リストビューとアダプターの使用法
ListView には通常 2 つの役割があります。
(1) レイアウトにデータを入力します。
(2) ユーザーの選択とクリック操作を処理します。
最初の点は理解しやすいですが、ListView はこの機能を実装しています。 2 番目の点は、次の研究で非常に簡単であることがわかります。
ListView の作成には 3 つの要素が必要です。
(1) ListViewの各列を表示します。
(2) Viewのデータや写真などを記入します。
(3) ListViewにデータを接続するアダプター。
つまり、ListView を使用するには、まずアダプターとは何かを理解する必要があります。アダプターはデータとアダプタービューを接続するブリッジです (リストビューは典型的なアダプタービューであり、他のものについては後ほど説明します)。これにより、データとアダプタービューの分離設定が効果的に実現され、アダプタービューとデータのバインドが容易になり、変更が容易になります。便利
Android には多くのアダプターが用意されており、一般的に使用されるアダプターをいくつか示します。
表 4-5 一般的なアダプター
Adapter
意味
ArrayAdapter
配列、一般的な操作をサポートします
SimpleAdapter
xmlで定義されたコントロールに対応するデータをバインドするために使用されます
SimpleCursorAdapter
カーソルから取得したデータをバインドするために使用されます
ベースアダプター
ユニバーサル基本アダプター
実際には、さまざまなアダプターが異なる変換方法と機能を備えているだけであることに注意してください。次に、さまざまなアダプターを使用してデータを ListView にバインドします (SimpleCursorAdapter については今のところ説明しませんが、後で SQLite について説明するときに紹介します)。
4.12.1 ListView は ArrayAdapter を使用します
ArrayAdapter を使用して、単純な ListView データ バインディングを実装できます。デフォルトでは、ArrayAdapter は各オブジェクトの toString 値をレイアウト内の事前定義された TextView コントロールにバインドします。 ArrayAdapter の使用は非常に簡単です。
例:
プロジェクトディレクトリ: EX_04_12
ListView コントロールをレイアウト ファイルに追加します。
android:layout_height="fill_parent" >
publicclass MyListView extends Activity {
privatestaticfinal String[] strs = new String[] {
"first", "second", "three", "fourth", "fifth" };// String 配列を定義します。 ListView の内容を表示するには private ListView lv;/**アクティビティが最初に作成されるときに呼び出されます。*/
@Override
publicvoid onCreate(Bundle SavedInstanceState) {super.onCreate(savedInstanceState);
setContentView(R.layout.main);
lv =(listView)findViewById(r.id.lv); // listViewオブジェクトへの参照を取得します。データのlistViewのアダプターを設定してデータをバインドします*/
lv.setadapter(new ArrayAdapter< string> , strs));
}
}
▲ 図 4-29 ArrayAdapter 実行エフェクトを使用した ListView
コードは非常に単純で、実行エフェクトを図 4-29 に示します。 
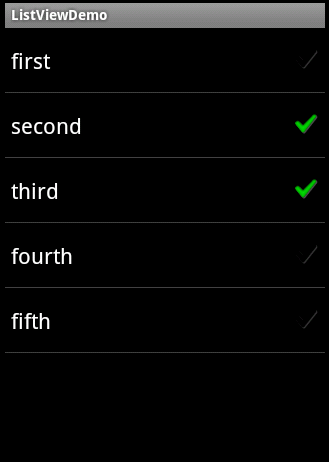
(1) リソースandroid.R.layout.simple_list_item_checkedを指定して、セレクションボックス付きListViewを実装します。 setChoiceMode() メソッドを使用して、選択が複数選択か単一選択かを設定する必要があります。そうしないと、図 4-30 に示す操作効果が得られません。
実装コードは次のとおりです:
lv.setAdapter(new ArrayAdapter
android.R.layout.simple_list_item_checked, strs));
lv.setChoiceMode(ListView.CHOICE_MODE_MU) LTIPLE);
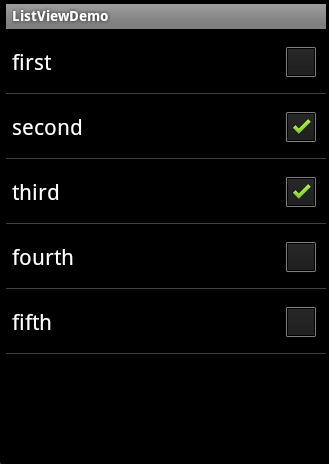
( 2) 合格 CheckBoxでListViewを実装するリソースandroid.R.layout.simple_list_item_multiple_choiceを指定します。同様に、単一選択または複数選択を設定するには、setChoiceMode() メソッドを使用する必要があります。操作の結果を図 4-31 に示します。
実装コードは次のとおりです:
lv.setAdapter(new ArrayAdapter
android.R.layout.simple_list_item_multiple_choice);
lv.setChoiceMode(ListView.CHOICE_MODE_MULT)アイプル);
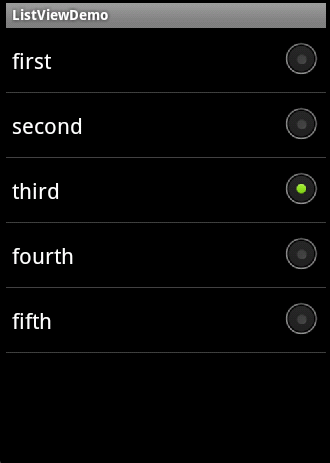
( 3) 合格 リソース android.R.layout.simple_list_item_single_choice を指定して、RadioButton で ListView を実装します。ここで注意すべきは、無線選択はここでは指定されていないことです。複数選択か単一選択かを setChoiceMode() メソッドで指定する必要があります。操作の結果を図 4-32 に示します。
実装コードは次のとおりです:
lv.setAdapter(newArrayAdapter
android.R.layout.simple_list_item_single_choice,strs));
lv.setChoiceMode(ListView.CHOICE_MODE_SINGLE);
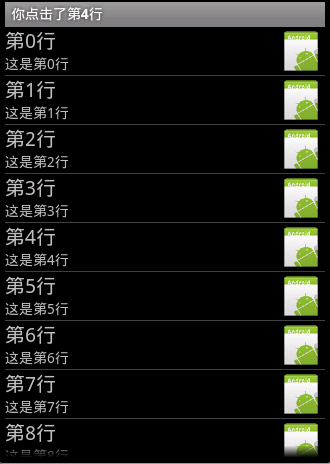
 前述したように、ListView の役割はデータを入力するだけではなく、ユーザーのアクションも処理します。次のコードを使用して、クリック リスナーを ListView にバインドできます。クリックすると、クリックされた行の数がタイトル バーに表示されます。
前述したように、ListView の役割はデータを入力するだけではなく、ユーザーのアクションも処理します。次のコードを使用して、クリック リスナーを ListView にバインドできます。クリックすると、クリックされた行の数がタイトル バーに表示されます。 
lv.setOnItemClickListener(new OnItemClickListener() {
@Override
publicvoid onItemClick(AdapterView<?> arg0, View arg1, int arg2, long arg3) { //点击后在标题上显示点击了第几行 setTitle("你点击了第"+arg2+"行");
}
}); 4.12.2 ListViewはSimpleAdapterを使用しています
4.12.2 ListViewはSimpleAdapterを使用していますリスト内にテキスト以外のもの、例えば写真などを表示する必要があることがよくあります。現時点では SimpleAdapter を使用できます。 SimpleAdapter の使用方法も非常に簡単で、その機能も非常に強力です。これを使用して、ListView 内の項目 (画像、複数選択ボックスなど) のコンテンツをカスタマイズできます。各行に ImageView と TextView を備えた ListView を実装する例を見てみましょう。図 4-34 に示すように、まずランニング効果を見てみましょう。
▲図 4-34 アイコン付きの ListView まず、レイアウト ファイルに ListView コントロールを追加します。
まず、レイアウト ファイルに ListView コントロールを追加します。
ListView の各行のレイアウトを定義し、RelativeLayout を使用して 2 行のテキストと画像を含むレイアウトを実装する必要もあります。
item.xml:
設定が完了したらJava コードで ListView にデータをバインドできるだけです。
publicclass MyListViewSimple extends Activity {
private ListView lv; /**アクティビティが最初に作成されるときに呼び出されます。*/ @Override
publicvoid onCreate(Bundle SavedInstanceState) {super.onCreate(savedInstanceState);
setContentView(R.layout.main);
lv = (ListView) findViewById(R.id.lv);/*動的配列の定義*/ ArrayList
ItemImage", R.drawable.icon);// 画像を追加します。 "ItemTitle", "これは「+i+」行です"); "ItemText", "これは "+i+" 行です");
listItem.add(map);
グループ内のデータ ソース キーは new String[] {"ItemImage"
,"ItemTitle", "ItemText" に対応します"},
newint[] {R.id.ItemImage,R.id.ItemTitle,R.id.ItemText レイアウトを定義する View ; Click(AdapterView arg0, View arg1, int arg2 , }) ;
}
}
simpleAdapter を使用するデータは通常 HashMap で構成されるリストであり、リストの各セクションは ListView の各行に対応します。 SimpleAdapter のコンストラクターを通じて、HashMap の各キーのデータがレイアウト ファイル内の対応するコントロールにマップされます。このレイアウト ファイルは通常、必要に応じて自分で定義します。 SimpleAdapterの利用手順を整理してみましょう。
(1) ListViewの各行で実装されるレイアウトを必要に応じて定義します。
(2) HashMapで構成されるリストを定義し、その中にデータをキーと値のペアとして格納します。
(3) SimpleAdapter オブジェクトを構築します。
(4) LsitViewをSimpleAdapterにバインドします。
4.12.3 BaseAdapterとListViewを使用したListViewの最適化
ListViewの使用では、個別の操作を実現するためにボタンやその他のコントロールを追加する必要がある場合があります。言い換えれば、この ListView はデータを表示するだけでなく、この行だけがユーザー操作を処理するわけでもなく、内部のコントロールがユーザーのフォーカスを取得する必要があります。読者は、SimpleAdapter を使用して ListView の項目にボタンを追加しようとすると、ボタンを追加できることがわかりますが、フォーカスを取得できず、クリック操作は ListView の項目によってカバーされます。現時点で最も便利な方法は、フレキシブル アダプター BaseAdapter を使用することです。
▲ 図 4-35 BaseAdapter のメソッド
BaseAdapter を使用するには、それを継承するクラスを作成する必要があります。同時に、BaseAdapter は抽象クラスであり、継承する場合はそのメソッドを実装する必要があります。 。 BaseAdapter の柔軟性は、多くのメソッドを書き換える必要があるという点にあります。図 4-35 に、BaseAdapter から継承された SpeechListAdapter によって実装されたメソッドを示します。最も重要なメソッドは getView() メソッドです。これらのメソッドは何をするのでしょうか? ListView の原理を分析することで、読者に答えを提供します。
当系统开始绘制ListView的时候,首先调用getCount()方法。得到它的返回值,即ListView的长度。然后系统调用getView()方法,根据这个长度逐一绘制ListView的每一行。也就是说,如果让getCount()返回1,那么只显示一行。而getItem()和getItemId()则在需要处理和取得Adapter中的数据时调用。那么getView如何使用呢?如果有10000行数据,就绘制10000次?这肯定会极大的消耗资源,导致ListView滑动非常的慢,那应该怎么做呢?通过一个例子来讲解如何在使用BaseAdapter的时候优化ListView的显示。例子中将上一节中的ImageView换成Button,并且处理Button的点击事件,其中对ListView的显示做了优化。
布局文件和上一例类同,读者可以在光盘的工程目录中查看,这里只给出Activity类。
publicclass MyListViewBase extends Activity {
private ListView lv; /*定义一个动态数组*/ ArrayList<HashMap<String, Object>>listItem;/** Called when the activity is first created. */
@Override
publicvoid onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);
setContentView(R.layout.main);
lv = (ListView) findViewById(R.id.lv);
MyAdapter mAdapter = new MyAdapter(this);//得到一个MyAdapter对象 lv.setAdapter(mAdapter);//为ListView绑定Adapter /*为ListView添加点击事件*/
lv.setOnItemClickListener(new OnItemClickListener() {
@Override
publicvoid onItemClick(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
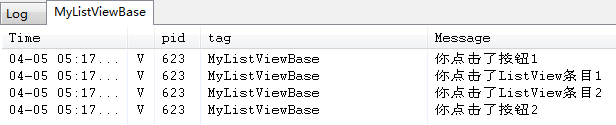
Log.v("MyListViewBase", "你点击了ListView条目" + arg2);//在LogCat中输出信息
}
});
}/*添加一个得到数据的方法,方便使用*/ private ArrayList<HashMap<String, Object>> getDate(){
ArrayList<HashMap<String, Object>> listItem = new ArrayList<HashMap<String, Object>>(); /*为动态数组添加数据*/ for(int i=0;i<30;i++)
{
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("ItemTitle", "第"+i+"行");
map.put("ItemText", "这是第"+i+"行");
listItem.add(map);
}
return listItem;
}/* * 新建一个类继承BaseAdapter,实现视图与数据的绑定 */ privateclass MyAdapter extends BaseAdapter { private LayoutInflater mInflater;//得到一个LayoutInfalter对象用来导入布局 /*构造函数*/
public MyAdapter(Context context) { this.mInflater = LayoutInflater.from(context);
}
@Override
publicint getCount() {
return getDate().size();//返回数组的长度 }
@Override public Object getItem(int position) {
returnnull;
}
@Override
publiclong getItemId(int position) { return 0;
} /*书中详细解释该方法*/ @Override public View getView(finalint position, View convertView, ViewGroup parent) {
ViewHolder holder; //观察convertView随ListView滚动情况
Log.v("MyListViewBase", "getView " + position + " " + convertView); if (convertView == null) {
convertView = mInflater.inflate(R.layout.item, null);
holder = new ViewHolder(); /*得到各个控件的对象*/
holder.title = (TextView) convertView.findViewById(R.id.ItemTitle);
holder.text = (TextView) convertView.findViewById(R.id.ItemText);
holder.bt = (Button) convertView.findViewById(R.id.ItemButton);
convertView.setTag(holder);//绑定ViewHolder对象 } else{
holder = (ViewHolder)convertView.getTag();//取出ViewHolder对象 } /*设置TextView显示的内容,即我们存放在动态数组中的数据*/
holder.title.setText(getDate().get(position).get("ItemTitle").toString());
holder.text.setText(getDate().get(position).get("ItemText").toString());
/*为Button添加点击事件*/ holder.bt.setOnClickListener(new OnClickListener() {
@Override
publicvoid onClick(View v) {
Log.v("MyListViewBase", "你点击了按钮" + position); //打印Button的点击信息
}
});
return convertView;
}
}/*存放控件*/ publicfinalclass ViewHolder{ public TextView title; public TextView text; public Button bt;
}
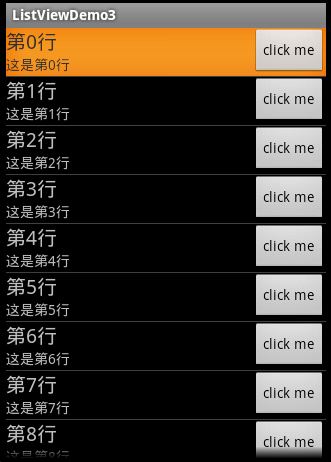
}运行效果如图4-36所示。还需要注意的是,Button会抢夺ListView的焦点,需要将Button设置为没有焦点。设置非常简单,只需要在xml的Button标签下加入一行:android:focusable=“false”代码就可以了。在LogCat观察点击后输出的信息,如图4-37所示。

▲图4-36 リストビューとアダプターの使用法

▲图4-37 リストビューとアダプターの使用法
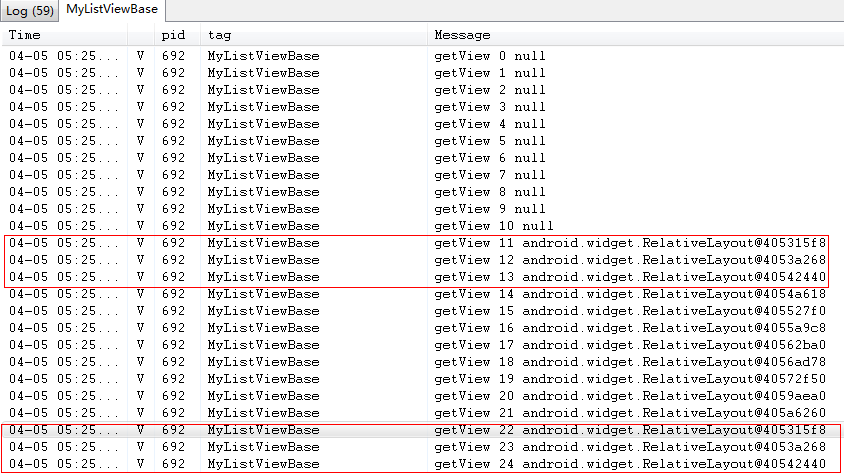
代码中getView()方法不容易理解。其实完全可以不用所谓的convertView和ViewHolder,直接导入布局并且设置控件显示的内容就可以了。但是这意味着有多少行数据就需要绘制多少行ListView,这显然是不可取的。这里采用了一种优化的方法。代码中,在getView()方法中加入了一行log输出convertView的内容。滚动ListView,输出信息如图4-38所示。
从图4-38中可以看出,当启动Activity呈现第一屏ListView的时候,convertView为零。当用户向下滚动ListView时,上面的条目变为不可见,下面出现新的条目。这时候convertView不再为空,而是创建了一系列的convertView的值。当又往下滚一屏的时候,发现第11行的容器用来容纳第22行,第12行的容器用来容纳第23行。也就是说convertView相当于一个缓存,开始为0,当有条目变为不可见,它缓存了它的数据,后面再出来的条目只需要更新数据就可以了,这样大大节省了系统资料的开销。
还可以继续优化。虽然重复利用了已经绘制的view,但是要得到其中的控件,需要在控件的容器中通过findViewById的方法来获得。如果这个容器非常复杂,这显然会增加系统资源的开销。在上面的例子中,引入了Tag的概念。或许不是最好的办法,但是它确实能使ListView变得更流畅。代码中,当convertView为空时,用setTag()方法为每个View绑定一个存放控件的ViewHolder对象。当convertView不为空,重复利用已经创建的view的时候,使用getTag()方法获取绑定的ViewHolder对象,这样就避免了findViewById对控件的层层查询,而是快速定位到控件。

▲图4-38 リストビューとアダプターの使用法
总结一下,这节介绍了用BaseAdapter来绑定ListView的数据。因为BaseAdapter非常灵活,使用也相对较其他控件麻烦。同时ListView的优化问题也值得读者去研究,一个流畅的ListView会带来更好的用户体验。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7363
7363
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29


