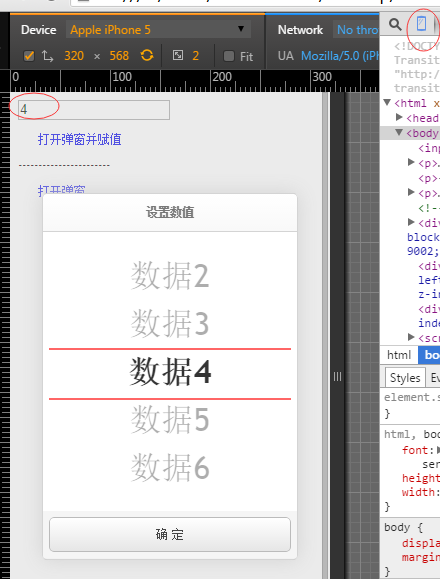
最初にレンダリングを見てみましょう:


このコントロールのスクロールには div ネイティブ スクロール メソッドが使用されているため、タッチ スクリーンの使用時に慣性スクロール効果が得られ、マウスを使用することもできます。操作しても慣性スクロール効果は得られません。このコントロールは主にタッチ スクリーン用なので、マウス バージョンの特殊効果を作成するのが面倒なので、タッチ スクリーンが完璧であると良いのですが。このコントロールは jquery プラグインとしてパッケージ化されており、境界線がなく、幅が 100% です。たとえば、ポップアップ ウィンドウを挿入すると、上の図のようになります。
コードの使用方法は次のとおりです:
$("#scrollbox").EasyScrollBox({
fontSize: 32,
fontFamily: '',
color: '#000',
lineHeight: 1.5,
spaceRows: 2,
value: '4',
data: data1,
textFiled: 'txt',
valueFiled: 'id',
onSelected: function (index, value) {
$("#Text1").val(value);
}
});
ポップアップウィンドウを使用する完全な使用コードは次のとおりです。効果は上の図のようになります:
<!-- ui-dialog -->
<div id="dialog" class="easyui-dialog" style="padding:20px 6px;width:80%;" data-options="inline:true,modal:true,closed:true,title:'设置数值'">
<div id="scrollbox"></div>
<div class="dialog-button">
<a href="javascript:void(0)" class="easyui-linkbutton" style="width:100%;height:35px" onclick="$('#dialog').dialog('close')">确 定</a>
</div>
</div>
<script type="text/javascript">
$(function () {
//对象型数据
var data = [];
for (var i = 0; i < 100; i++) {
var m = {};
m.id = i;
m.txt = "数据" + i;
data.push(m);
}
$("#dialog").dialog();
// Link to open the dialog
$("#dialog-link").click(function (event) {
$("#dialog").dialog("open").dialog('center');
//重新赋值
$("#scrollbox").EasyScrollBox({
fontSize: 32,
fontFamily: '',
color: '#000',
lineHeight: 1.5,
spaceRows: 2,
value: '4',
data: data,
textFiled: 'txt',
valueFiled: 'id',
onSelected: function (index, value) {
$("#Text1").val(value.id);
}
});
event.preventDefault();
});
});
</script>
は次のこともできます。次のように使用できます:
//字符串数据
var data1 = [];
for (var i = 0; i < 100; i++) {
data1.push(i);
}
$("#scrollbox").EasyScrollBox({
fontSize: 32,
fontFamily: '',
color: '#000',
lineHeight: 1.5,
spaceRows: 2,
value: '4',
data: data1,
onSelected: function (index, value) {
$("#Text1").val(value);
}
});
$("#dialog-link1").click(function (event) {
$("#dialog").dialog("open").dialog('center');
event.preventDefault();
});
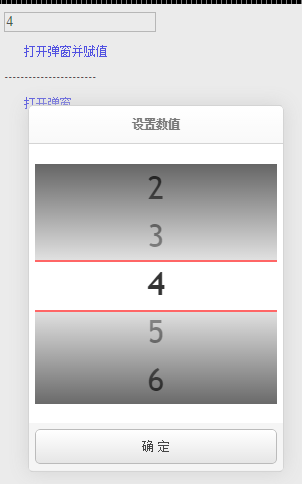
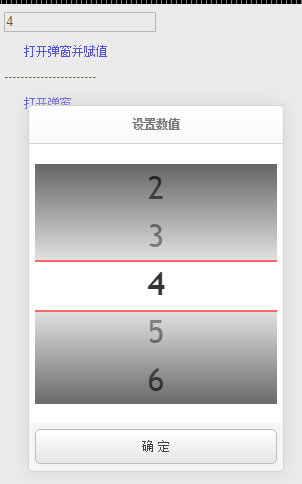
少し立体感が欲しい場合は、スタイルを追加してください:

#cover_top_EasyScrollBox{
background: -ms-linear-gradient(top, #000000, #ccc); /* IE 10 */
background:-moz-linear-gradient(top,#000000,#ccc);/*火狐*/
background:-webkit-gradient(linear, 0% 0%, 0% 100%,from(#000000), to(#ccc));/*谷歌*/
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#000000), to(#ccc)); /* Safari 4-5, Chrome 1-9*/
background: -webkit-linear-gradient(top, #000000, #ccc); /*Safari5.1 Chrome 10+*/
background: -o-linear-gradient(top, #000000, #ccc); /*Opera 11.10+*/
}
#cover_bottom_EasyScrollBox{
background: -ms-linear-gradient(top, #ccc, #000000); /* IE 10 */
background:-moz-linear-gradient(top,#ccc,#0000ff);/*火狐*/
background:-webkit-gradient(linear, 0% 0%, 0% 100%,from(#ccc), to(#000000));/*谷歌*/
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#ccc), to(#000000)); /* Safari 4-5, Chrome 1-9*/
background: -webkit-linear-gradient(top, #ccc, #000000); /*Safari5.1 Chrome 10+*/
background: -o-linear-gradient(top, #ccc, #000000); /*Opera 11.10+*/
}