Adobe の FlashPlayer のレンダリング アルゴリズムについて簡単に説明します
少し前に、Flash Player のレンダリング パフォーマンスが HTML 5 の数倍であることを紹介する CSDN の記事を目にしました。過去数年間にわたる Adobe の Flash Player に関する研究を思い出し、なぜそのようなパフォーマンスがあるのかを理論的に探ってみたいと思いました。 Adobe の Flash Player が従来のハードウェア アクセラレーション (非 GPU ソリューション) で批判されてきた理由について話しましょう
初期の頃、私は IC 設計会社で働いて、公式の Flash Player ハードウェア アクセラレーションを開発しました。ローエンド プラットフォーム (ハードウェア 3D アクセラレーション付き) いくつか 月末にはハードウェア レンダリング エンジンが完成しましたが、最終的な結果は非常に予想外でした。ハードウェア アクセラレーションに切り替えた後のパフォーマンスは、実際にはソフトウェア レンダリングよりも悪かったのです。その理由を説明するために、Adobe の Flash Player ソフトウェアから始めましょう。レンダリング アルゴリズムの原理から始めましょう
実際、FlashPlayer の 2D レンダリング エンジンは最も一般的なスキャン ライン アルゴリズム (スキャンライン アルゴリズム) を使用しており、簡単に言えば、仮想ディスプレイ デバイス (アンチエイリアシングを考慮して、仮想ディスプレイ。デバイスは、4 x 4 アンチエイリアシングなど、実際のディスプレイ デバイスよりも大きくなります。仮想ディスプレイ デバイスの垂直方向の長さは、実際のディスプレイ デバイスの 4 倍です。) ) 各走査線はベクトル グラフィックの各エッジ (エッジ) との交点を計算し、走査線が 1 つずつ計算された後、異なる塗りつぶしルールに従ってそれを塗りつぶします。上から下まで、仮想ディスプレイ デバイス内で完全なグラフィックが完成します。次に、スーパーサンプリング アルゴリズムに従って、仮想ディスプレイ デバイス上のグラフィックが実際のディスプレイ デバイスに出力され、エイリアスのない完全なグラフィックが得られます。実際の表示デバイス上で上記の動作を一定の割合で繰り返し、連続したアニメーションを取得できます。そして、FlashPlayer がストリーミング swf ファイルを解析し、指定された速度で画面を更新してアニメーションの再生を完了します。簡単な結論:
l ベクトル演算は膨大な計算です。これは、FlashPlayer がほとんどのプラットフォームでパフォーマンス上の問題を抱えている理由でもあります。非常に残念ですが、現在のリアルタイム 2D ベクトル グラフィックス再生ソフトウェアには FlashPlayer しかないようなので、これを行う方法はありません。これはスケープゴートのせいです
l 高解像度グラフィックスの表示パフォーマンスが低品質グラフィックスの表示パフォーマンスよりもはるかに悪いのはなぜですか?走査線による交点の計算は低画質の 4 倍です
(2D ベクトル グラフィックスの表示については、以前のリソースを参照してください: http://download.csdn.net/source/5773340)
実際の 2D ベクトル エンジンではキャップと結合を考慮すると、実際には非常に単純なポリラインやベジェ曲線でも多くの曲線で構成されます (グラフのポリラインの 2 つの端点 ---- キャップ):
このようにします。 Adobe FlashPlayer と競合できるリアルタイム 2D ベクトル表示プログラムがほとんどない理由は理解できます。これは少し矛盾していませんか。なぜ Adobe の FlashPlayer が優れているのでしょうか。上記は 2D ベクトル グラフィックス表示の原理の説明にすぎません。OpenVG (gingkoVG) や agg などの他の 2D ベクトル表示エンジンも、比較的一般的な 2D ベクトル表示エンジンである Adobe の FlashPlayer とまったく同じ原理を使用しています。独自の特別な定義については、FlashPlayer (swf_file_format_spec_v10) に関する Adobe の公式技術文書を注意深く読んでください。すぐに 2 つの非常に興味深い指示が見つかりました:
l FlashPlayer は 2 次ベジェ曲線 (2 次ベジェ) のみをサポートし、同様の PostScript および 3 次ベジェ曲線はサポートしません。 OpenVG などの従来の 2D ベクトル エンジンで使用されるベジェ曲線 (Cubic Bezier)
2 次ベジェ曲線と比較すると、交差を計算する際に 1 つの 3 次ベジェ曲線によって追加される計算量はそれほど多くないようです。大: さらにいくつかの乗算演算があります。ただし、ほとんどの CPU システムでは、乗算と除算にかかる時間は加算や減算よりも長くなります。特に演算量が非常に多い場合、累積差はさらに大きくなります。 ;
l Adobeの公式サイトには、FlashPlayerがダッシュ(Dash)をサポートしていないことがファイルに明記されています
なぜDashをサポートしないのですか?実際、ベクトル グラフィックス表示では、曲線と走査線の交点の計算に加えて、曲線の長さを計算することが最も難しいことです。Dash の表示は曲線の長さの計算に依存する必要があります。事前に; gingkoVG を実装する場合、Dash 関数のカーブは含まれていません。Dash を使用した場合の表示パフォーマンスが 4 倍であることがわかります。いいえ、しかし、上記の制約があっても、その表示パフォーマンスは数回「改善」されています。 Adobe の FlashPlayer では、他のいくつかの最適化アルゴリズムがレンダリングに使用されます。もちろん、これらの最適化アルゴリズムは、一般的な最適化手法としてほとんどの 2D ベクトル エンジンでも使用されます。アルゴリズム レベルで汎用性を考慮する必要があるため、ほとんどの 2D ベクトル エンジンが 3 次のベジェ曲線、一点鎖線、さらには円弧 (OpenVG) をサポートしているのは残念ですが、これらがオープンである理由を理解するのは難しくありません。標準の 2D レンダリング エンジン (gnash は agg を使用するなど) を使用するソース FlashPlayer は、Adobe の FlashPlayer の実行パフォーマンスと比較できません。これは、FlashPlayer の 2D レンダリング エンジンが Flash のリアルタイム ニーズに合わせてカスタマイズされているためです。もちろん、これらに加えて、Adobe の Flash Player にはプログラムの最適化に関する多くの優れた機能がありますが、ここでは説明しません。この問題はここで終わるように思えますが、FlashPlayer を徹底的に調査した結果、いくつかの深刻な問題が判明しました。また、広く批判されてきた Adobe の FlashPlayer のハードウェア アクセラレーション パフォーマンスの低下の理由も明らかになりました。特別な GPU のハードウェア アクセラレーションについては、この問題を説明するために標準のハードウェア アクセラレーション方法 (OpenGL ES/OpenVG) のみを考慮します。Adobe の FlashPlayer が誕生したとき、ユニバーサル 2D ベクトル表示標準 (OpenVG など) はありませんでした。 2D ベクトル グラフィックス ディスプレイは、10 年以上の開発と最適化を経て完成度に達しました。これは、そのレンダリング エンジンが以前から改善されていない理由の説明にもなります。 FlashPlayer 4 から FlashPlayer 8 へ。このような大きな変更は、Adobe FlashPlayer ソフトウェアのレンダリング パフォーマンスがローエンドのハードウェア アクセラレーションを使用するよりも優れている理由も説明できます。ただし、成功は失敗でもあり、完璧すぎる標準とアルゴリズムが標準ハードウェアの使用を妨げます。おそらく (特別な GPU のハードウェア アクセラレーション、その柔軟性は考慮されていないため)、引き続き Adobe の公式ドキュメントを注意深く研究し、FlashPlayer が充填法に関して従来の 2D ベクトル エンジンとは異なることに気づきました。 (OpenVG/gingkoVG など) には、偶数-奇数塗りつぶしルール (偶数-奇数塗りつぶしルール) と非ゼロ塗りつぶしルール (Non-zero 塗りつぶしルール) の 2 つの塗りつぶしルールがあり、Adobe の FlashPlayer ではエッジ塗りつぶしルール (Edge-edge ルール) が追加されます。塗りつぶしルール)、ほとんどの 2D ベクトル エンジンは各シェイプ/オブジェクトに対して 1 つの着色方法 (RColor) を使用します。エッジ-エッジ塗りつぶしルールでは、エッジは左と右に応じて 2 つの異なる着色方法 (color1/color2) を持つことができます。もちろん、Adobe がこれを行う理由は、ソフトウェア レンダリングの柔軟性を高めるためです。たとえば、図に示すように、2 つの Shape が交差する場合、交差する部分に異なる色付け方法が許可されます。標準のグラフィックス アクセラレーション エンジン (OpenVG/OpenGL) を使用すると、混乱が生じます。つまり、シェイプに対してさまざまなシェーディング方法が使用される可能性があり、これはほとんどの 2D ベクトル エンジンに反するように見えますが、エッジの塗りつぶしルールは次のように考えることができます。は、奇数と偶数の 2 つの異なる塗りつぶしルールですが、各エッジの塗りつぶしルールがいつでも変更される可能性があることを考慮すると、単一の色を持つ Shape を再確認することは、特に曲線で構成される Shape の場合、それほど簡単ではありません。ただし、この問題は 2D ベクトル グラフィックスのレンダリングに比べればそれほど厄介ではありませんが、Adobe FlashPlayer が今日のほとんどの従来の 2D ベクトル エンジンに対して「フレンドリー」ではないようであることがわかります。----- プログラマは中間層を慎重に作成する必要があります。これらの問題を解決してください。これは Adobe のせいではありません。FlashPlayer が誕生したとき、これらの 2D ベクトル表示標準 (OpenVG) はまだ登場していませんでした。Adobe の FlashPlayer がオープン ソース プログラムではないのはただ残念です (Adobe FlashPlayer の AVM2 はオープン ソースになっています)。 ) したがって、公式の FlashPlayer を使用しない限り、Adobe がこれを行うまで辛抱強く待つ必要があります
(私たちは OpenVG の FlashPlayer を使用しています)

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7715
7715
 15
15
 1641
1641
 14
14
 1395
1395
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 Adobe Acrobat Reader で自動更新を無効にする方法
Mar 14, 2024 pm 08:58 PM
Adobe Acrobat Reader で自動更新を無効にする方法
Mar 14, 2024 pm 08:58 PM
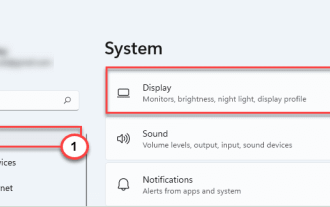
AdobeAcrobatReader は、PDF ファイルを表示および編集するための強力なツールです。ソフトウェアは無料版と有料版の両方で利用できます。 PDF ファイルを編集するために Adobe Acrobat Reader を使用する必要がある場合は、有料プランを購入する必要があります。最新の機能強化とセキュリティ修正により Adobe Acrobat Reader を最新の状態に保つために、ソフトウェアはデフォルトで自動更新を有効にしています。ただし、必要に応じて自動更新を無効にすることもできます。この記事では、Adobe Acrobat Reader の自動更新を無効にする方法を説明します。 Adobe Acrobat Reader の自動更新を無効にする方法
 Adobe Acrobat Pro9 に画像を挿入する方法 - Adobe Acrobat Pro9 に画像を挿入する方法
Mar 04, 2024 pm 11:50 PM
Adobe Acrobat Pro9 に画像を挿入する方法 - Adobe Acrobat Pro9 に画像を挿入する方法
Mar 04, 2024 pm 11:50 PM
オフィスでも Adobe Acrobat Pro 9 ソフトウェアを使用していますか?しかし、Adobe Acrobat Pro 9 に画像を挿入する方法はご存知ですか?以下では、エディターが Adobe Acrobat Pro 9 に画像を挿入する方法を示します。以下をご覧ください。 Adobe Acrobat Pro9 で Sample.pdf ドキュメントを開き、[ツール] - [コンテンツ] をクリックし、ドキュメントの右側にある [オブジェクトの編集] を選択すると、マウス カーソルが実線の矢印 + 右下の小さなボックスに変わります。コーナー。文書の空白部分を右クリックし、「画像の挿入」を選択します。ダイアログ ボックスが表示されるので、ダイアログ ボックスで ElenaGilbert.JPEG 画像ファイルを選択します (確認してください)
 修正: Adobe Photoshop グラフィックプロセッサが検出されない問題
Apr 28, 2023 pm 01:25 PM
修正: Adobe Photoshop グラフィックプロセッサが検出されない問題
Apr 28, 2023 pm 01:25 PM
Adobe Photoshop は、システム上のグラフィック プロセッサを使用して 3D 効果などをレンダリングします。優れたグラフィックス カードを搭載していることは、Adobe Photoshop をスムーズに実行する上でさらに有利になります。しかし、Adobe Photoshop がシステム上のグラフィックス カードさえ認識しない場合はどうなるでしょうか?この問題には多くの理由があります。ただし、心配することはありません。以下の簡単な手順に従うだけで、ほんの数ステップで Photoshop が GPU を検出できるようになります。解決策 1 – 専用 GPU を使用するようにアプリケーションを設定する システムに 2 つの GPU がある場合は、専用 GPU を使用するように Photoshop を設定する必要があります。 1.閉じる
 Adobe Illustrator CS6 でキーボードの増分を設定する方法 - Adobe Illustrator CS6 でキーボードの増分を設定する方法
Mar 04, 2024 pm 06:04 PM
Adobe Illustrator CS6 でキーボードの増分を設定する方法 - Adobe Illustrator CS6 でキーボードの増分を設定する方法
Mar 04, 2024 pm 06:04 PM
多くのユーザーがオフィスで Adobe Illustrator CS6 ソフトウェアを使用していますが、Adobe Illustrator CS6 でキーボードの増分を設定する方法をご存知ですか? 次に、エディターが Adobe Illustrator CS6 のキーボードの増分を設定する方法を表示します。興味のあるユーザーは、以下をご覧ください。ステップ 1: 以下の図に示すように、Adobe Illustrator CS6 ソフトウェアを起動します。ステップ 2: メニューバーで [編集] → [環境設定] → [一般] コマンドを順にクリックします。ステップ 3: [キーボード インクリメント] ダイアログ ボックスが表示されます。[キーボード インクリメント] テキスト ボックスに必要な数値を入力し、最後に [OK] ボタンをクリックします。ステップ 4: ショートカット キー [Ctrl] を使用します。
 AI アプリケーションの「リーダー」が登場、Adobe!
Oct 14, 2023 pm 08:21 PM
AI アプリケーションの「リーダー」が登場、Adobe!
Oct 14, 2023 pm 08:21 PM
強力な AI 機能により成長の見通しが復活し、Adobe に成果をもたらす可能性があります。ソフトウェア技術大手のアドビは、今週開催される年次クリエイティブカンファレンス「AdobeMAX」で、多数の新しいAIツールやサービスを発表し、アナリストらとの議論の中で、会計年度第4四半期は非常に好調な四半期になるだろうと述べた。アドビはAIビデオ編集技術「ProjectFastFill」のデモンストレーションを行った。オブジェクトの削除、追加、または背景要素の変更を行うには、テキスト プロンプトを入力する必要が数秒で済むため、多くの些細な作業が軽減されます。さらに、アドビは 3 つの新しい生成人工知能モデルを発表し、その画像編集機能が完全にアップグレードされました。新しくリリースされた FireflyVector は、
 Windows 11 で Adobe Reader を無料でダウンロードする方法
May 10, 2023 am 09:16 AM
Windows 11 で Adobe Reader を無料でダウンロードする方法
May 10, 2023 am 09:16 AM
RestoroPCRepairTool で Windows 11 オペレーティング システム エラーを修正する: このソフトウェアは、問題のあるシステム ファイルを初期動作バージョンに置き換えることにより、一般的なコンピューター エラーを修正します。また、深刻なファイル損失、ハードウェア障害、マルウェアやウイルスによる損傷からも保護します。今すぐ 3 つの簡単なステップで PC の問題を解決し、ウイルスを削除してください: 特許取得済みのテクノロジーを使用した Restoro PC 修復ツールをダウンロードしてください (特許はここから入手可能です)。クリックしてスキャンを開始し、PC で問題を引き起こしている可能性のある Windows 11 の問題を見つけます。 [すべて修正] をクリックして、コンピューターのセキュリティとパフォーマンスに影響を与える問題を修正します。今月 793,675 人の読者が R をダウンロードしました
 アドビが2つのAndroid Photoshopアプリを終了し、ユーザーにPhotoshop Expressの使用を推奨
May 05, 2024 pm 12:43 PM
アドビが2つのAndroid Photoshopアプリを終了し、ユーザーにPhotoshop Expressの使用を推奨
May 05, 2024 pm 12:43 PM
5 月 5 日のニュースによると、Adobe は最近、Android プラットフォーム上の Photoshop Mix および Photoshop Fix アプリケーションを 2024 年 6 月 4 日に正式に終了することを示す通知をユーザーに発行しました。近年、Adobe はモバイル プラットフォームでの Photoshop 製品戦略を移行し、PhotoshopMix や PhotoshopFix などの特定の使用シナリオ向けの独立したツールの立ち上げから、Android、iOS、および Web 上のスイートの形で包括的な Photoshop 機能を提供することに移行しました。 PhotoshopMix はかつてユーザーが 2 つ以上の写真を簡単に組み合わせることができるようにしていましたが、PhotoshopFix は
 Adobe ビデオ編集ソフトウェアに Sora が登場! Premiere Pro の新バージョンが AI 編集の時代を切り開く
Apr 16, 2024 pm 03:20 PM
Adobe ビデオ編集ソフトウェアに Sora が登場! Premiere Pro の新バージョンが AI 編集の時代を切り開く
Apr 16, 2024 pm 03:20 PM
Sora は Adobe ビデオ編集ソフトウェアに統合される予定です。新しくリリースされた PremierPro コンセプトのデモンストレーションで、Adobe は OpenAI との協力の結果を示しました。メイン レンズに加えて、B ロール補助レンズは完全に Sora によって生成されました。 Sora に加えて、その他の人気 AI ビデオ ツール Runway や Pika もオプションとして利用可能になります。ランウェイはデモでのソラと同様に使用され、新しい補助ショットを生成できます。 Pika は既存のレンズを数秒間自然に延長できます。これらの機能はまだ初期プレビューと研究段階にあり、いつリリースされるかはまだ明らかにされていないことを強調しておく必要があります。比較すると、Adobe 独自の AI 製品 Firefly




