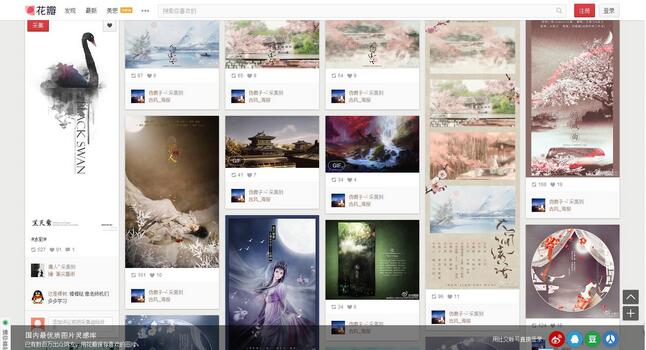
ウォーターフォールWebレイアウトとは何ですか?

滝の流れ、滝の流れレイアウトとも呼ばれます。これは、一般的な Web サイトのページ レイアウトであり、視覚的なパフォーマンスはギザギザの複数列レイアウトであり、ページ スクロール バーが下にスクロールすると、データ ブロックが継続的に読み込まれ、現在の末尾に追加されます。
コードを見て、純粋な CSS3 を使用して効果を見てみましょう!
HTML
<div id="all"> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/1.jpg" class="lazy" / alt="Web ページのウォーターフォール フロー レイアウトの jQuery 実装コード" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/2.jpg" class="lazy" / alt="Web ページのウォーターフォール フロー レイアウトの jQuery 実装コード" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/3.jpg" class="lazy" / alt="Web ページのウォーターフォール フロー レイアウトの jQuery 実装コード" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/4.jpg" class="lazy" / alt="Web ページのウォーターフォール フロー レイアウトの jQuery 実装コード" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/5.jpg" class="lazy" / alt="Web ページのウォーターフォール フロー レイアウトの jQuery 実装コード" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/6.jpg" class="lazy" / alt="Web ページのウォーターフォール フロー レイアウトの jQuery 実装コード" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/7.jpg" class="lazy" / alt="Web ページのウォーターフォール フロー レイアウトの jQuery 実装コード" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/8.jpg" class="lazy" / alt="Web ページのウォーターフォール フロー レイアウトの jQuery 実装コード" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/9.jpg" class="lazy" / alt="Web ページのウォーターフォール フロー レイアウトの jQuery 実装コード" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/10.jpg" class="lazy" / alt="Web ページのウォーターフォール フロー レイアウトの jQuery 実装コード" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/11.jpg" class="lazy" / alt="Web ページのウォーターフォール フロー レイアウトの jQuery 実装コード" > </div> </div> <div class="box"> <div class="pic"> <img src="/static/imghw/default1.png" data-src="cars/12.jpg" class="lazy" / alt="Web ページのウォーターフォール フロー レイアウトの jQuery 実装コード" > </div> </div> </div>
ここでは、大きなボックスはすべてのコンテンツを保持するために使用され、小さなボックスはブロック コンテンツを保持するために使用され、写真ボックスは写真を保持するために使用されます。 CSSコードを見てみると
CSS
*{
margin: 0;
padding: 0;
}
#all{
/*关键代码*/
-webkit-column-width: 437px;
-moz-column-width: 437px;
-o-column-width: 437px;
-ms-column-width: 437px;
/*-webkit-column-count: 3;
-moz-column-count: 3;
-o-column-count: 3;
-ms-column-count: 3;*/
/*-webkit-column-rule: 2px dashed #F00;
-moz-column-rule: 2px dashed #F00;
-o-column-rule: 2px dashed #F00;
-ms-column-rule: 2px dashed #F00;*/
/*-webkit-column-gap: 5px;
-moz-column-gap: 5px;
-o-column-gap: 5px;
-ms-column-gap: 5px;*/
}
.box{
padding: 15px 0 0 15px;
}
.pic{
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
box-shadow: 0 0 5px #ccc ;
width: 400px;
}
.pic>img{
width: 400px;
height: auto;
}効果が出ています

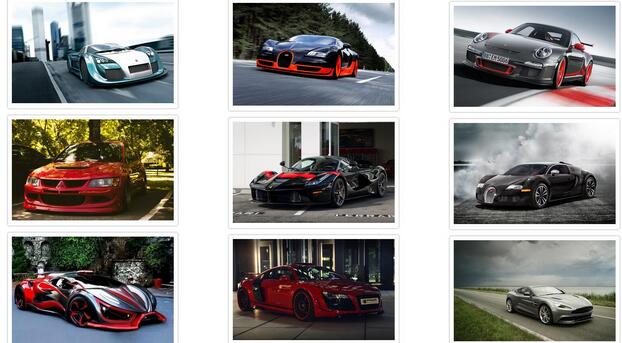
CSS3ではウォーターフォールフローを実装しているものの、塗り方がおかしく、左右の間隔が柔軟ではないことが分かります十分。列の幅はブラウザ ウィンドウのサイズに応じて変化するため、画像は垂直方向に並べ替えられ、画像の読み込みは引き続き JavaScript に依存します。唯一の利点は、計算が必要なく、ブラウザが自動的に計算し、列幅を設定するだけで済み、パフォーマンスが高いことです。
より良い結果を得るために、アルゴリズムを使用してウォーターフォール フローを実装するための jquery コードと CSS を見てみましょう。
CSS
*{
margin: 0;
padding: 0;
}
#all{
position: relative;
}
.box{
padding: 15px 0 0 15px;
float: left;
}
.pic{
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
box-shadow: 0 0 5px #ccc ;
}
.pic>img{
width: 400px;
height: auto;
}jquery
$(window).load(function(){
waterfall();
// var dataInt={"data":[{"src":"cars/1.jpg"},{"src":"cars/2.jpg"},{"src":"cars/3.jpg"},{"src":"cars/4.jpg"}]}
// $(window).scroll(function(){
// if(checkScrollSlide){
// $.each(dataInt.data,function(key,value){
// var oBox=$("<div>").addClass("box").appendTo($("#all"));
// var oPic=$("<div>").addClass("pic").appendTo($(oBox));
// var oImg=$("<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/240/951/886/1481262363591625.jpg" class="lazy" alt="Web ページのウォーターフォール フロー レイアウトの jQuery 実装コード" >").attr("src",$(value).attr("src")).appendTo($(oPic));
// })
// waterfall();
// }
// })
})
function waterfall(){
var $boxs=$("#all>div");
var w=$boxs.eq(0).outerWidth();
var cols=Math.floor($(window).width()/w);
$('#all').width(w*cols).css("margin","0 auto");
var hArr=[];
$boxs.each(function(index,value){
var h=$boxs.eq(index).outerHeight();
if(index<cols){
hArr[index]=h;
}else{
var minH=Math.min.apply(null,hArr);
var minHIndex=$.inArray(minH,hArr);
// console.log(minH);
$(value).css({
'position':'absolute',
'top':minH+'px',
'left':minHIndex*w+'px'
})
hArr[minHIndex]+=$boxs.eq(index).outerHeight();
}
});
}
//function checkScrollSlide(){
// var $lastBox=$("#all>div").last();
// var lastBoxDis=$lastBox.offset().top+Math.floor($lastBox.outerHeight()/2);
// var scrollTop=$(window).scrollTop();
// var documentH=$(window).height();
// return(lastBoxDis<scrollTop+documentH)?true:false;
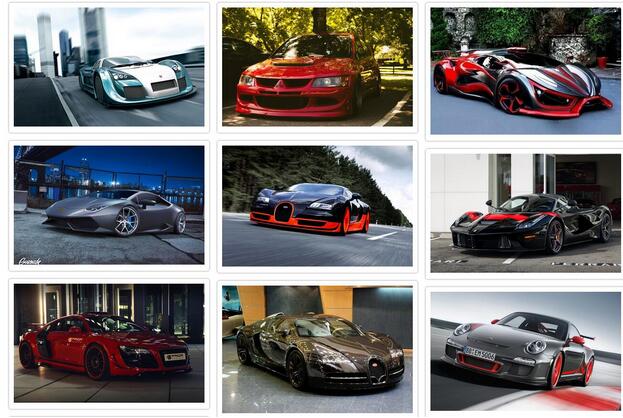
//}効果は次のとおりです

明らかに、画像のソートは、画像の位置が計算され、水平方向にソートされます。標準化された。