本記事では、PHPによるユーザー登録・ログイン機能の実現について、1.フロントエンドページの制作、2.認証コードの制作、3.登録・ログインの実装、4.機能改善の4つに分けて紹介します。 。詳細は以下をご覧ください。
検証コードの作成
1. 実験の導入
この実験では、オブジェクト指向の考え方を使用して検証コード クラスをカプセル化します。そして、登録およびログインインターフェイスに表示されます。この実験を学ぶことで、PHP の OOP の考え方、GD ライブラリの使用法、検証コードの生成について理解できるようになります。
1.1 関係する知識ポイント
PHP
GDライブラリ
OOPプログラミング
1.2 開発ツール
sublime、便利で高速なテキストエディター。デスクトップの左下隅をクリックします: Application menu/Development/sublime
2. カプセル化検証コードクラス
2.1 ディレクトリを作成し、フォントを準備します
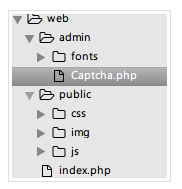
バックエンドディレクトリとして Web ディレクトリに admin ディレクトリを作成しますバックエンドコードドキュメントを保存します。 admin の下に fonts ディレクトリを作成し、検証コードの作成に必要なフォントを保存します。
管理下に新しい Captcha.php ファイルを作成します。これは編集する必要がある検証コード ファイルです。現在のディレクトリの階層構造:
Captcha.php ファイルを編集: 
<?php
/**
* Captcha class
*/
class Captcha
{
function __construct()
{
# code...
}
}<?php
/**
* Captcha class
*/
class Captcha
{
private $codeNum; //验证码位数
private $width; //验证码图片宽度
private $height; //验证码图片高度
private $img; //图像资源句柄
private $lineFlag; //是否生成干扰线条
private $piexFlag; //是否生成干扰点
private $fontSize; //字体大小
private $code; //验证码字符
private $string; //生成验证码的字符集
private $font; //字体
function __construct($codeNum = 4,$height = 50,$width = 150,$fontSize = 20,$lineFlag = true,$piexFlag = true)
{
$this->string = 'qwertyupmkjnhbgvfcdsxa123456789'; //去除一些相近的字符
$this->codeNum = $codeNum;
$this->height = $height;
$this->width = $width;
$this->lineFlag = $lineFlag;
$this->piexFlag = $piexFlag;
$this->font = dirname(__FILE__).'/fonts/consola.ttf';
$this->fontSize = $fontSize;
}
}フォント ファイルは次のコマンドでダウンロードできます以下からダウンロードします フォントディレクトリに移動します:
$ wget http://labfile.oss.aliyuncs.com/courses/587/consola.ttf
次に、特定のメソッドの記述を開始します:
画像リソースハンドルを作成します
//创建图像资源
public function createImage(){
$this->img = imagecreate($this->width, $this->height); //创建图像资源
imagecolorallocate($this->img,mt_rand(0,100),mt_rand(0,100),mt_rand(0,100)); //填充图像背景(使用浅色)
}
使用される関連関数
imagecreate: 新しいパレットベースの画像を作成します
imagecolorallocate: 画像に色を割り当てます
mt_rand: より良い乱数を生成します
検証コード文字列を作成し、 image
//创建验证码
public function createCode(){
$strlen = strlen($this->string)-1;
for ($i=0; $i < $this->codeNum; $i++) {
$this->code .= $this->string[mt_rand(0,$strlen)]; //从字符集中随机取出四个字符拼接
}
$_SESSION['code'] = $this->code; //加入 session 中
//计算每个字符间距
$diff = $this->width/$this->codeNum;
for ($i=0; $i < $this->codeNum; $i++) {
//为每个字符生成颜色(使用深色)
$txtColor = imagecolorallocate($this->img,mt_rand(100,255),mt_rand(100,255),mt_rand(100,255));
//写入图像
imagettftext($this->img, $this->fontSize, mt_rand(-30,30), $diff*$i+mt_rand(3,8), mt_rand(20,$this->height-10), $txtColor, $this->font, $this->code[$i]);
}
}
使用する関連関数
imagecreate: 新しいパレットベースの画像を作成します
imagecolorallocate: 画像に色を割り当てます
mt_rand: より良い乱数を生成します
検証コード文字列を作成し、に出力します画像
//创建验证码
public function createCode(){
$strlen = strlen($this->string)-1;
for ($i=0; $i < $this->codeNum; $i++) {
$this->code .= $this->string[mt_rand(0,$strlen)]; //从字符集中随机取出四个字符拼接
}
$_SESSION['code'] = $this->code; //加入 session 中
//计算每个字符间距
$diff = $this->width/$this->codeNum;
for ($i=0; $i < $this->codeNum; $i++) {
//为每个字符生成颜色(使用深色)
$txtColor = imagecolorallocate($this->img,mt_rand(100,255),mt_rand(100,255),mt_rand(100,255));
//写入图像
imagettftext($this->img, $this->fontSize, mt_rand(-30,30), $diff*$i+mt_rand(3,8), mt_rand(20,$this->height-10), $txtColor, $this->font, $this->code[$i]);
}
}
使用関連機能:
imagettftext: TrueType フォントを使用して画像にテキストを書き込みます
干渉線を作成します
//创建干扰线条(默认四条)
public function createLines(){
for ($i=0; $i < 4; $i++) {
$color = imagecolorallocate($this->img,mt_rand(0,155),mt_rand(0,155),mt_rand(0,155)); //使用浅色
imageline($this->img,mt_rand(0,$this->width),mt_rand(0,$this->height),mt_rand(0,$this->width),mt_rand(0,$this->height),$color);
}
}
使用関連機能:
imageline : 線を描画しますセグメント
干渉点の作成
//创建干扰点 (默认一百个点)
public function createPiex(){
for ($i=0; $i < 100; $i++) {
$color = imagecolorallocate($this->img,mt_rand(0,255),mt_rand(0,255),mt_rand(0,255));
imagesetpixel($this->img,mt_rand(0,$this->width),mt_rand(0,$this->height),$color);
}
}
使用される関連関数:
imagesetpixel: 単一ピクセルを描画
出力画像:
public function show()
{
$this->createImage();
$this->createCode();
if ($this->lineFlag) { //是否创建干扰线条
$this->createLines();
}
if ($this->piexFlag) { //是否创建干扰点
$this->createPiex();
}
header('Content-type:image/png'); //请求页面的内容是png格式的图像
imagepng($this->img); //以png格式输出图像
imagedestroy($this->img); //清除图像资源,释放内存
}使用される関連関数:
imagepng: 画像をブラウザまたは PNG 形式のファイル
imagedestroy: 画像を破棄します
検証コードを外部に提供します:
public function getCode(){
return $this->code;
}完全なコードは次のとおりです:
string = 'qwertyupmkjnhbgvfcdsxa123456789';
$this->codeNum = $codeNum;
$this->height = $height;
$this->width = $width;
$this->lineFlag = $lineFlag;
$this->piexFlag = $piexFlag;
$this->font = dirname(__FILE__).'/fonts/consola.ttf';
$this->fontSize = $fontSize;
}
public function createImage(){
$this->img = imagecreate($this->width, $this->height);
imagecolorallocate($this->img,mt_rand(0,100),mt_rand(0,100),mt_rand(0,100));
}
public function createCode(){
$strlen = strlen($this->string)-1;
for ($i=0; $i < $this->codeNum; $i++) {
$this->code .= $this->string[mt_rand(0,$strlen)];
}
$_SESSION['code'] = $this->code;
$diff = $this->width/$this->codeNum;
for ($i=0; $i < $this->codeNum; $i++) {
$txtColor = imagecolorallocate($this->img,mt_rand(100,255),mt_rand(100,255),mt_rand(100,255));
imagettftext($this->img, $this->fontSize, mt_rand(-30,30), $diff*$i+mt_rand(3,8), mt_rand(20,$this->height-10), $txtColor, $this->font, $this->code[$i]);
}
}
public function createLines(){
for ($i=0; $i < 4; $i++) {
$color = imagecolorallocate($this->img,mt_rand(0,155),mt_rand(0,155),mt_rand(0,155));
imageline($this->img,mt_rand(0,$this->width),mt_rand(0,$this->height),mt_rand(0,$this->width),mt_rand(0,$this->height),$color);
}
}
public function createPiexs(){
for ($i=0; $i < 100; $i++) {
$color = imagecolorallocate($this->img,mt_rand(0,255),mt_rand(0,255),mt_rand(0,255));
imagesetpixel($this->img,mt_rand(0,$this->width),mt_rand(0,$this->height),$color);
}
}
public function show()
{
$this->createImage();
$this->createCode();
if ($this->lineFlag) {
$this->createLines();
}
if ($this->piexFlag) {
$this->createPiexs();
}
header('Content-type:image/png');
imagepng($this->img);
imagedestroy($this->img);
}
public function getCode(){
return $this->code;
}
}
上記は検証コードの完全なコードですクラス 。非常にシンプルに見えますが、多くの画像処理機能が使用されており、上記の関連機能に必要なリンクと使用方法も作成しました。これらの関数を丸暗記する必要はありません。不明な点があれば、いつでも PHP の公式ドキュメントを参照してください。最も重要なことは、中国語のドキュメントがあることです。
2.2 確認コードを使用するsession_start(); //开启session $captcha = new Captcha(); //实例化验证码类(可自定义参数) $captcha->show(); //调用输出
3. フロントエンドの表示
バックエンドは検証コードを準備しており、フロントエンド インターフェイスを表示できます。 Index.php 登録およびログインフォームの認証コード部分:<div class="form-group"> <div class="col-sm-12"> <img src="/static/imghw/default1.png" data-src="admin/Captcha.php" class="lazy" alt="" id="codeimg" onclick="javascript:this.src = 'admin/Captcha.php?'+Math.random();"> <span>Click to Switch</span> </div> </div>
img タグにクリックイベントの JS コードを追加することで、クリックして認証コードを変更する機能を実現できます。
レンダリング: