JavaScript の concat メソッドについての深い理解
最近jsの知識を勉強していると、jsの強力な構文にいつも衝撃を受けます。フロントエンドを軽視していたために、いくつかの誤解が生じました。したがって、私は過去の失敗を改め、何事にもひたむきな精神を持って取り組むことを決意しました。
導入の前に質問させてください: 複数の配列を 1 つの配列にマージするにはどうすればよいですか?
以下の共有は次のセクションに分かれています:
1. concat メソッドの基本的な概要
2. 例から concat メソッドを体験する
1. concat メソッドの基本的な概要
concat メソッドが使用されます。複数の配列をマージします。新しい配列のメンバーを元の配列の末尾に追加し、元の配列を変更せずに新しい配列を返します。
console.log([].concat([1],[2],[3])); // [1, 2, 3] console.log([].concat([[1],[2],[3]])); // [[1], [2], [3]] console.log([].concat(4,[[5,6],[7]])); // [4, [5, 6], [7]]
上記のコードでは、最初の戻り値は、空の配列と 3 つの配列 [1]、[2]、[3] を 1 つの配列にマージすることです。つまり、[1, 2, 3]。 2 番目の方法は、空の配列を 2 次元配列とマージすることです。2 次元配列のメンバーは [1]、[2]、[3] なので、[[1], [2], [3]] の場合、返されるのは 2 次元配列であることに注意してください。 3番目の例も同様です。ここでの概念、つまり、新しい配列のメンバーを元の配列の末尾に追加するという概念を理解することが重要です。
配列をパラメーターとして受け入れることに加えて、concat は他のタイプの値をパラメーターとして受け入れることもできます。これらは新しい要素として配列の末尾に追加されます。
rreeeここでは内容は少ないですが、非常に簡単そうです。しかし、実際には理解するのは簡単ではありません。
2. concat メソッドを例から体験してみます
基礎知識を話した後、私が最近遭遇した問題を紹介します。元の質問はこれです。

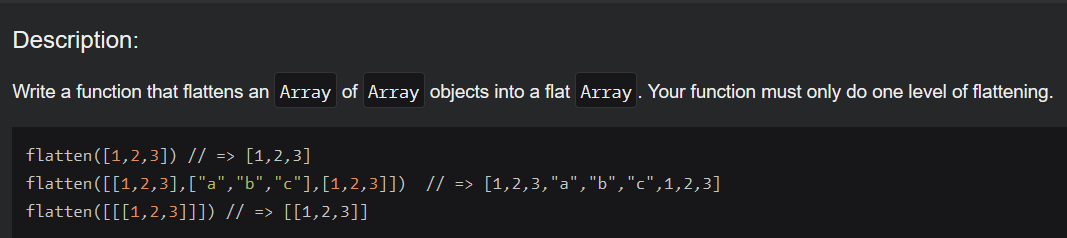
例を見れば、それが何を意味するか理解できます。
この質問に対する解決策の 1 つは次のとおりです:
console.log([].concat(1,2,3)); //[1,2,3]; //等同于 onsole.log([].concat(1,[2,3])); //[1,2,3]; console.log([].concat([1],[2,3])); //[1,2,3];
この単純な関数は、配列内の要素を結合する関数を実現できます。しかし、この戻り値を理解しているときに問題が発生しました。
質問: apply メソッドを使用する場合と使用しない場合に違いがあるのはなぜですか?
var flatten = function (arr){
return [].concat.apply([],arr);
};上記のコードでは、空の配列の末尾にも新しい配列が追加され、最初に返される配列は [1,2,3] です。 2 番目は 2 次元配列です。
しばらく悩んだ後、ようやく違いの理由が分かりました。
まず、空の配列でインスタンス メソッド concat を呼び出すとき、concat のパラメーターを渡し、配列の最後にプッシュします。
console.log([].concat.apply([],[[1],[2],[3]])); //[1, 2, 3] console.log([].concat([[1],[2],[3]])); //[[1], [2], [3]]
上記のコードでは、単一の要素から、1次元配列、2次元配列、3次元配列へと徐々に変化していきます。
JavaScriptのcall、apply、bindメソッドの詳細な説明と概要は、記事で説明されています。 apply メソッドは call メソッドと似ており、関数内の this ポインター (関数が実行されるスコープ) を変更し、指定されたスコープで関数を呼び出します。この関数もすぐに実行されます。唯一の違いは、関数の実行時に配列をパラメーターとして受け取ることです。
apply メソッドの最初のパラメータは、this が指すオブジェクトでもあり、null または unknown または this に設定されている場合、グローバル オブジェクトを指定するのと同じです。 2 番目のパラメーターは配列であり、配列のすべてのメンバーが順番にパラメーターとして使用され、呼び出し時に元の関数に渡されます。元の関数のパラメータはcallメソッドでは一つずつ追加する必要がありますが、applyメソッドでは配列形式で追加する必要があります。
console.log([].concat(1,2,3)); //[1, 2, 3] console.log([].concat([1],[2],[3])); //[1, 2, 3] console.log([].concat([[1],[2],[3]])); //[[1], [2], [3]] console.log([].concat([[[1],[2],[3]]])); // [[[1], [2], [3]]]
上記のコードでは、前半で concat メソッドを直接使用して、受信パラメータを空の配列にマージしています。後半では、 String オブジェクトのインスタンス メソッド apply が呼び出され、 concat() 関数内で [] を指し、 concat の呼び出しに必要なパラメーターが配列として渡されます。さらにいくつかの例を見てみましょう。
console.log([].concat([1],[2],[3])); //[1, 2, 3] console.log([].concat([[1],[2],[3]])); //[[1], [2], [3]] console.log([].concat.apply([],[[1],[2],[3]])); //[1, 2, 3]
概要:
1. concat メソッドを単独で使用する場合、新しい配列のメンバーは元の配列の末尾に追加され、他の型の場合は元の配列を変更せずに新しい配列が返されます。の値が渡されると、それらは新しい要素として配列の末尾に追加されます。
2. 配列要素を結合する方法:
console.log([].concat([1,2,3])); //[1, 2, 3] console.log([].concat.apply([],[[1],[2],[3]]));//[1, 2, 3] console.log([].concat([[1],[2],[3]]));//[[1], [2], [3]] console.log([].concat.apply([],[[[1],[2],[3]]]));//[[1], [2], [3]] console.log([].concat([[[1],[2],[3]]]));//[[[[1], [2], [3]]]] console.log([].concat.apply([],[[[[1],[2],[3]]]]));//[[[1], [2], [3]]]
以上がこの記事の内容です
この記事の内容が皆様の勉強や仕事のお役に立てれば幸いです。
ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7442
7442
 15
15
 1371
1371
 52
52
 76
76
 11
11
 8
8
 6
6
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 jQueryマトリックス効果
Mar 10, 2025 am 12:52 AM
jQueryマトリックス効果
Mar 10, 2025 am 12:52 AM
マトリックスの映画効果をあなたのページにもたらしましょう!これは、有名な映画「The Matrix」に基づいたクールなJQueryプラグインです。プラグインは、映画の古典的な緑色のキャラクター効果をシミュレートし、画像を選択するだけで、プラグインはそれを数値文字で満たされたマトリックススタイルの画像に変換します。来て、それを試してみてください、それはとても面白いです! それがどのように機能するか プラグインは画像をキャンバスにロードし、ピクセルと色の値を読み取ります。 data = ctx.getimagedata(x、y、settings.greasize、settings.greasize).data プラグインは、写真の長方形の領域を巧みに読み取り、jQueryを使用して各領域の平均色を計算します。次に、使用します
 シンプルなjQueryスライダーを構築する方法
Mar 11, 2025 am 12:19 AM
シンプルなjQueryスライダーを構築する方法
Mar 11, 2025 am 12:19 AM
この記事では、jQueryライブラリを使用してシンプルな画像カルーセルを作成するように導きます。 jQuery上に構築されたBXSLiderライブラリを使用し、カルーセルをセットアップするために多くの構成オプションを提供します。 今日、絵のカルーセルはウェブサイトで必須の機能になっています - 1つの写真は千の言葉よりも優れています! 画像カルーセルを使用することを決定した後、次の質問はそれを作成する方法です。まず、高品質の高解像度の写真を収集する必要があります。 次に、HTMLとJavaScriptコードを使用して画像カルーセルを作成する必要があります。ウェブ上には、さまざまな方法でカルーセルを作成するのに役立つ多くのライブラリがあります。オープンソースBXSLiderライブラリを使用します。 BXSLiderライブラリはレスポンシブデザインをサポートしているため、このライブラリで構築されたカルーセルは任意のものに適合させることができます
 Angularを使用してCSVファイルをアップロードおよびダウンロードする方法
Mar 10, 2025 am 01:01 AM
Angularを使用してCSVファイルをアップロードおよびダウンロードする方法
Mar 10, 2025 am 01:01 AM
データセットは、APIモデルとさまざまなビジネスプロセスの構築に非常に不可欠です。これが、CSVのインポートとエクスポートが頻繁に必要な機能である理由です。このチュートリアルでは、Angular内でCSVファイルをダウンロードおよびインポートする方法を学びます




