WeChat アプレット action-sheet
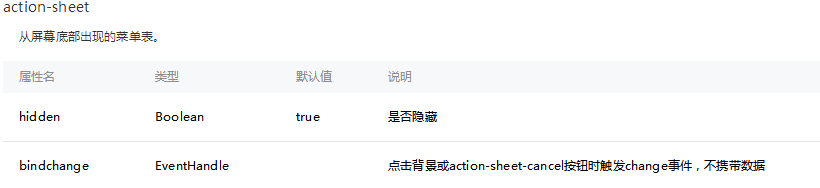
action-sheet は下からポップアップする選択メニューで、action-sheet-item と action-sheet-cancel でメニュー項目とアクションを指定します。 -sheet-cancel 名前が示すように、action-sheet-item に bindingtap を追加することで、クリック後にメニューを再表示することができます。action-sheet-cancel がクリックされると、action-sheet の bindingchange イベントが発生します。引き起こされる。メニューの表示は、bindchange にバインドされた関数で制御できます。また、空白部分をクリックするとメニューも非表示になります。
公式ドキュメント

.wxml
<button type="default" bindtap="actionSheetTap">弹出action sheet</button>
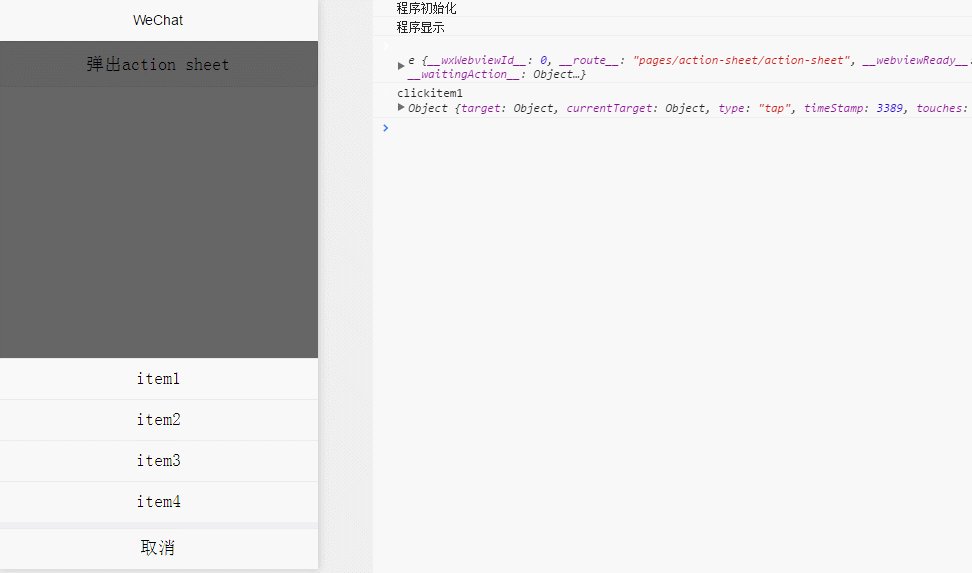
<action-sheet hidden="{{actionSheetHidden}}" bindchange="actionSheetChange">
<block wx:for-items="{{actionSheetItems}}">
<action-sheet-item bindtap="bind{{item}}">{{item}}</action-sheet-item>
</block>
<action-sheet-cancel >取消</action-sheet-cancel>
</action-sheet>
.js
var items = ['item1', 'item2', 'item3', 'item4']
var pageObject = {
data: {
actionSheetHidden: true,
actionSheetItems: items
},
actionSheetTap: function(e) {
console.log(this);
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
},
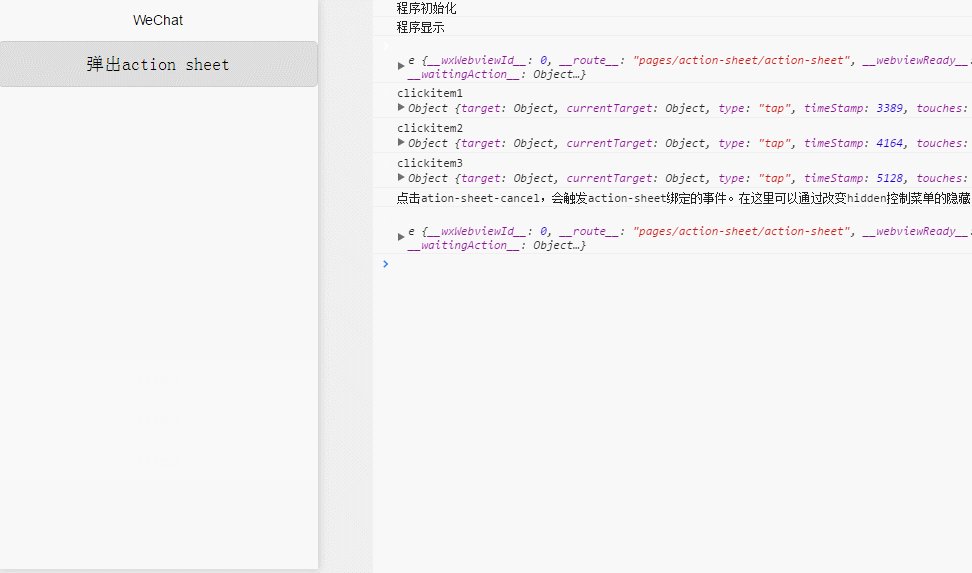
actionSheetChange: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
});
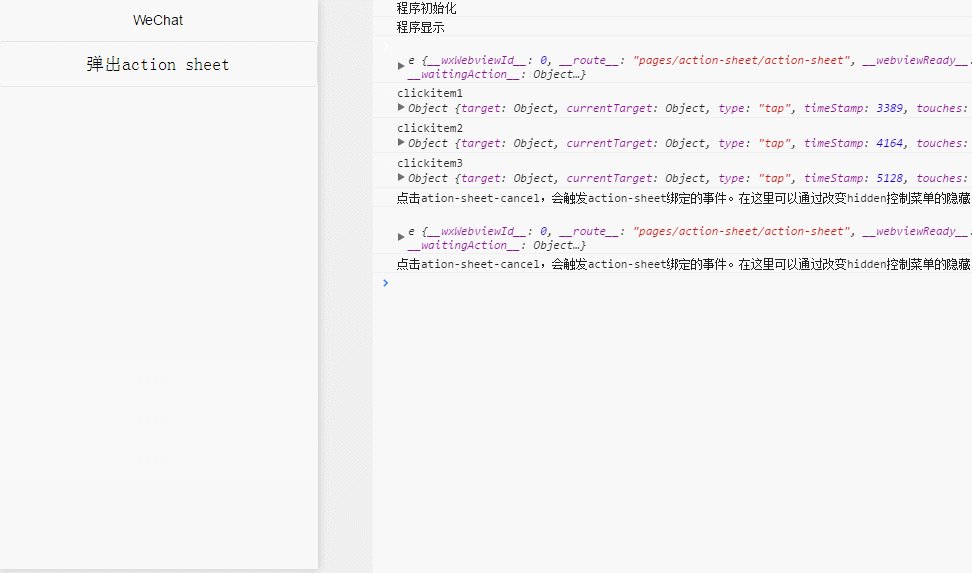
console.log("点击ation-sheet-cancel,会触发action-sheet绑定的事件。在这里可以通过改变hidden控制菜单的隐藏");
}
}
for (var i = 0; i < items.length; ++i) {
(function(itemName) {
pageObject['bind' + itemName] = function(e) {
console.log('click' + itemName, e)
}
})(items[i])
}
Page(pageObject)ランニング効果を得る方法
空白部分をクリックしたときに画像を非表示にしないのはどうですか?また、「キャンセル」をクリックすると自動的にメニューが非表示になるのではなく、非表示にする文章を書かなければならず、非常に面倒です。