js_javascript スキルでウォーターフォール フローを実装する 3 つの方法の比較
ウォーターフォール フローは、ギザギザの複数列レイアウトで視覚的に表現される Web サイトのページ レイアウトです。ページ スクロール バーが下にスクロールすると、このレイアウトはデータ ブロックを継続的に読み込み、現在の末尾に追加します。このレイアウトを採用した最初の Web サイトは Pinterest で、国内で徐々に人気が高まりました。国内のフレッシュサイトは基本的にこのスタイルが多いです。

滝の特徴:
1. 見事な配列: ページ全体が主に写真であり、さまざまなサイズの写真が一定の規則に従って配置されています。
2.美的:絵のスタイルは主に美的絵です。
3. 簡単な操作: ウェブサイトを閲覧するとき、マウスホイールをそっとスライドするだけで、すべての素晴らしい写真が目の前に表示されます。
ウォーターフォール フロー レイアウトの実装方法:
1. 従来のマルチカラムフローティング

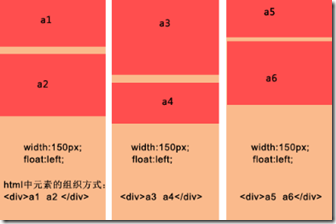
- ・各列は固定幅で左に移動します。 ・列内のデータ ブロックはグループであり、列内の各ブロックは順番に配置されます。
- ・さらにデータをロードする場合は、別の列に挿入する必要があります。 利点:
- レイアウトはシンプルで、特に難しい点はありません。 データブロックの高さを明示的に知る必要はありません データブロック内にピクチャが存在する場合、ピクチャの高さを指定する必要はありません。
欠点:
列数が固定されているため、ブラウザのウィンドウサイズが変わると x 列しか固定できず、データブロックの配置を調整するのが困難です。 ;
スクロールしてさらにデータをロードする場合、どの列に挿入するかを指定するのは依然として不便です。
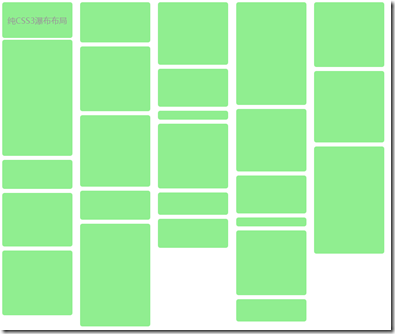
例:
効果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>传统多列浮动</title>
<style>
div{
float:left;
margin: 5px 5px 5px 5px;
}
p{
background: #90EE90;
width:160px;
text-align:center;
}
</style>
</head>
<body>
<div>
<p style="height:230px;">a1</p>
<p style="height:100px;">a2</p>
</div>
<div>
<p style="height:100px;">a3</p>
<p style="height:300px;">a4</p>
</div>
<div>
<p style="height:250px;">a5</p>
<p style="height:200px;">a6</p>
</div>
</body>
</html>

利点:
 拡張は簡単で、コンテンツをコンテナに直接追加するだけです。
拡張は簡単で、コンテンツをコンテナに直接追加するだけです。
欠点:
高度なブラウザでのみ利用可能です。
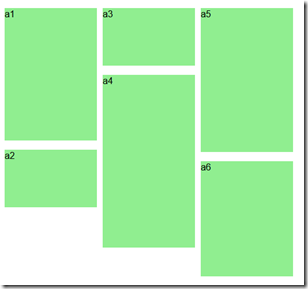
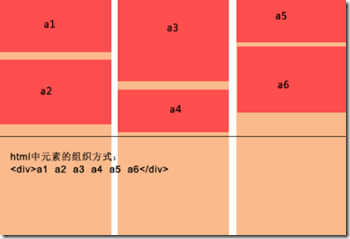
もう 1 つの欠点があります。データ ブロックは上から下に一定の高さまで配置され、その後、残りの要素が順番に次の列に追加されます。これは本質的に異なります。
これら 2 つの主な欠点を考慮すると、この方法はハイエンドのブラウザに限定されることになり、複数列のテキスト配置により適しています。例
効果:

3. 絶対位置決め
最良の解決策は、データコンテンツを追加するのに便利です。ウィンドウが変更され、列/データブロックの数が自動的に調整されます。
利点:
データコンテンツを追加するとウィンドウが変わり、列/データブロックの数が自動的に調整されるので便利です。
データ ブロックに画像が含まれている場合は、その高さを知る必要があります。
JS はデータ ブロックの位置を動的に計算します。ウィンドウが頻繁にズームされると、パフォーマンスが消費される可能性があります。
もの:
1) データ ブロックの配置 (コンテナー内の既存の要素を配置)、アルゴリズムの手順を以下に簡単に説明します。
設定(ブロック要素の幅を同じにする)
· 初期化中に、コンテナ内の既存のデータ ブロック要素に対して最初の計算が実行されます。これには、ユーザーが次の情報を提供する必要があります。 a、コンテナ要素 - ウィンドウの合計幅を取得します。 b、列幅 (ブロック要素の幅)。 c、列の最小数 ;
・表示列数の計算:ウィンドウの幅をブロックボックスの幅で割って切り捨て、ウォーターフォール表示の中心を設定します
・各列の高さを保存
· 列の数を取得した後、各データ ブロックを追加するときに開始高さがわかるように、各列の現在の高さを保存する必要があります。
· コンテナ内のすべてのデータ ブロックを順番に取得し、最初に現在の高さが最も小さい列を見つけます。次に、左は列のシリアル番号に基づいてデータ ブロックの左と上の値を決定します。列に列の幅を乗じた値、top は列の現在の値、最後に更新された列の高さにデータ ブロック要素の高さを加えたものです。この時点で要素の挿入は終了します。
・全ての要素を挿入したら、コンテナの高さを各列の最大高さ値に調整し、順次調整を終了します。
2) データの非同期ロード (2 つのステップを含む):
· ロードデータ、関数パラメータが渡され、より便利な制御のためにデータロード機能とロード停止(ロード時に停止)機能を提供できます。
以上がこの記事の全内容です。皆様の学習のお役に立てれば幸いです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Map を使用してマップ パン機能を実装する方法 Baidu Map は広く使用されている地図サービス プラットフォームで、Web 開発で地理情報、位置情報、その他の機能を表示するためによく使用されます。この記事では、JS と Baidu Map API を使用してマップ パン機能を実装する方法と、具体的なコード例を紹介します。 1. 準備 Baidu Map API を使用する前に、Baidu Map Open Platform (http://lbsyun.baidu.com/) で開発者アカウントを申請し、アプリケーションを作成する必要があります。作成完了
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 JSとBaidu Mapsを使って地図ポリゴン描画機能を実装する方法
Nov 21, 2023 am 10:53 AM
JSとBaidu Mapsを使って地図ポリゴン描画機能を実装する方法
Nov 21, 2023 am 10:53 AM
JS と Baidu Maps を使用して地図ポリゴン描画機能を実装する方法 現代の Web 開発において、地図アプリケーションは一般的な機能の 1 つになっています。地図上にポリゴンを描画すると、ユーザーが表示および分析できるように特定のエリアをマークするのに役立ちます。この記事では、JS と Baidu Map API を使用して地図ポリゴン描画機能を実装する方法と、具体的なコード例を紹介します。まず、Baidu Map API を導入する必要があります。次のコードを使用して、Baidu Map API の JavaScript を HTML ファイルにインポートできます。
 JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JS と Baidu Maps を使用してマップ クリック イベント処理を実装する方法の概要: Web 開発では、地理的位置と地理情報を表示するためにマップ関数を使用することが必要になることがよくあります。マップ上のクリック イベント処理は、マップ機能の一般的に使用される重要な部分です。この記事では、JS と Baidu Map API を使用して地図のクリック イベント処理機能を実装する方法と、具体的なコード例を紹介します。手順: Baidu Map の API ファイルをインポートします。まず、Baidu Map API のファイルを HTML ファイルにインポートします。これは、次のコードによって実現できます。
 JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JS と Baidu Maps を使用してマップ ヒート マップ機能を実装する方法 はじめに: インターネットとモバイル デバイスの急速な発展に伴い、マップは一般的なアプリケーション シナリオになりました。視覚的な表示方法として、ヒート マップはデータの分布をより直観的に理解するのに役立ちます。この記事では、JS と Baidu Map API を使用してマップ ヒート マップ機能を実装する方法と、具体的なコード例を紹介します。準備作業: 開始する前に、次の項目を準備する必要があります: Baidu 開発者アカウント、アプリケーションの作成、対応する AP の取得




