
Ajax の予備知識では、ASP.NET で Ajax を便利に使用する方法を紹介します。1 つ目は、強力で操作が簡単な jQuery の ajax を使用する方法です。この方法は、.NET でカプセル化された ScriptManager を使用することです。
$.ajax は通常のページに get リクエストを送信します
これは最も簡単な方法です。まず、最も一般的に使用される呼び出しメソッドは次のとおりです。一般的に使用される設定、すべてのパラメーターとその説明は、jQuery の公式 API ドキュメントに記載されています
1. タイプ: request メソッド get/post
2. URL: 要求された Uri
3. リクエストが非同期であるかどうか。
4. ヘッダー: カスタムヘッダーパラメーター
5. データ: サーバーに送信されるパラメーター
6. データタイプ: パラメーターの形式。一般的なものには、文字列、json、xml などが含まれます。
7.応答を解析します。「文字列/正規表現」マップ
8. contentType: サーバーに送信されるデータのコンテンツ エンコーディング タイプは、「application/x-www-form-urlencoded; charset=UTF-8」です。 ""。
9. success: リクエストが成功した後に呼び出されるハンドル10.error: リクエストが失敗した後に呼び出されるハンドル jQuery の ajax を使用したことがない場合、これは少し混乱するように思えます。簡単な例を見てみましょう まず、Visual Studio を使用して新しい WebApplication を作成し、jQuery.js をプロジェクトに導入し、Default.aspx をテストに使用します。<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Web.Default" %>
<!DOCTYPE html >
<html>
<head runat="server">
<title>Ajax</title>
<script src="jQuery.js" type="text/javascript"></script>
<style type="text/css">
html, body, form
{
width: 100%;
height: 100%;
padding: 0px;
margin: 0px;
}
#container
{
margin: 100px;
height: 300px;
width: 500px;
background-color: #eee;
border: dached 1px #0e0;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div id="container">
<input type="button" value="Test Ajax" onclick="testGet()" />
<br />
</div>
<script type="text/javascript">
function setContainer(text) {
document.getElementById("container").innerHTML += ('<br/>' + text);
}
function testGet() {
$.ajax({
type: 'get',
url: 'NormalPage.aspx',
async: true,
success: function (result) {
alert(result);
},
error: function () {
setContainer('ERROR!');
}
});
}
</script>
</form>
</body>
</html>NormalPage.aspx は、デフォルトでは何も処理されていません。aspx ページの JavaScript では、testGet 関数が、Normal.aspx に get リクエストを送信していることがわかります。 jQuery のデフォルト パラメーターを使用します。この呼び出しはパラメーターを使用せず、単に Normal.aspx ページに送信します。要求が成功すると、すべての応答が通知されます (つまり、success メソッドのパラメーター: result、jQuery が渡されます)。リクエストが失敗すると、エラー テキストが DIV に追加され、ダイアログ ボックスの内容が表示されます。ダイアログ ボックスは、Normal.aspx ページの内容です。このような結果は通常、ほとんど役に立ちません。Ajax を使用する主な理由は、特定の JavaScript を使用することです。サーバーに天気情報を要求してから天気データを取得し、ページ全体を取得する代わりにページを更新するなど、サーバーに関連するデータを取得するリクエストを行うことは、言い換えれば、Ajax を使用すること自体が更新をなくすことになります。ページ全体を使ってページ データを更新するこのモードでは、サーバーからデータが提供されるだけで、サーバー側で特定のメソッドを呼び出す必要があります。
$.ajax GET リクエストはサーバー固有のメソッドを呼び出します
この時点で NormalPage.aspx を変更し、Default.aspx テスト呼び出し用にいくつかのメソッドを追加する必要があります
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Web
{
public partial class NormalPage : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string action = Request.QueryString["action"];
Response.Clear(); //清除所有之前生成的Response内容
if (!string.IsNullOrEmpty(action))
{
switch (action)
{
case "getTime":
Response.Write(GetTime());
break;
case "getDate":
Response.Write(GetDate());
break;
}
}
Response.End(); //停止Response后续写入动作,保证Response内只有我们写入内容
}
private string GetDate()
{
return DateTime.Now.ToShortDateString();
}
private string GetTime()
{
return DateTime.Now.ToShortTimeString();
}
}
}次に、新しいメソッドを Default.aspx に追加します。ボタンの onclick メソッドは新しく書かれた関数です
function testGet2() {
$.ajax({
type: 'get',
url: 'NormalPage.aspx',
async: true,
data:{action:'getTime'},
success: function (result) {
setContainer(result);
},
error: function () {
setContainer('ERROR!');
}
});
}function testGet3() {
$.ajax({
type: 'get',
url: 'NormalPage.aspx?action=getTime',
async: true,
success: function (result) {
setContainer(result);
},
error: function () {
setContainer('ERROR!');
}
});
}デバッグ中に、このリクエストがサーバー ページ NormalPage.aspx の GETime メソッドを呼び出し、応答に有用なデータのみが含まれていることが判明した場合、パラメータの値がリクエストが getDate に変更されると、対応する GetDate メソッドが呼び出されます。
$.ajax json を使用した POST
这样向一个页面发送请求然后在Load事件处理程序中根据参数调用不同方法,清除Response,写入Response,终止Response,而且传入的参数局限性太大,好业余的赶脚,看看专业些解决方法。为project添加一个General Handler类型文件,关于HttpHandler相关内容本文不做详细解释,只需知道它可以非常轻量级的处理HTTP请求,不用走繁琐的页面生命周期处理各种非必需数据。
Handler.ashx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Newtonsoft.Json;
namespace Web
{
/// <summary>
/// Summary description for Handler
/// </summary>
public class Handler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
Student stu = new Student();
int Id = Convert.ToInt32(context.Request.Form["ID"]);
if (Id == 1)
{
stu.Name = "Byron";
}
else
{
stu.Name = "Frank";
}
string stuJsonString= JsonConvert.SerializeObject(stu);
context.Response.Write(stuJsonString);
}
public bool IsReusable
{
get
{
return false;
}
}
}
}关于这个类语法本文不做详细说明,每次发起HTTP请求ProcessRequest方法都会被调用到,Post类型请求参数和一再Request对象的Form中取得,每次根据参数ID值返回对应json对象字符串,为了展示json格式数据交互,需要为项目引入json.net这一开源类库处理对象序列化反序列化问题,然后创建一个Student类文件
Student.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace Web
{
public class Student
{
public int ID { get; set; }
public string Name { get; set; }
}
}看看页面如何处理
function testPost() {
$.ajax({
type: 'post',
url: 'Handler.ashx',
async: true,
data: { ID: '1' },
success: function (result) {
setContainer(result);
var stu =eval ('('+result+')');
setContainer(stu.ID);
setContainer(stu.Name);
},
error: function () {
setContainer('ERROR!');
}
});
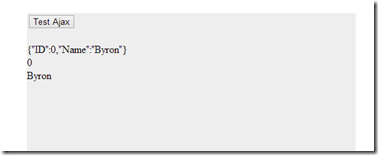
}结果是这个样子的

上面代码向Handler.ashx发送一Post请求,比且带有参数{ID:’1’},可以看到结果,如果用调试工具可以发现,得到的result是一个json格式的字符串,也就是往Response写的对象序列化后的结果。这样就实现了比较专业些的方式调用Ajax,但是有一个问题依旧存在,HttpHandler会自动调用ProcessRequest方法,但是也只能调用该方法,如果想调用不同方法只能像普通页面那样传递一个参数表明调用哪个方法,或者写不同的Handler文件。
WebService与ScriptManager
微软向来很贴心,看看微软怎么处理上面的困惑,那就是利用WebService,WebService配合SCriptManager有客户端调用的能力,在项目中添加一个Webservice文件
WebService.asmx
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
namespace Web
{
/// <summary>
/// Summary description for WebService
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
[System.Web.Script.Services.ScriptService]
public class WebService : System.Web.Services.WebService
{
[WebMethod]
public Student GetStudent(int ID)
{
if (ID == 1)
{
return new Student() { ID = 1, Name = "Byron" };
}
else
{
return new Student() { ID = 2, Name = "Frank" };
}
}
[WebMethod]
public string GetDateTime(bool isLong)
{
if (isLong)
{
return DateTime.Now.ToLongDateString();
}
else
{
return DateTime.Now.ToShortDateString();
}
}
}
}代码中加黄的code默认是被注释掉的,要想让客户端调用需要把注释去掉,Service中定义了两个方法,写个测试方法让客户端调用第一个方法根据参数返回对应对象,首先需要在页面from内加上ScriptManager,引用刚才写的WebService文件
Default.aspx
<form id="form1" runat="server">
<asp:ScriptManager ID="clientService" runat="server">
<Services>
<asp:ServiceReference Path="~/WebService.asmx" />
</Services>
</asp:ScriptManager>
<div id="container">
<input type="button" value="Test Ajax" onclick="testPost2()" />
<br />
</div>
...然后添加JavaScript测试代码
function testPost2() {
Web.WebService.GetStudent(1, function (result) {
setContainer(result.ID);
setContainer(result.Name);
}, function () {
setContainer('ERROR!');
});
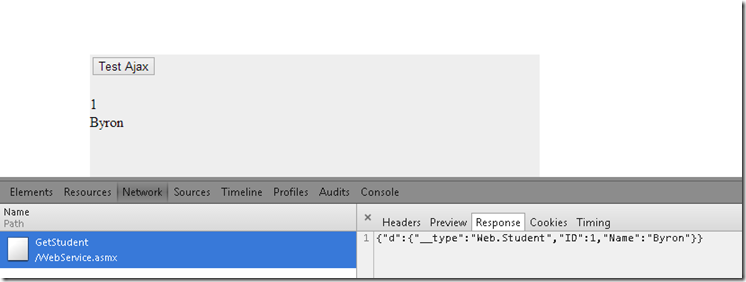
}测试代码中需要显示书写WebService定义方法完整路径,WebService命名空间.WebService类名.方法名,而出入的参数列表前几个是调用方法的参数列表,因为GetStudent只有一个参数,所以只写一个,如果有两个参数就顺序写两个,另外两个参数可以很明显看出来是响应成功/失败处理程序。看看执行结果:

观察仔细会发现使用ScriptManager和WebService组合有福利,在WebService中传回Student对象的时候并没有序列化成字符串,而是直接返回,看上面图发现对象已经自动转换为一json对象,result结果可以直接操作,果真非常贴心。而上一个例子中我们得到的response是一个json字符串,在客户端需要用eval使其转换为json对象。
ScriptManager+WebSefvice调用ajax带来了很大的便利性,但同时牺牲了很多灵活性,我们没法像jQuery那样指定很多设置有没有两全其美的办法呢
$.ajax+WebService
jQuery调用Handler几乎完美了,但是不能处理多个方法,上面例子我们可以发现WebService可以实现这一功能,那么能不能jQUery调用WebService的不同方法呢?答案是肯定的,试一试用jQuery调用刚才WebService定义的第二个方法。写一个测试函数
function testPost3() {
$.ajax({
type: 'post',
url: 'WebService.asmx/GetDateTime',
async: true,
data: { isLong: true },
success: function (result) {
setContainer($(result).find('string').text());
},
error: function () {
setContainer('ERROR!');
}
});
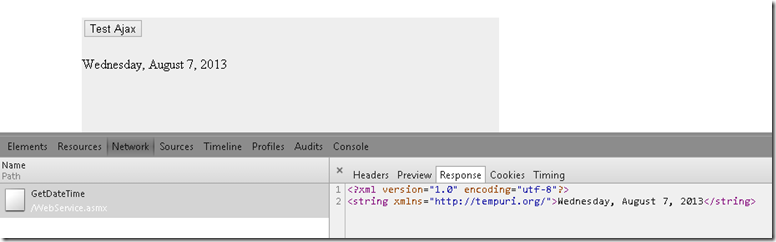
}调用方式没有多大变化,简单依旧,只要把URL改为WebService路径+需要调用的方法名,然后把参数放到data里就可以了。我们看看结果:

上の図からわかるように、WebService を呼び出すと、jQuery はデフォルトで XML ドキュメントを返します。必要なデータは
json.net とサンプル ソースを経ることなく、呼び出すためのサービス内に複数のメソッドを作成できるようになります。この記事のコード
json.net は、JSON を処理するためのオープンソースの .net プラットフォーム ライブラリです。時間があれば、簡単な使い方をまとめます。ソース コードと公式を入手してください。コードプレックスからの指示。この記事のソース コードは、ここをクリックして入手できます。
Ajax を使用した ASP.NET に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。