
jQuery.grep() 関数は、指定された関数を使用して配列内の要素をフィルターし、フィルターされた配列を返すために使用されます。
ソース配列は影響を受けず、フィルター処理された結果は返された結果配列にのみ反映されます。
この関数はグローバル jQuery オブジェクトに属します。
Syntax
jQuery 1.0 では、この静的関数が追加されています。
jQuery.grep( array, function [, invert ] )
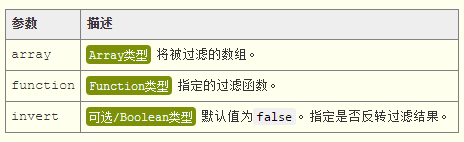
パラメータ

注:
この関数は配列要素を反復処理し、フィルター関数を実行します。これは関数に 2 つのパラメータを提供します。1 つは現在の反復の配列要素で、もう 1 つは配列内の現在の反復要素のインデックスです。
invert パラメーターが指定されていないか false の場合、結果の配列には関数が true を返すすべての要素が含まれます。パラメーター invert が true の場合、結果の配列には、関数が false を返したすべての要素が含まれます。
戻り値
jQuery.grep() 関数の戻り値は Array 型で、指定された関数でフィルターされた結果の配列を返します。
例と説明
jQuery.grep() 関数の jQuery サンプル コードは次のとおりです:
//在当前页面内追加换行标签和指定的HTML内容
function w( html ){
document.body.innerHTML += "<br/>" + html;
}
var arr = [ 10, 25, 3, 0, -3 , 20, 6, 8, 11 ];
function filter(value, index){
return value > 10;
}
var result = $.grep( arr, filter );
// 保留了所有大于10的元素
w( result ); // 25,20,11
var result2 = $.grep( arr, filter, true );
// 保留了所有不大于10的元素
w( result2 ); // 10,3,0,-3,6,8