HTML5 トーク (2) – HTML5 はなぜ人気があるのですか?
HTML5 は、その自然な美しさに加えて、標準化団体、大手企業、開発者のサポートと追求からも切り離せないほど人気があります。
1. テクノロジー: 自然な美しさ
HTML5 には 2 つのセールス ポイントがあります。1 つ目はクロスプラットフォーム、2 つ目は開発の容易さです。
短い話をしてオンラインに移行する必要がある場合、次のように言えます。HTML5 は、「高度なアプリケーション生産性の開発要件を表し」、「アプリケーション開発テクノロジーの方向性を表し」、「アプリケーションの基本的な利益を表しているからです」大多数のユーザー" "。 :-)
1) 高度な生産性を応用するための開発要件を表します
技術革新やプロセスの改善が行われるたびに、私たちは製品の生産がより低コストで、より効率的に、より大量に、そしてより多様になることを常に望んでいます。
アプリケーションは製品です。
2) アプリケーション開発技術の方向性を表します
HTML5 は技術的な敷居を低くし、アプリケーションはプラットフォーム間で実行でき、一度の開発で異なるシステム プラットフォームや異なる形式の端末をカバーできるため、端末の適応問題を効果的に解決し、よりインテリジェントなセマンティック記述 (検索が容易) など、多くの潜在的な開発者が存在します。大量のインターネット コンテンツをさまざまな端末アプリケーションに迅速に変換できるため、HTML5 の登場によりアプリケーションの生産性が大幅に向上することは間違いありません。
3) 大多数のユーザーの基本的な利益を代表する
低コスト、大量、多様性により、より安価でリッチなアプリケーションがユーザーに提供され、各人に合わせてカスタマイズされたアプリケーションさえも夢ではありません。
もちろん、開発者にとっては、開発言語と開発環境をマスターしている限り、開発されたアプリケーションはさまざまなオペレーティング システム プラットフォームやさまざまな形式の端末をカバーできるため、これは素晴らしいことです。
技術的な利点は、新しいテクノロジーの成功のための基盤の 1 つにすぎません。新しい技術は、提案から標準化、製品化、産業化までの道のりが長く、多大な労力を必要とします。
2. 標準: One World Unified
クロスプラットフォーム アプリケーションを実現するためのテクノロジーやソリューションは数多くありますが、このテクノロジーが国際標準となり、業界で広く受け入れられ、使用されるようになって初めて、その重要性が高まります。その影響力は当然劇的に増大するだろう。
W3C は HTML5 国際標準の策定を主導しており、当初の計画では 2017 年にリリースされる予定でしたが、現在は 2014 年に延期されており、HTML5 標準のリリースは最終決定段階に入っていると予想しています。前倒ししなければならない。
WACが策定したモバイルウィジェット規格は、基本条件としてHTML5技術をサポートします。
3. 製品: それぞれが独自の魔法を発揮します
製品化は、新しい産業を形成するための基礎です。複数の巨大企業が同じ基準に従い、さまざまな製品を開発し、新産業の形成を促進するのは珍しい。 HTML5 の製品化においてこれらの企業のいくつかが行った取り組みの一部を簡単に紹介しましょう。
Google は HTML5 の製品化にあらゆる努力を惜しみません。また、Google のサービスのほとんどは Web に基づいており、HTML5 の成熟と普及は Web にとって間違いなく良いことであるため、これは理解しやすいものです。 Google の貢献には以下が含まれます:
1) デスクトップ オペレーティング システム (PC) が Windows、MAC OS、Linux に分割されたとき、Google は Chrome ブラウザを立ち上げました。その目標は、ユーザーが Chrome を離れることなく閲覧できるようにすることであり、さまざまなニーズを満たせるようにすることです。窓は生きた雷峰として機能します。
2) Google は Chrome ブラウザに基づいて WebOS、つまり PC デスクトップを直接占有する Chrome OS を立ち上げました。
3) Google の Android ブラウザは、HTML5 をサポートする最高のモバイル ブラウザの 1 つです。 HTML5 のクロスプラットフォームおよびクロスターミナルの特性により、Google の PC デスクトップ上でのビジネス展開にとっても重要な相乗効果になると私は考えています。
4) Google は Chrome ブラウザをベースにした Web アプリケーション ストア (https://chrome.google.com/webstore) を立ち上げ、販売されている最も重要なアプリケーションは HTML5 アプリケーションです。

-Apple
Apple は HTML5 の開発に多大な貢献をしており、Web アプリケーションの多くの分野の先駆者です。
1) Apple の Safari ブラウザは、HTML5 をサポートする最高のブラウザの 1 つです。
2) Apple は、オープンソース ブラウザ カーネル Webkit のよく知られた貢献者です。
3) MAC OS 上の Apple の DashboardWidget (http://www.apple.com/downloads/dashboard/、3904 アプリケーション) および iPhone および iPad 上の Webapp (http://www.apple.com/webapps/、5116 アプリケーション) ) は、HTML5 アプリケーション製品化の優れた代表です
4) ウィジェット/Web アプリの開発に使用される Apple の Dashcod は、HTML5 アプリケーション開発ツールの重要なベンチマークです。
-HP/Palm
Palm WebOS は、完全に Web アプリケーション フレームワークを使用して構築された携帯電話プラットフォームであり、ユーザー エクスペリエンスは非常に優れています。私の意見では、この WebOS はマイルストーンであり画期的なものですが、多くの人の目には成功とは言えません。これは新しい技術や製品の場合に当てはまりますが、それは彼らの偉大さにまったく影響しません。
-Mozilla
1) Firefox のプラグインメカニズムは非常に優れており、多くの Web 開発者が最初に選択する JS コードデバッグツールやその他のプラグインが含まれています
2) FireFox は「Firefox Application Center」も立ち上げましたHTML5 アプリケーションをサポートする

-Opera
1) 次期 Opera 12 は、HTML5 をサポートする最高のブラウザと言われています。
2) Opera Mobile ブラウザー カーネルのパフォーマンスは素晴らしいです。信じられない場合は、Opera の WAC 1.0 エンジン (http://labs.opera.com/news/2011/02/14/) を試してみてください。 。
-マイクロソフト
以前の IE ブラウザは、HTML5 はおろか、Web 標準のサポートも不十分でした。ただし、IE9 と IE10 は非常に優れたパフォーマンスを発揮します。マイクロソフトはスタイルを変えるつもりですか?
私が言いたいのは、規格から製品化、そして工業化までには時間と労力がかかるということです。
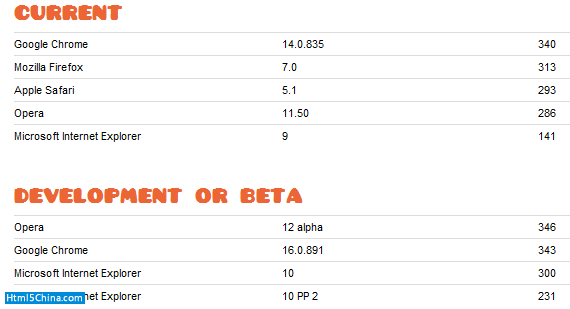
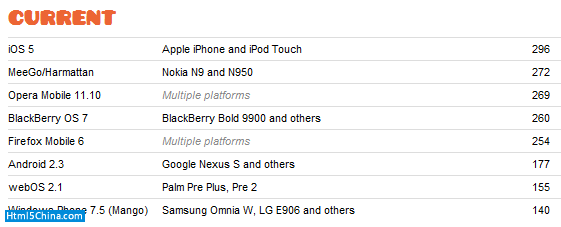
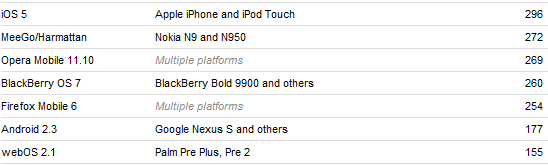
現在のブラウザーの HTML5 サポートを大まかにリストします:
説明: 最初の列: ブラウザー名、2 番目の列はブラウザーのバージョン番号、3 番目の列はスコアで、フルスコアは 450 ポイントです。

PCブラウザ

タブレットブラウザ

モバイルブラウザ
4. 応用:みんなで薪集め
規格とブラウザ環境があれば、最も重要なことはアプリケーションを持っていること。
以上、HTML5の話(2) – HTML5はなぜ人気があるのか?関連コンテンツの詳細については、PHP 中国語 Web サイト (www.php.cn) に注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7699
7699
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





