jquery ライブラリは私たちに多くの利便性をもたらしました jquery を使用して単純なドロップダウン メニューを実装するのは非常に簡単ですが、さまざまな実装方法もあります。今日は、Xiaofeng Wang の SexDropDownMenu2010 を参考にして、jquery を使用してドロップダウン メニューを作成しました。その中には、記録する価値があると思われるものがいくつかあります。
実装:
まず、彼のコードをアップロードします (コード全体を投稿するには長すぎるので、一部だけ抜粋します)。
1. HTML の ul リスト
<ul class="topmenu">
<li><a href="#">Home</a></li>
<li><a href="#">Tutorials</a>
<ul class="submenu1">
<li><a href="#">Ch1</a></li>
<li><a href="#">Ch2</a>
<ul class="submenu11">
<li><a href="#">Ch21</a>
<ul class="submenu11">
<li><a href="#">Ch211</a>
<ul class="submenu11">
<li><a href="#">Ch2111</a>
<ul class="submenu11">
<li><a href="#">Ch21111</a></li>
<li><a href="#">Ch21112</a></li>
<li><a href="#">Ch21113</a></li>
<li><a href="#">Ch21114</a></li>
<li><a href="#">Ch21115</a></li>
<li><a href="#">Ch21116</a></li>
</ul>
</li>
<li><a href="#">Ch2112</a></li>
<li><a href="#">Ch2113</a></li>
<li><a href="#">Ch2114</a></li>
<li><a href="#">Ch2115</a></li>
</ul>
</li>
<li><a href="#">Ch212</a></li>
<li><a href="#">Ch213</a></li>
<li><a href="#">Ch214</a></li>
</ul>
</li>
<li><a href="#">Ch22</a>
<ul class="submenu11">
<li><a href="#">Ch221</a></li>
<li><a href="#">Ch222</a></li>
<li><a href="#">Ch223</a></li>
</ul>
</li>
<li><a href="#">Ch23</a></li>
</ul>
</li>
<li><a href="#">Ch3</a>
<ul class="submenu11">
<li><a href="#">Ch31</a></li>
<li><a href="#">Ch32</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Resources</a>
<ul class="submenu1">
<li><a href="#">Sub Nav Link</a></li>
<li><a href="#">Sub Nav Link</a></li>
</ul>
</li>
<li><a href="#">About Us</a></li>
<li><a href="#">Advertise</a></li>
<li><a href="#">Submit</a></li>
<li><a href="#">Contact Us</a></li>
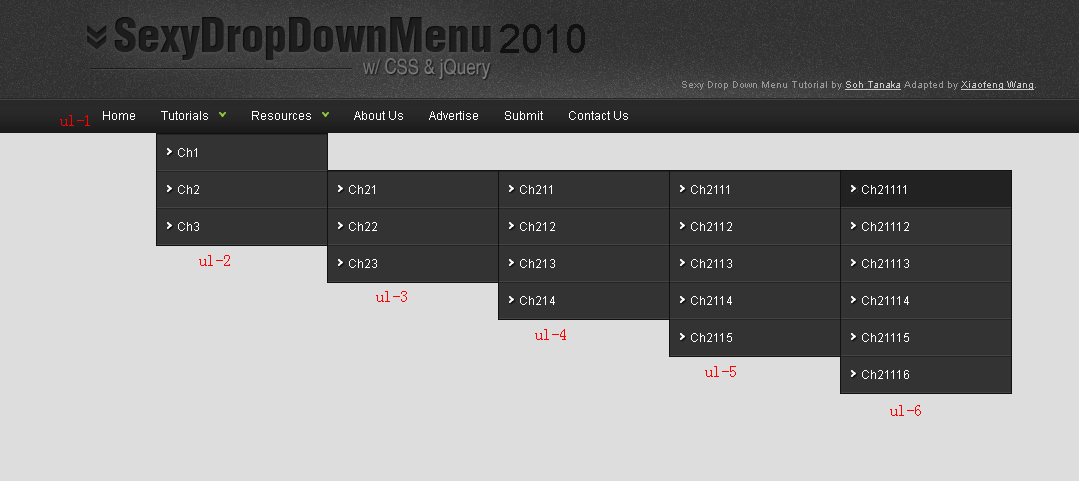
</ul>は 6 層の深いメニュー構造です, 以下のように

js部分(cssは投稿されません)
$(document).ready(function() {
//第一部分
// Top Menu
//Only shows drop down trigger when js is enabled (Adds empty span tag after ul.submenu1*)
$("ul.submenu1").parent().append("<span></span>");
//第二部分
$("ul.topmenu li span").click(function() { //When trigger is clicked...
//Following events are applied to the submenu1 itself (moving submenu1 up and down)
//Drop down the submenu1 on click
$(this).parent().find("ul.submenu1").slideDown('fast').show();
//在click后给绑定hover处理函数,感觉是比较巧妙的地方
$(this).parent().hover(function() {
}, function() {
//When the mouse hovers out of the submenu1, move it back up
$(this).parent().find("ul.submenu1").slideUp('slow');
});
//Following events are applied to the trigger (Hover events for the trigger)
}).hover(function() {
//On hover over, add class "hover"
$(this).addClass("hover");
}, function() { //On Hover Out
//On hover out, remove class "hover"
$(this).removeClass("hover");
});
//第三部分
$("ul.topmenu li ul.submenu1 li").hover(function() {
$(this).find("ul.submenu11:first").show("slow");
}, function() {
$(this).find("ul.submenu11:first").hide("fast");
});
});前半部分:
メニューの下にトリガーボタンを追加
後半部分:
クリックイベントのバインド処理function
トリガーボタンをクリックした後、ドロップダウンメニューの一番外側のliにホバー処理関数をバインドするのが賢い感じです。
一番外側のliにhover関数をバインドする ここでの処理関数は、マウスがli上にあるときは何もせず(最初の関数は空)、マウスが離れるとliが閉じるように書かれています。
このようにすると、後で ul を展開するメニューは一番外側の li の内側に配置されるため、メニューは自動的に閉じられなくなります。つまり、マウスがメニュー全体から離れると、li は自動的に閉じられます。
3 番目の部分:
メニューの下にあるネストされた UL の hover イベントに関数をバインドして、次のレベルのメニューを展開したり折りたたんだりします
$(this).find("ul.submenu11:first ")また、find を使用して現在一致する要素セット内の各要素の子孫を取得し、「ul.submenu11:first」を使用して次世代の要素をフィルタリングして展開する方が賢明です。
同時に、折りたたみ処理関数は次のレベルのメニューにもバインドされ、トリガーメニューのクリックにより最外層の li にバインドされた折りたたみ関数と連動します。メニューの自動折りたたみ機能です。
概要:
jqueryフィルターのパワーと柔軟性を示し、jqueryの美しいチェーン構文も反映しています。
jquery ドロップダウン メニューの実装に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。