Bootstrap については、あまり言うことはありません。直接トピックに進みましょう:
インストール
は、Bootstrap 公式 Web サイトからダウンロードしてインストールできます
Bower からインストールできます (パッケージ マネージャーである Bower については、この記事では説明しません)詳しく説明します)
bower install bootstrap
はnpmでインストールできます(npmについて読むことができます)
npm install bootstrap
Bootstrap
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>BootstrapDemo</title> <!--step1:设置viewport--> <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"> <!--step2:引入Bootstrap--> <link rel="stylesheet" href="css/bootstrap.css"> </head>
をプロジェクト
レイアウトコンテナ
に導入しました。コンテナクラスは固定幅のコンテナに使用され、レスポンシブレイアウトをサポートします
<div class="container"> </div>
.container-fluid クラスは幅 100% のコンテナに使用され、ビューポート全体を占有します
<div class="container-fluid"> </div>
グリッドシステム
ブートストラップ応答性の高いモバイルファーストを提供します。 さまざまな画面またはビューポートのサイズに応じて、システムは自動的に 12 の部分に分割されます。
グリッド システムは、一連の行と列で構成されます。
「行」は .container または .container-fluid コンテナに含まれている必要があります。
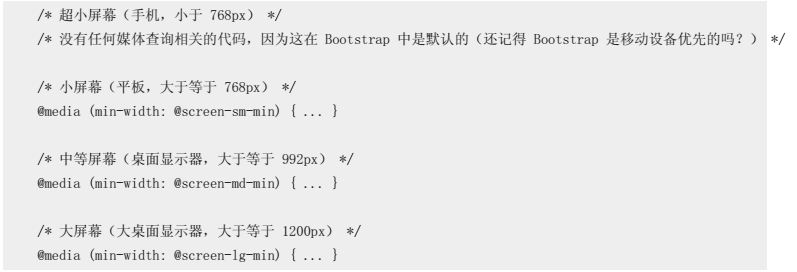
グリッド システムのメディア クエリ

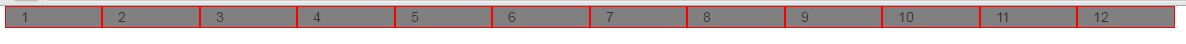
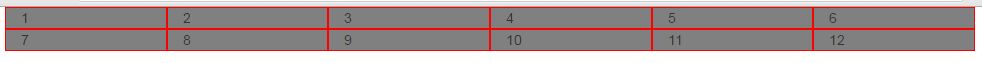
ケース コード
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--step1:设置viewport-->
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<!--step2:引入Bootstrap-->
<link rel="stylesheet" href="css/bootstrap.css">
<style>
.container .row div {
background-color: grey;
border:1px solid red;
}
</style>
</head>
<body>
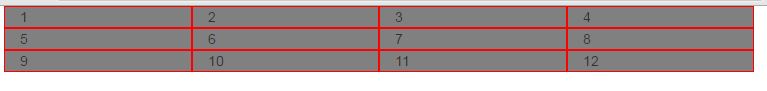
<div class="container">
<div class="row">
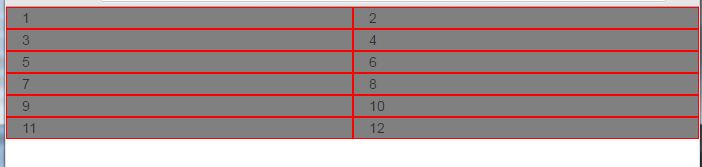
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">1</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">2</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">3</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">4</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">5</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">6</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">7</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">8</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">9</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">10</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">11</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">12</div>
</div>
</div>
</body> 
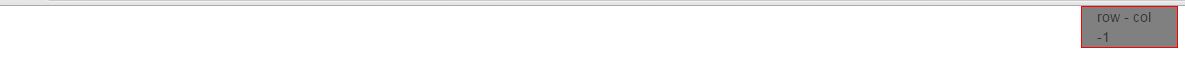
col-lg-offset-
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--step1:设置viewport-->
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<!--step2:引入Bootstrap-->
<link rel="stylesheet" href="css/bootstrap.css">
<style>
.container .row div {
background-color: grey;
border:1px solid red;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-offset-11 col-lg-1">row - col -1</div>
</div>
</div>
</body>
効果は次のとおりです (11 列オフセット) 

グリッド システムの列 ネスト 
<div class="container"> <div class="row"> <div class="col-lg-4 col-md-2 col-sm-3 col-xs-6">1</div> <div class="col-lg-8 col-md-2 col-sm-3 col-xs-6">2 <div class="row"> <div class="col-lg-3 col-md-2 col-sm-3 col-xs-6">3</div> <div class="col-lg-3 col-md-2 col-sm-3 col-xs-6">4</div> <div class="col-lg-3 col-md-2 col-sm-3 col-xs-6">5</div> <div class="col-lg-3 col-md-2 col-sm-3 col-xs-6">6</div> </div> </div> </div> </div>

流体レイアウトコンテナ
一番外側のレイアウト要素 .container を .container-fluid に変更すると、固定グリッドレイアウトを幅 100% のレイアウトに変換できます