
この記事では、Canvas の基本的なグラフィックスを紹介します。
グラフィックスの基礎 - パス
Canvas では、すべての基本的なグラフィックスはパスに基づいています。つまり、2dContext の lineTo、rect、およびその他のメソッドを呼び出すと、実際にはそれらが既存のコンテキスト パス コレクションに追加されます。いくつかのパス ポイントを追加し、最後に塗りつぶしまたはストローク メソッドを使用して描画するときに、これらのパス ポイントを使用して線を塗りつぶしたり描画したりすることになります。
パスの描画を開始する前に、 context.beginPath() メソッドを使用して、Context オブジェクトに新しいパスの描画を開始するように指示する必要があります。そうしないと、塗りつぶしまたは塗りつぶし時に、次に描画されるパスが前に描画されたパスと重なってしまいます。境界線を引くと問題が発生します。パスを描画した後、 context.closePath() メソッドを直接使用してパスを閉じるか、手動でパスを閉じることができます。さらに、入力時にパスが閉じられていない場合、Context は自動的に closePath メソッドを呼び出してパスを閉じます。
基本的なパスメソッド
1. beginPath、closePath
これら 2 つのメソッドは以前に導入されており、それぞれ新しいパスを開始するように Context に通知し、現在のパスを閉じるために使用されます。
Canvas でパスを使用するときは、パスの描画を開始する前に毎回 beginPath メソッドを呼び出すことを習慣にしてください。そうしないと、描画された効果が醜くなり、パフォーマンスに重大な影響が生じます。
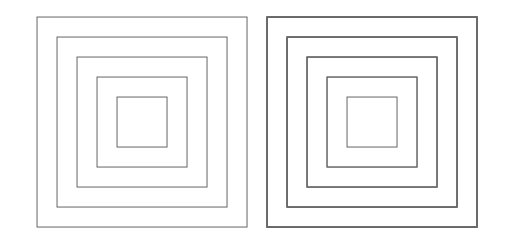
下の図では、左側のグラフィックは各四角形が描画される前に beginPath を 1 回呼び出して前のパスをクリアし、新しいパスの描画を再度開始しますが、背面のグラフィックはすべてのグラフィックを描画する前に beginPath を 1 回だけ呼び出してクリアします。したがって、パスは、ここで使用されている境界線の色は #666 ですが、境界線を描画するためにストロークが使用されるたびに、前のパスが再度描画されるため、右側のグラフィックの色は左側のグラフィックよりも暗くなります。重ねられた色は以前よりも深くなります。

<canvas id="canvas" width="500" style="max-width:90%"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.strokeStyle = "#666";
function useBeginPath() {
for (var i = 0; i < 5; ++i) {
ctx.beginPath();
ctx.rect(10 + i*20, 10 + i*20, 210 - i*40, 210 - i*40);
ctx.stroke();
}
}
function notUseBeginPath() {
ctx.beginPath();
for (var i = 0; i < 5; ++i) {
ctx.rect(240 + i*20, 10 + i*20, 210 - i*40, 210 - i*40);
ctx.stroke();
}
}
useBeginPath();
notUseBeginPath();
</script>Context内のパス数が少ない場合は、表示効果を考慮しなければ性能は問題ありませんが、Context内のパス数が多い場合は描画開始前にbeginPathを使用しません。新しいパス。描画するたびに前のパスを再描画する必要があり、パフォーマンスが急激に低下するためです。
したがって、特別な必要がない限り、パスの描画を開始する前に、毎回 beginPath を呼び出して新しいパスを開始する必要があります。
2. 移動と直線 moveTo、lineTo、rect

<canvas id="canvas" width="500" style="max-width:90%"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(10, 10);
ctx.lineTo(110,110);
ctx.lineTo(10, 110);
ctx.lineTo(10, 10);
ctx.stroke();
ctx.beginPath();
ctx.rect(120, 10, 100, 100);
ctx.stroke();
</script>void moveTo(in float x, in float y);
Canvas でパスを描画する場合、通常は開始点を指定する必要はありませんデフォルトの開始点は最後に描画されたパスの終了点であるため、開始点を指定する必要がある場合は、moveTo メソッドを使用して移動先の位置を指定する必要があります。
void lineTo(in float x, in float y);
lineTo メソッドは、指定された場所への直接パスを描画します。 lineToメソッドを呼び出すと、Context内の描画の始点が直線の終点に移動します。
void rect(in float x, in float y, in float w, in float h);
rect メソッドは、パラメータで左上隅の位置、幅、高さを指定して長方形のパスを描画するために使用されます。 rect を呼び出した後、Context の描画開始点は、rect で描画された長方形の左上隅に移動します。
rect メソッドは、後で紹介する arc メソッドや他の path メソッドとは少し異なり、Context によって内部的に保持される開始点を使用するのではなく、パラメーターを使用して開始点を指定します。
3. Curve arcTo、arc、quadraticCurveTo、bezierCurveTo
void arcTo(in float x1, in float y1, in float x2, in float y2, in float radius);
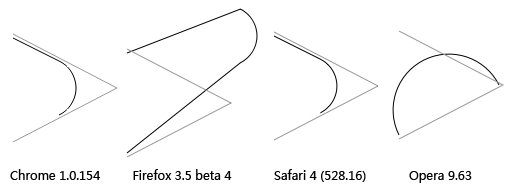
WHATWG ドキュメントの指示に従って、これはメソッドは 2 つの光線に接する円弧を描画します。2 本の光線のうちの 1 つはコンテキストを通過し、終点は (x1, y1) を通過し、もう 1 つは (x2, y2) を通過します。 x1, y1) 、この円弧はこれら 2 つの光線に対する最小の逆正接です。 arcTo メソッドを呼び出した後、円弧と光線 (x1, y1)-(x2, y2) の間の接点を、次の描画の開始点として現在のパスに追加します。
テストの結果、Firefox と Opera は現在このメソッドを十分にサポートしておらず、正しいパスを描画できるのは Chrome と Safari 4 だけであることが判明しました。

图中的的两条灰色直线是偏移 4 个像素后的两条射线所在的位置。
<canvas id="canvas" width="500" style="max-width:90%"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.strokeStyle = "#000";
ctx.translate(200, 200);
ctx.moveTo(10, 10);
ctx.arcTo(110, 60, 10, 110, 30);
ctx.stroke();
ctx.beginPath();
ctx.strokeStyle = "#999";
ctx.moveTo(10, 6);
ctx.lineTo(114, 60);
ctx.lineTo(10, 114);
ctx.stroke();
</script>void arc(in float x, in float y, in float radius, in float startAngle, in float endAngle, in boolean anticlockwise);
arc 方法用来绘制一段圆弧路径,通过圆心位置、起始弧度、终止弧度来指定圆弧的位置和大小,这个方法也不依赖于 Context 维护的绘制起点。而在画圆弧时的旋转方向则由最后一个参数 anticlockwise 来指定,如果为 true 就是逆时针,false 则为顺时针。
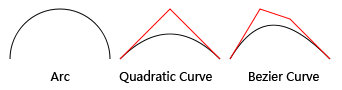
void quadraticCurveTo(in float cpx, in float cpy, in float x, in float y);
quadraticCurveTo 方法用来绘制二次样条曲线路径,参数中 cpx 与 cpy 指定控制点的位置,x 和 y 指定终点的位置,起点则是由 Context 维护的绘制起点。
void bezierCurveTo(in float cp1x, in float cp1y, in float cp2x, in float cp2y, in float x, in float y);
bezierCurveTo 方法用来绘制贝塞尔曲线路径,它与 quadraticCurveTo 相似,不过贝塞尔曲线有两个控制点,因此参数中的 cp1x, cp1y, cp2x, cp2y 用来指定两个控制点的位置,而 x 和 y 指定绺的位置。

<canvas id="canvas" width="500" style="max-width:90%"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.translate(10, 10);
ctx.beginPath();
ctx.arc(50, 50, 50, 0, Math.PI, true);
ctx.stroke();
// quadraticCurveTo
ctx.beginPath();
ctx.strokeStyle = "#000";
ctx.moveTo(110, 50);
ctx.quadraticCurveTo(160, 0, 210, 50);
ctx.stroke();
ctx.beginPath();
ctx.strokeStyle = "red";
ctx.moveTo(110, 50);
ctx.lineTo(160, 0);
ctx.lineTo(210, 50);
ctx.stroke();
// bezierCurveTo
ctx.beginPath();
ctx.strokeStyle = "#000";
ctx.moveTo(220, 50);
ctx.bezierCurveTo(250, 0, 280, 10, 320, 50);
ctx.stroke();
ctx.beginPath();
ctx.strokeStyle = "red";
ctx.moveTo(220, 50);
ctx.lineTo(250, 0);
ctx.lineTo(280, 10);
ctx.lineTo(320, 50);
ctx.stroke();
</script>4. fill, stroke, clip
fill 与 stroke 这两个方法很好理解,分别用来填充路径与绘制路径线条。
clip 方法用来给 Canvas 设置一个剪辑区域,在调用 clip 方法之后的代码只对这个设定的剪辑区域有效,不会影响其他地方,这个方法在要进行局部更新时很有用。默认情况下,剪辑区域是一个左上角在 (0, 0),宽和高分别等于 Canvas 元素的宽和高的矩形。

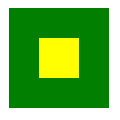
在画这个图时,虽然两次都是使用 fillRect(0, 0, 100, 100) 填充了一个 100x100 大小矩形,但是显示的结果却是第二次填充的只是中间的一小块,这是因为在两次填充之间使用 clip 方法设定了剪辑区域,这样第二次填充时只会影响到所设定的中间那一小部分区域。
<canvas id="canvas" width="500" style="max-width:90%"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.translate(10, 10);
// fill a green rectangle
ctx.fillStyle = "green";
ctx.fillRect(0, 0, 100, 100);
// set the clipping region
ctx.beginPath();
ctx.rect(30, 30, 40, 40);
ctx.clip();
ctx.stroke();
// fill a yellow rectangle
ctx.fillStyle = "yellow";
ctx.fillRect(0, 0, 100, 100);
</script>5. clearRect, fillRect, strokeRect
这三个方法并不是路径方法,而是用来直接处理 Canvas 上的内容,相当于 Canvas 的背景,调用这三个方法也不会影响 Context 绘图的起点。
要清除 Canvas 上的所有内容时,可以直接调用 context.clearRect(0, 0, width, height) 来直接清除,而不需要使用路径方法绘制一个与 Canvas 同等大小的矩形路径再使用 fill 方法去清除。
结语
通过 Canvas 的路径方法,可以使用 Canvas 处理一些简单的矢量图形,这样在缩放时也不会失真。不过 Canvas 的路径方法也不是很强大,至少连个椭圆的路径都没有……
这篇写得有点长了,Cnavas 中路径相关的内容就写这么多,后面再讲讲 Canvas 其他的东西。
以上就是HTML5 Canvas 起步(2) - 路径的内容,更多相关内容请关注PHP中文网(www.php.cn)!