「CSS3 実戦」メモ ~グラデーションデザイン(1)~
画像グラデーションと比較した場合、CSS ベースのグラデーションの最大の利点は、変更が簡単で、無段階のスケーリングをサポートしているため、トランジションがより自然になることです。現在、CSS グラデーションを実装できるのは、Webkit および Gecko エンジンをベースとしたブラウザのみです。Presto エンジンをベースとした Opera ブラウザは、現時点ではグラデーションをサポートしていませんが、Trident ベースの IE はフィルタを通じてグラデーションを実現できますが、これはお勧めできません。
Webkit エンジン用の CSS グラデーション デザイン (Safari 4 以降)
基本構文:
-webkit-gradient(
パラメータの説明:
線形グラデーションの基本的な使用法:
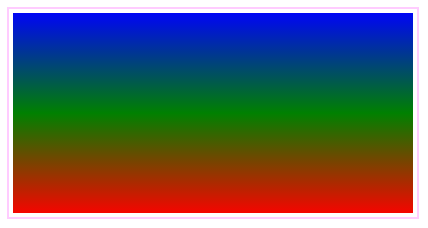
/*単純な線形グラデーションの背景色、上から下へ、青から赤へのグラデーション表示*/background: -webkit-gradient(linear, left top, leftbottom, from(blue ) , to(red));
デモ効果:

/*上から中、中から下、青から緑、赤のグラデーション表示*/背景: -webkit -gradient (リニア、左上、左下、from(青)、to(赤)、カラーストップ(50%、緑));
デモ効果:

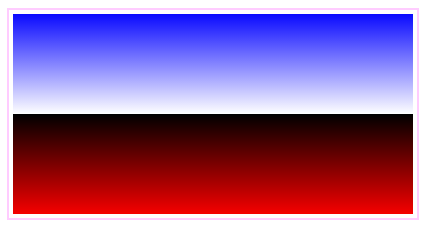
/*デザイン二重グラデーション、上から下へ、最初は青から白、次に黒から赤 */background: -webkit-gradient(linear, 左上, 左下, from(青), to(赤),color -stop(0.5, #fff) 、color-stop(0.5, #000));
デモ効果:

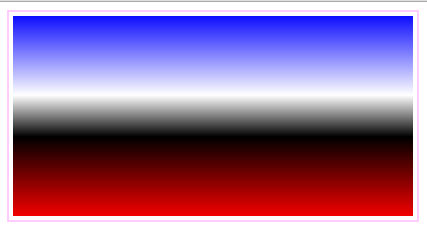
/*上から順に異なるステップ値を設定して複数のグラデーション効果をデザインします。最初にグラデーションは青から始まります。白に、次に百色から黒に、そして最後に黒から赤に。 */background: -webkit-gradient(linear, 左上, 左下, from(青), to( 赤),color-stop(0.4, # fff), color-stop(0.6, #000));
デモ効果:

概要: color-stop() 関数には 2 つのパラメーター値が含まれています。最初のパラメーター値はコーナー マークの位置を指定します。 2 番目のパラメータはカラーマークの色を指定します。グラデーションには複数のカラー ストップを含めることができます。位置の値は 0 ~ 1 の間の 10 進数、または 0 ~ 100% のパーセンテージで、カラー ストップの位置比率を指定します。
放射状グラデーションの基本的な使い方
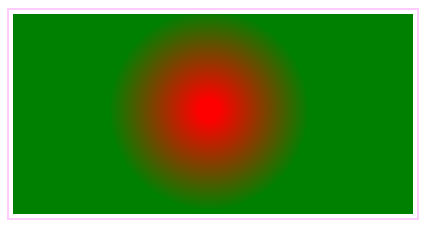
/* 同心円(中心座標は200、100)、内円の半径は10、外円の半径は100、内円は外円の半径より小さく、内円の赤から外円へ緑色の放射状グラデーション。外側の円の半径は緑色で表示され、内側の円は赤色で表示されます*/背景: -webkit-gradient(radial, 200 100, 10, 200 100, 100, from(red), to(green) ));
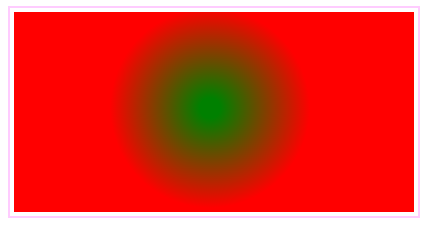
効果表示:

/* 同心円 (中心座標は 200、100)、内円の半径は 100、外円の半径は 100、内円は外円の半径より小さい、から内円の赤から外円の緑への放射状グラデーション。内側の円と外側の円の半径が等しい場合、グラデーションは無効となります*/background: -webkit-gradient(radial, 200 100, 100, 200 100, 100, from(red), to(green));
デモ効果:

/* 同心円(中心座標は200、100)、内側の円の半径は100、外側の円の半径は10、内側の円は外側の円の半径より大きい、内側からの放射状の勾配赤の円から外の円は緑、内円の半径を超えると赤、外の円は緑で表示*/
background: -webkit-gradient(radial, 200 100, 100, 200 100, 10, from(red) ), to(green));
デモ効果:

/*非同心円の場合、内側の円の中心と外側の円の中心の間の距離が2つの円の半径の差より小さい場合、上記の効果が表示されます。先細りの放射状グラデーション効果を示しています。円錐の鮮明さは、2 つの円*/背景の中心間の距離に比例します: -webkit-gradient(radial, 120 100, 10, 200 100, 100, from(red), to(green));
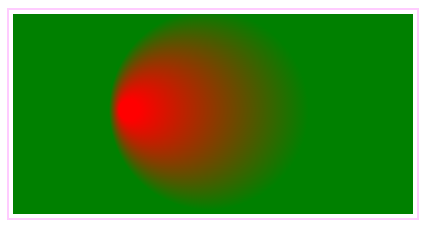
デモ効果:

/*同心円、内円から外円までの90%の位置、つまり外輪からの距離以内に青色のカラーマークを追加し、下の図に示すように、多層放射状グラデーション。 */background: -webkit-gradient(radial, 200 100, 10, 200 100, 100, from(red), to(green), color-stop(90%, blue));
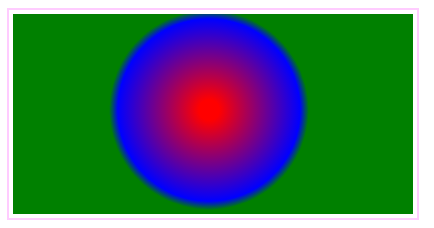
デモ効果:

/*to() 関数のカラー値を透明に設定することで、発散円形効果をデザインできます*/background: -webkit-gradient(radial, 200 100, 10, 200 100, 90, from (red) , to(rgba(1,159,98,0)));
デモ効果:

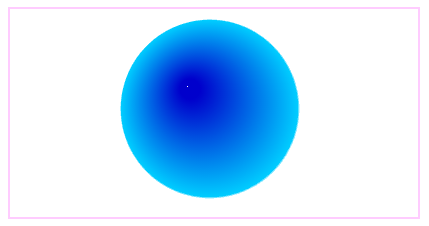
/*to() 関数の色の値を透明に設定し、類似した色をデザインすると、球面効果をデザインできます* /background: -webkit-gradient(radial, 180 80, 10, 200 100, 90, from(#00C), to(rgba(1,159,98,0)), color-stop(98%) , #0CF));
デモ効果:

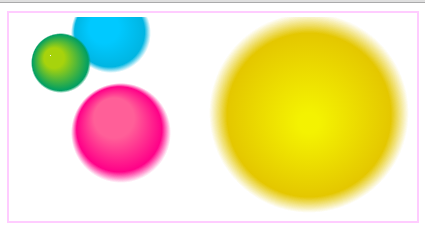
/*以下に示すように、背景画像に複数の放射状グラデーションを定義することで、複数のバブル効果をデザインできます*/background: -webkit-gradient(radial, 45 45, 10 , 52 50, 30, from(#A7D30C), to(rgba(1,159,98,0)), color-stop(90%, #019F62)), -webkit-gradient(radial, 105 105, 20, 112 120 , 50, from(#ff5f98), to(rgba(255,1,136,0)), color-stop(75%, #ff0188)), -webkit-gradient(radial, 95 15, 15, 102 20, 40, from(#00c9ff), to(rgba(0,201,255,0)), color-stop(80%, #00b5e2)), -webkit-gradient(radial, 300 110, 10, 300 100, 100, from (#f4f201) , to(rgba(228, 199,0,0)), color-stop(80%, #e4c700)); -webkit-background-origin: パディングボックス; -webkit-background-clip: content -box;
デモ効果:

グラデーション アプリケーションはグラデーション効果の境界線を定義します
コード:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Webkit引擎的渐变实现方法</title>
<style type="text/css">
div {
border-width: 20px;
width: 400px;
height: 200px;
margin: 20px;
-webkit-border-image: -webkit-gradient(linear, left top, left bottom, from(#00abeb), to(#fff), color-stop(0.5, #fff), color-stop(0.5, #66cc00)) 20;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
デモ効果:

コンテンツの塗りつぶし効果を定義する
コード:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Webkit引擎的渐变实现方法</title>
<style type="text/css">
.div1 {
width:400px;
height:200px;
border:10px solid #A7D30C;
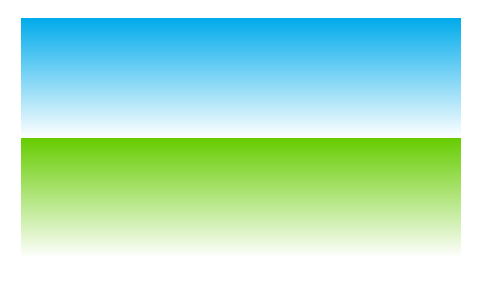
background: -webkit-gradient(linear, left top, left bottom, from(#00abeb), to(#fff), color-stop(0.5, #fff), color-stop(0.5, #66cc00));
float:left;
}
.div1::before {
width:400px;
height:200px;
border:10px solid #019F62;
content: -webkit-gradient(radial, 200 100, 10, 200 100, 100, from(#A7D30C), to(rgba(1, 159, 98, 0)), color-stop(90%, #019F62));
display: block;
}
</style>
</head>
<body>
<div class="div1">透视框</div>
</body>
</html>
表示効果:

リストアイコンの定義
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Webkit引擎的渐变实现方法</title>
<style type="text/css">
ul {
list-style-image: -webkit-gradient(radial, center center, 4, center center, 8, from(#ff0000), to(rgba(0, 0, 0, 0)), color-stop(90%, #dd0000))
}
</style>
</head>
<body>
<ul>
<li>新闻列表项1</li>
<li>新闻列表项2</li>
<li>新闻列表项3</li>
<li>新闻列表项4</li>
</ul>
</body>
</html>
デモ効果:

その他の「CSS3 実践」ノート - グラデーション デザイン ( 1) 関連記事をご覧ください PHP 中国語 Web サイトをフォローしてください!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 75
75
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました





