Angular フォーム検証例の詳細な説明
フォームの確認
私は本当に愚かな人間だと感じています。単語のスペルを間違えたりするだけで、これは本当にうまくいきません。そうです。Angular には、minlength、maxlength、required などのフォーム検証もあります。h5 検証は、type、type='email'、number、url もサポートしています。 、これら、そして今、角度を使用して検証する必要があります、スタイルを定義できます、良いです、その後、検証する方法、良いコード
<!DOCTYPE html>
<html ng-app='app'>
<head>
<meta charset='UTF-8'>
<title>form1</title>
<link rel="stylesheet" type="text/css" href="static/plugins/bootstrap.min.css">
<script type="text/javascript" src='static/plugins/angular.min.js'></script>
<script type="text/javascript" src='static/plugins/angular-messages.js'></script>
</head>
<body>
<div class="col-md-6">
<form role="form" name="myForm" class="form-horizontal" novalidate>
<label>用户名</label>
<input type="email" placeholder="ng-Messages测试" name="name" ng-model="username.name"
ng-minlength=3 ng-maxlength=20 required />
<div ng-messages="myForm.name.$error">
<div ng-message="required">必填项</div>
<div ng-message="minlength">字符太短小于3</div>
<div ng-message="maxlength">字符太长大于20</div>
<div ng-message='email'>正确的邮箱格式</div>
</div>
</form>
</div>
</body>
<script type="text/javascript">
angular.module("app", ['ngMessages']);
</script>
</html>
以上です、宣言する点がいくつかあります、
最初のangular-messages.js を導入することです、
2 つ目は、メッセージとメッセージが明確に見える必要があるということです
3 つ目 myForm.name.$error: この myForm はフォームの名前の値であり、名前はフォームへの入力です名前の値を検証する必要があります。
4 番目のことは、検証をカスタマイズすることもできるということです。
まあ、5番目の言葉はまだ明らかにされていないので、マスターはそれを見て、他に注意すべき点があるかどうかを確認してください。
カスタム検証を行う方法について話しましょう。コードをアップロードします
<input type="text" placeholder="Desired username" name="username" ng-model="signup.username" ng-minlength=3 ng-maxlength=20 ensure-unique="username" required />
ほら、このensure-uniqueはカスタム検証であり、一意である必要があります。これは、カスタマイズされたJSでどのように記述されるかです。コードは自分で書きました。対応するコードも説明付きで書かれています。コードありがとうございます
HTML と JS の 2 つのステップで完了することがわかりましたか?はカスタム検証なのでちょっと控えめな感じなのでできません。とにかく、カスタム検証の書き方を説明するために、これら 2 つのコードを投稿します (笑) anglar のフォーム検証属性もあります。とにかく、フォームをアップロードするだけで一目瞭然です。はすべて Cainiao.com で入手できます、検索してみてください
それでは、これの使い方です、わかりました、これがコードですangular.module('myApp', [])
.directive('ensureUnique', ['$http', function($http) {
return {
require: 'ngModel',
link: function(scope, ele, attrs, c) {
scope.$watch(attrs.ngModel, function() {
$http({
method: 'POST',
url: '/api/check/' + attrs.ensureUnique,
data: {'field': attrs.ensureUnique}
}).success(function(data, status, headers, cfg) {
c.$setValidity('unique', data.isUnique);
}).error(function(data, status, headers, cfg) {
c.$setValidity('unique', false);
});
});
}
};
}]); これを使用する方法についてのいくつかのポイント
これを使用する方法についてのいくつかのポイント1. angular.js を 1 つ使用すれば、他に何も導入する必要はありませんが、それ以上の条件を検証できないという欠点があることはご存知でしょう。
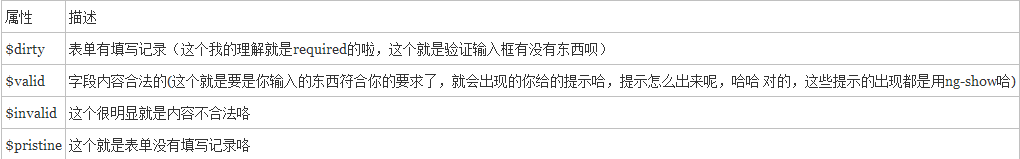
2. 彼女は ng-show を使用して、myForm.user.$error.required を取得します。これらはすべて、required です。 to $dirty so....myForm.user.$dirty、はは、これらの代表の意味はすべてフォームにあります。このような検証条件は、やはりニーズ次第だと思います。
3. この使い方にはもう一つ問題があります。例えば、最初に必須を確認したい場合、最初の入力ボックスに内容がないと、その確認プロンプトが表示されないため、入力する必要があります。 js を最初に値に設定すると、この効果は良くないように感じます。したがって、ページ上の $scope.user = 'John Doe';js が最初に彼に値を割り当てていることがわかります。
4. 別の質問があります。最初に値を割り当ててから、コントローラーを取得し、コントローラーを定義する必要があります。 要約すると、やはり最初の方法の方が良いと思います。
5. 別の質問があります。ng-model を各入力にバインドすることを忘れないでください。そうでない場合は、それを監視する方法があります。個人的な意見ですが、
また、これら 2 つは実際に組み合わせることができます。そうでない場合は、コードを見てください。さて、コードに入りましょう
rree以上です。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7442
7442
 15
15
 1371
1371
 52
52
 76
76
 11
11
 9
9
 6
6
 Angular のメタデータとデコレータについて話しましょう
Feb 28, 2022 am 11:10 AM
Angular のメタデータとデコレータについて話しましょう
Feb 28, 2022 am 11:10 AM
この記事では、Angular の学習を継続し、Angular のメタデータとデコレータを理解し、それらの使用法を簡単に理解します。
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
この記事では、Angular のステートマネージャー NgRx について深く理解し、NgRx の使用方法を紹介します。
 Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angularでモナコエディタを使用するにはどうすればよいですか?以下の記事は、最近業務で使用したangularでのmonaco-editorの使い方を記録したものですので、皆様のお役に立てれば幸いです。
 Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular Universal をご存知ですか?これは、Web サイトがより優れた SEO サポートを提供するのに役立ちます。
 Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO でバックエンド システムを迅速に開発
Apr 21, 2022 am 10:45 AM
この記事では、Angular の実践的な経験を共有し、angualr と ng-zorro を組み合わせてバックエンド システムを迅速に開発する方法を学びます。
 フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
インターネットの急速な発展に伴い、フロントエンド開発テクノロジーも常に改善され、反復されています。 PHP と Angular は、フロントエンド開発で広く使用されている 2 つのテクノロジーです。 PHP は、フォームの処理、動的ページの生成、アクセス許可の管理などのタスクを処理できるサーバー側スクリプト言語です。 Angular は、単一ページ アプリケーションの開発やコンポーネント化された Web アプリケーションの構築に使用できる JavaScript フレームワークです。この記事では、PHPとAngularをフロントエンド開発に使用する方法と、それらを組み合わせる方法を紹介します。
 プロジェクトが大きすぎる場合はどうすればよいですか? Angular プロジェクトを合理的に分割するにはどうすればよいでしょうか?
Jul 26, 2022 pm 07:18 PM
プロジェクトが大きすぎる場合はどうすればよいですか? Angular プロジェクトを合理的に分割するにはどうすればよいでしょうか?
Jul 26, 2022 pm 07:18 PM
Angular プロジェクトが大きすぎます。適切に分割するにはどうすればよいですか?次の記事では、Angular プロジェクトを合理的に分割する方法を紹介します。




