「CSS3実戦」メモ ~グラデーションデザイン(2)~
Gecko エンジンを使用した CSS グラデーション デザインの線形グラデーション デザインの基本構文
-moz-linear-gradient([
パラメータの説明:
線形グラデーションの基本的な使い方
/*最も単純な線形グラデーション。開始色と終了色を指定するだけで、線形グラデーションはデフォルトで上から下に実装されます*/background: -moz-linear- gradient(red, blue) ;
デモ効果:
/*左上隅から右下隅へのグラデーション。top キーワードは開始点の x 軸を設定し、left キーワードは開始点の x 軸を設定します。開始点の y 軸座標*/
背景: -moz-linear- gradient(top left,red, blue)
デモ効果:
/*左から右へカラフルなグラデーションを設定します。 -軸座標のデフォルトは中心で、複数のカラー スケールがステップ サイズ*/背景ごとに均等に表示されます: -moz-linear-gradient(left、red、orange、 yellow、green、blue、indigo、violet);
デモ効果:
/*左上隅から右下隅まで赤のグラデーション、徐々に赤が弱くなり、最終的に透明で表示*/背景: -moz-linear-gradient(top left, red, rgba(255, 0,0,0));
デモ効果:
/*角度値を設定*/背景 : -moz-linear-gradient(0deg, red, rgba(255,0,0,0));
デモ効果:
概要: 角度を指定すると、水平線に沿って反時計回りに配置されます。したがって、0 度に設定すると左から右への水平グラデーションが作成され、90 度に設定すると下から上へのグラデーションが作成されます。
/*上から下までカラフルなグラデーション。y 軸の 80% に緑色のカラー スケールを追加して、3 色のグラデーション効果をデザインします。位置が指定されていない場合、3 色は均等に配置されます*/background: -moz-linear-gradient(top, blue, green 80%, orange);
デモ効果:
/*デザイングラデーション半透明効果背景画像、左から右へ白から透明へのグラデーション塗りつぶしレイヤーで背景画像を覆います*/
background: -moz-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)) , url (images/bg4.jpg);
デモ効果:
放射状グラデーションの基本構文
-moz-radial-gradient([
この関数のパラメーターの説明:
: 円の半径、または楕円の軸の長さを定義します。n
放射状グラデーションの基本構文
/*最も単純な放射状グラデーション。中央から外側に向かって赤、黄、青のグラデーションを示します*/background : - moz-radial-gradient(red, yellow, blue);
デモ効果:
/*最も単純な放射状グラデーション。中央から外側に向かって赤、黄、青のグラデーションを表示し、異なるカラー スケールを設定します。表示位置*/背景: -moz-radial-gradient(red 20%, yellow 30%, blue 40%);
デモ効果:
/*左下隅から外側に向かって赤から黄色へ放射状のグラデーション、青のグラデーション表示、青のカラースケールの表示位置を設定 */background: -moz-radial-gradient(bottom left, red, yellow, blue 80%);
表示効果:
/*radialグラデーション、形状は円形です。左側の中央から外側に向かって赤、黄、青のグラデーションを表示し、青のカラースケール*/backgroundの表示位置を設定: -moz-radial-gradient(left,circle,red, yellow,blue 50% );
デモンストレーション効果:
/* 放射状のグラデーション、形状は楕円です。中央から外側に向かって赤、黄、青のグラデーションを表示し、グラデーションのサイズを cover キーワード*/background に設定します: -moz-radial-gradient(ellipse cover, red, yellow, blue);
デモ効果:
概要:
size パラメータには、最近接側、最近接コーナー、最も遠い側、最も遠いコーナー、contain および cover という複数のキーワードが含まれています。これらのキーワードを使用して、放射状グラデーションのサイズを定義します。
さらに、Gecko エンジンは、moz-repeat-linear-gradient と -moz-repeat-radial-gradient という 2 つの属性も定義します。これらは、繰り返し線形グラデーションと繰り返し放射状グラデーションを定義するために使用されます。
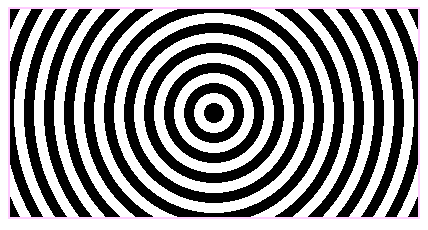
背景: -moz-repeat-radial-gradient(円、黒、黒 10 ピクセル、白 10 ピクセル、白 20 ピクセル);
デモ効果:

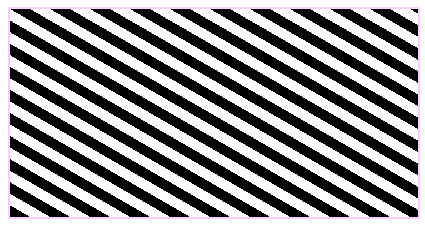
背景: -moz-repeat-linear-gradient(左上 60 度、黒、黒 10 ピクセル、白 10 ピクセル、白 20 ピクセル);
デモ効果:

グラデーションの適用
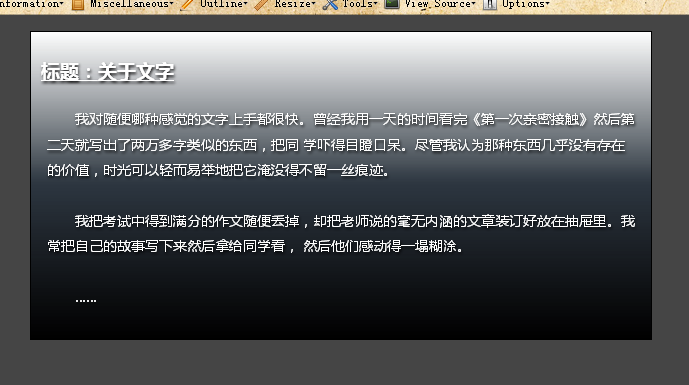
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>Webkit引擎的应用</title><style type="text/css">body {/*页面初始化*/ background-color: #454545; margin:1em; padding:0;}.box {/*设计模块样式*/ -moz-border-radius: 10px;/*设计圆角*/ -moz-box-shadow: 0 0 12px 1px rgba(205, 205, 205, 1);/*设计阴影特效*/ border: 1px solid black; padding: 10px; max-width: 600px;/*最大宽度显示*/ margin: auto;/*居中显示*/ text-shadow: black 1px 2px 2px;/*设计文本包含阴影*/ color: white; background-image: -moz-linear-gradient(bottom, black, rgba(0, 47, 94, 0.2), white); /*设计直线渐变背景*/ background-color: rgba(43, 43, 43, 0.5);}.box:hover {/*设计鼠标经过时,放大阴影亮度*/ -moz-box-shadow: 0 0 12px 5px rgba(205, 205, 205, 1);}h2 {/*在标题前面添加额外内容*/ font-size: 120%; font-weight:bold; text-decoration:underline;}h2:before { content: "标题:";}p { padding: 6px; text-indent:2em; line-height:1.8em; font-size:14px;}</style></head><body><div class="box"> <h2 id="关于文字">关于文字</h2> </div></body></html>デモ効果:
もっと見る《 CSS3 『実践ノート グラデーションデザイン(2)』 関連記事はPHP中国語サイトに注目! 

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました




