
ウェブサイトのメインインターフェースの写真を自由に切り替えられるのをよく見かけますが、それはどのように実現されているのでしょうか?
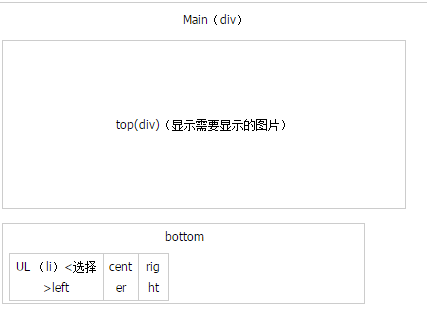
1. HTML ページのレイアウトは次の図のようになります。

2. 上記のレイアウトを実装します
swap.html
<!DOCTYPE html PUBLIC '-//W3C//DTD HTML 4.01 Strict//EN' 'http://www.w3.org/TR/html4/strict.dtd'>
<html>
<head>
<meta http-equiv='Content-Type' content='text/html; charset=UTF-8'>
<title>在此插入标题</title>
<link rel="stylesheet" type="text/css" href="swap.css"/>
<script type="text/javascript">
<!--
function swap(val){
if(val=="left"){
left.style.display='block';//设置为显示
center.style.display='none';//设置为隐藏
right.style.display='none';
}else if(val=="center"){
left.style.display='none';
center.style.display='block';
right.style.display='none';
}else if(val=="right"){
left.style.display='none';
center.style.display='none';
right.style.display='block';
}
}
-->
</script>
</head>
<body>
<div class="main">
<div class="top">
<div class="left" id="left"><img src="images/left.jpg"/ alt="JSを使用してボタンをクリックした後に画像を自動的に切り替える簡単な方法" ></div>
<div class="center" id="center"><img src="images/center.jpg"/ alt="JSを使用してボタンをクリックした後に画像を自動的に切り替える簡単な方法" ></div>
<div class="right" id="right"><img src="images/right.jpg"/ alt="JSを使用してボタンをクリックした後に画像を自動的に切り替える簡単な方法" ></div>
</div>
<div class="bottom">
<ul>
<li onmouseover="swap('left')"></li>
<li onmouseover="swap('center')"></li>
<li onmouseover="swap('right')"></li>
</ul>
</div>
</div>
</body>
</html>
3.css 実装
swap.css
4. 注意すべきこと (1) 表示と視認性の違いを明確にする。 display: none を設定すると、コンテンツが非表示になるだけでなく、要素がページ上の位置を占めなくなります。非表示にすることは、この要素をページから一時的に削除することと同じであり、現在のページには影響しません。 可視性: 非表示に設定すると、コンテンツは表示されなくなりますが、その要素は引き続き機能します。これは、表示されるコンテンツを非表示にすることと同じですが、コンテンツは引き続き存在します。ことわざにあるように、「穴に立つことは問題ではない」です;(2) 画像をクリックするか、マウスを指定した位置に移動すると、画像が変化しますか?もちろん使用する関数は異なりますが、ここではテーブルを指定領域に移動すると絵が切り替わるのでonmouseover()を使用しています。