Android ListViewの詳しい説明
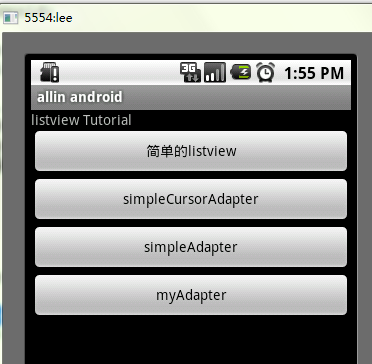
ListView は Android 開発でよく使用されるコンポーネントであり、特定のコンテンツをリスト形式で表示し、データの長さに応じて適応的に表示できます。私は時間をかけて ListView の使い方を整理し、以下に示すような小さな例を作成しました。

リストの表示には 3 つの要素が必要です:
1. ListVeiw リストを表示するために使用されるビュー。
2.アダプターは、ListView 上のメディエーターにデータをマップするために使用されます。
3.データ マッピングされる特定の文字列、画像、または基本コンポーネント。
リストのアダプターの種類に応じて、リストはArrayAdapter、SimpleAdapter、SimpleCursorAdapterの3種類に分かれます
その中でArrayAdapterが最も単純で、単語を1行しか表示できません。 SimpleAdapter は拡張性が最も高く、さまざまな効果をカスタマイズできます。 SimpleCursorAdapter は、SimpleAdapter とデータベースを単純に組み合わせたものと考えることができ、データベースの内容をリスト形式で表示できます。
最も単純な ListView から始めます:
/**
* @author allin
*
*/
public class MyListView extends Activity {
private ListView listView;
//private List<String> data = new ArrayList<String>();
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
listView = new ListView(this);
listView.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_expandable_list_item_1,getData()));
setContentView(listView);
}
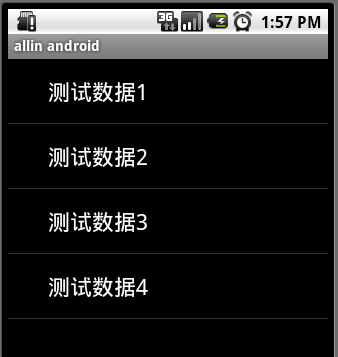
private List<String> getData(){
List<String> data = new ArrayList<String>();
data.add("测试数据1");
data.add("测试数据2");
data.add("测试数据3");
data.add("测试数据4");
return data;
}
} 上記のコードは、ArrayAdapter (Context context、int textViewResourceId、List

SimpleCursorAdapter
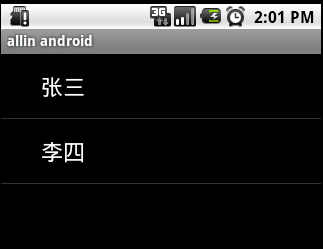
SDKの説明は次のとおりです: カーソルからXMLファイルで定義されたTextViewまたはImageViewに列をマップする簡単なアダプターです。列を表示するビュー、およびこれらのビューの外観を定義する XML ファイル。カーソルから取得したデータをリストに表示し、指定した列を対応する TextView にマップすると便利です。次のプログラムは、連絡先を表示します。まず電話帳をアドレス帳に追加します。次に、データベースを指すカーソルを取得し、レイアウト ファイルを定義します (もちろん、システム独自のものを使用することもできます)
/**
* @author allin
*
*/
public class MyListView2 extends Activity {
private ListView listView;
//private List<String> data = new ArrayList<String>();
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
listView = new ListView(this);
Cursor cursor = getContentResolver().query(People.CONTENT_URI, null, null, null, null);
startManagingCursor(cursor);
ListAdapter listAdapter = new SimpleCursorAdapter(this, android.R.layout.simple_expandable_list_item_1,
cursor,
new String[]{People.NAME},
new int[]{android.R.id.text1});
listView.setAdapter(listAdapter);
setContentView(listView);
}
}Cursor カーソル = getContentResolver( ).query(People.CONTENT_URI, null. , null, null, null); まずはシステムアドレス帳データベースを指すCursorオブジェクトを取得し、データソースを取得します
取得したCursorを渡します。これにより、Cursor のライフサイクルとアクティビティを管理できるようになります。SimpleCursorAdapter コンストラクターの最初の 3 つのパラメーターは、ArrayAdapter のパラメーターと同じです。データベースの列を含む String 配列と、レイアウト ファイル内の対応するコンポーネント ID を含む int です。その機能は、String 配列で表されるデータの各列を、レイアウト ファイル内の対応する ID を持つコンポーネントに自動的にマップすることです。上記のコードは、NAME 列のデータを、レイアウト ファイル内の ID text1 を持つコンポーネントにマップします。
注: AndroidManifest.xml に権限が必要です:
実行後の効果は次のとおりです:
SimpleAdapter
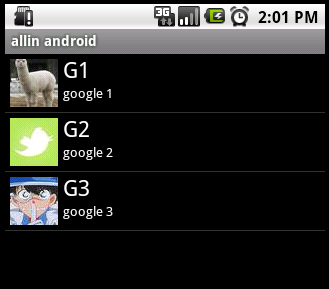
 simpleAdapterは拡張性に優れており、ImageView(画像)、Button(ボタン)、CheckBox(チェックボックス)などを配置することができます。次のコードは ListActivity を直接継承しています。ListActivity は通常の Activity と大きな違いはありません。違いは、ListView を表示するために多くの最適化が行われているということだけです。
simpleAdapterは拡張性に優れており、ImageView(画像)、Button(ボタン)、CheckBox(チェックボックス)などを配置することができます。次のコードは ListActivity を直接継承しています。ListActivity は通常の Activity と大きな違いはありません。違いは、ListView を表示するために多くの最適化が行われているということだけです。
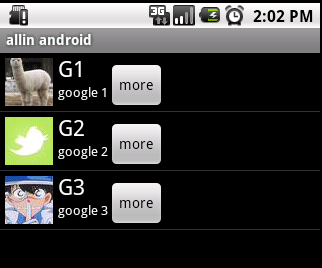
次のプログラムは、画像付きのクラステーブルを実装します。
まず、各列の内容を表示するための XML を定義する必要があります
vlist.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5px"/>
<LinearLayout android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFFFFFFF"
android:textSize="22px" />
<TextView android:id="@+id/info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFFFFFFF"
android:textSize="13px" />
</LinearLayout>
</LinearLayout>以下は実装コードです:
/**
* @author allin
*
*/
public class MyListView3 extends ListActivity {
// private List<String> data = new ArrayList<String>();
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
SimpleAdapter adapter = new SimpleAdapter(this,getData(),R.layout.vlist,
new String[]{"title","info","img"},
new int[]{R.id.title,R.id.info,R.id.img});
setListAdapter(adapter);
}
private List<Map<String, Object>> getData() {
List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
Map<String, Object> map = new HashMap<String, Object>();
map.put("title", "G1");
map.put("info", "google 1");
map.put("img", R.drawable.i1);
list.add(map);
map = new HashMap<String, Object>();
map.put("title", "G2");
map.put("info", "google 2");
map.put("img", R.drawable.i2);
list.add(map);
map = new HashMap<String, Object>();
map.put("title", "G3");
map.put("info", "google 3");
map.put("img", R.drawable.i3);
list.add(map);
return list;
}
}simpleAdapter を使用するデータは、通常 HashMap で構成される List であり、各セクションは HashMap で構成されます。リスト ListView の各行に対応します。 HashMap の各キーと値のデータは、レイアウト ファイル内の対応する ID を持つコンポーネントにマッピングされます。システムには使用可能な対応するレイアウト ファイルがないため、レイアウト vlist.xml を自分で定義できます。次に、新しい SimpleAdapter のパラメータは、this、レイアウト ファイル (vlist.xml)、HashMap のタイトルと情報、img です。レイアウト ファイルのコンポーネント ID、タイトル、情報、画像。レイアウト ファイルの各コンポーネントが HashMap の各要素にマッピングされて、適応が完了します。
操作効果は次のとおりです:

有按钮的ListView
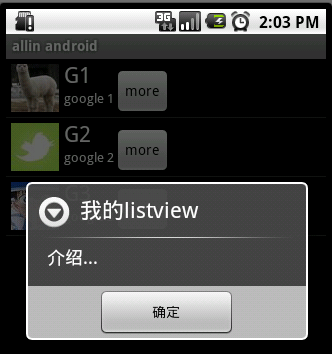
但是有时候,列表不光会用来做显示用,我们同样可以在在上面添加按钮。添加按钮首先要写一个有按钮的xml文件,然后自然会想到用上面的方法定义一个适配器,然后将数据映射到布局文件上。但是事实并非这样,因为按钮是无法映射的,即使你成功的用布局文件显示出了按钮也无法添加按钮的响应,这时就要研究一下ListView是如何现实的了,而且必须要重写一个类继承BaseAdapter。下面的示例将显示一个按钮和一个图片,两行字如果单击按钮将删除此按钮的所在行。并告诉你ListView究竟是如何工作的。效果如下:

vlist2.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5px"/>
<LinearLayout android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFFFFFFF"
android:textSize="22px" />
<TextView android:id="@+id/info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFFFFFFF"
android:textSize="13px" />
</LinearLayout>
<Button android:id="@+id/view_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/s_view_btn"
android:layout_gravity="bottom|right" />
</LinearLayout>程序代码:
/**
* @author allin
*
*/
public class MyListView4 extends ListActivity {
private List<Map<String, Object>> mData;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mData = getData();
MyAdapter adapter = new MyAdapter(this);
setListAdapter(adapter);
}
private List<Map<String, Object>> getData() {
List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
Map<String, Object> map = new HashMap<String, Object>();
map.put("title", "G1");
map.put("info", "google 1");
map.put("img", R.drawable.i1);
list.add(map);
map = new HashMap<String, Object>();
map.put("title", "G2");
map.put("info", "google 2");
map.put("img", R.drawable.i2);
list.add(map);
map = new HashMap<String, Object>();
map.put("title", "G3");
map.put("info", "google 3");
map.put("img", R.drawable.i3);
list.add(map);
return list;
}
// ListView 中某项被选中后的逻辑
@Override
protected void onListItemClick(ListView l, View v, int position, long id) {
Log.v("MyListView4-click", (String)mData.get(position).get("title"));
}
/**
* listview中点击按键弹出对话框
*/
public void showInfo(){
new AlertDialog.Builder(this)
.setTitle("我的listview")
.setMessage("介绍...")
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
})
.show();
}
public final class ViewHolder{
public ImageView img;
public TextView title;
public TextView info;
public Button viewBtn;
}
public class MyAdapter extends BaseAdapter{
private LayoutInflater mInflater;
public MyAdapter(Context context){
this.mInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return mData.size();
}
@Override
public Object getItem(int arg0) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int arg0) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
holder=new ViewHolder();
convertView = mInflater.inflate(R.layout.vlist2, null);
holder.img = (ImageView)convertView.findViewById(R.id.img);
holder.title = (TextView)convertView.findViewById(R.id.title);
holder.info = (TextView)convertView.findViewById(R.id.info);
holder.viewBtn = (Button)convertView.findViewById(R.id.view_btn);
convertView.setTag(holder);
}else {
holder = (ViewHolder)convertView.getTag();
}
holder.img.setBackgroundResource((Integer)mData.get(position).get("img"));
holder.title.setText((String)mData.get(position).get("title"));
holder.info.setText((String)mData.get(position).get("info"));
holder.viewBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showInfo();
}
});
return convertView;
}
}
}下面将对上述代码,做详细的解释,listView在开始绘制的时候,系统首先调用getCount()函数,根据他的返回值得到listView的长度(这也是为什么在开始的第一张图特别的标出列表长度),然后根据这个长度,调用getView()逐一绘制每一行。如果你的getCount()返回值是0的话,列表将不显示同样return 1,就只显示一行。
系统显示列表时,首先实例化一个适配器(这里将实例化自定义的适配器)。当手动完成适配时,必须手动映射数据,这需要重写getView()方法。系统在绘制列表的每一行的时候将调用此方法。getView()有三个参数,position表示将显示的是第几行,covertView是从布局文件中inflate来的布局。我们用LayoutInflater的方法将定义好的vlist2.xml文件提取成View实例用来显示。然后将xml文件中的各个组件实例化(简单的findViewById()方法)。这样便可以将数据对应到各个组件上了。但是按钮为了响应点击事件,需要为它添加点击监听器,这样就能捕获点击事件。至此一个自定义的listView就完成了,现在让我们回过头从新审视这个过程。系统要绘制ListView了,他首先获得要绘制的这个列表的长度,然后开始绘制第一行,怎么绘制呢?调用getView()函数。在这个函数里面首先获得一个View(实际上是一个ViewGroup),然后再实例并设置各个组件,显示之。好了,绘制完这一行了。那 再绘制下一行,直到绘完为止。在实际的运行过程中会发现listView的每一行没有焦点了,这是因为Button抢夺了listView的焦点,只要布局文件中将Button设置为没有焦点就OK了。
运行效果如下图:


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7669
7669
 15
15
 1393
1393
 52
52
 1206
1206
 24
24
 91
91
 11
11
 会社のセキュリティソフトウェアはアプリケーションの実行に失敗していますか?それをトラブルシューティングと解決する方法は?
Apr 19, 2025 pm 04:51 PM
会社のセキュリティソフトウェアはアプリケーションの実行に失敗していますか?それをトラブルシューティングと解決する方法は?
Apr 19, 2025 pm 04:51 PM
一部のアプリケーションが適切に機能しないようにする会社のセキュリティソフトウェアのトラブルシューティングとソリューション。多くの企業は、内部ネットワークセキュリティを確保するためにセキュリティソフトウェアを展開します。 ...
 エンティティクラス変数名をエレガントに取得して、データベースクエリ条件を構築する方法は?
Apr 19, 2025 pm 11:42 PM
エンティティクラス変数名をエレガントに取得して、データベースクエリ条件を構築する方法は?
Apr 19, 2025 pm 11:42 PM
データベース操作にMyBatis-Plusまたはその他のORMフレームワークを使用する場合、エンティティクラスの属性名に基づいてクエリ条件を構築する必要があることがよくあります。あなたが毎回手動で...
 MapsTructを使用したシステムドッキングのフィールドマッピングの問題を簡素化する方法は?
Apr 19, 2025 pm 06:21 PM
MapsTructを使用したシステムドッキングのフィールドマッピングの問題を簡素化する方法は?
Apr 19, 2025 pm 06:21 PM
システムドッキングでのフィールドマッピング処理は、システムドッキングを実行する際に難しい問題に遭遇することがよくあります。システムのインターフェイスフィールドを効果的にマッピングする方法A ...
 Intellijのアイデアは、ログを出力せずにSpring Bootプロジェクトのポート番号をどのように識別しますか?
Apr 19, 2025 pm 11:45 PM
Intellijのアイデアは、ログを出力せずにSpring Bootプロジェクトのポート番号をどのように識別しますか?
Apr 19, 2025 pm 11:45 PM
intellijideaultimatiateバージョンを使用してスプリングを開始します...
 Javaオブジェクトを配列に安全に変換する方法は?
Apr 19, 2025 pm 11:33 PM
Javaオブジェクトを配列に安全に変換する方法は?
Apr 19, 2025 pm 11:33 PM
Javaオブジェクトと配列の変換:リスクの詳細な議論と鋳造タイプ変換の正しい方法多くのJava初心者は、オブジェクトのアレイへの変換に遭遇します...
 名前を数値に変換してソートを実装し、グループの一貫性を維持するにはどうすればよいですか?
Apr 19, 2025 pm 11:30 PM
名前を数値に変換してソートを実装し、グループの一貫性を維持するにはどうすればよいですか?
Apr 19, 2025 pm 11:30 PM
多くのアプリケーションシナリオでソートを実装するために名前を数値に変換するソリューションでは、ユーザーはグループ、特に1つでソートする必要がある場合があります...
 名前を数字に変換してグループ内でソートを実装する方法は?
Apr 19, 2025 pm 01:57 PM
名前を数字に変換してグループ内でソートを実装する方法は?
Apr 19, 2025 pm 01:57 PM
名前を数字に変換してグループ内でソートを実装する方法は?ユーザーをグループでソートする場合、ユーザーの名前を数字に変換して、異なる可能性があることがよくあります...
 Redisキャッシュソリューションを使用して、製品ランキングリストの要件を効率的に実現する方法は?
Apr 19, 2025 pm 11:36 PM
Redisキャッシュソリューションを使用して、製品ランキングリストの要件を効率的に実現する方法は?
Apr 19, 2025 pm 11:36 PM
Redisキャッシュソリューションは、製品ランキングリストの要件をどのように実現しますか?開発プロセス中に、多くの場合、ランキングの要件に対処する必要があります。




