CSS3 チュートリアル (2): Web ページの境界線の半径と Web ページの角の丸み_css3_CSS_Web ページ
Webページ制作に関するWebjx記事の紹介: ページの角丸化の実装は非常に面倒な問題です 実装方法はたくさんありますが、どれも非常に面倒です。この記事では、CSS3 border-radius を使用して DIV の角を丸くする方法を見てみましょう。 ページの角丸を実現するのは非常に厄介な問題で、実現する方法は今でもいろいろありますが、どれも非常に面倒です。この記事では、CSS3 border-radius を使用して DIV の角を丸くする方法を見てみましょう。
ページの角丸化の実装は非常に面倒な問題です 実装方法はたくさんありますが、どれも非常に面倒です。この記事では、CSS3 border-radius を使用して DIV の角を丸くする方法を見てみましょう。 ブラウザ間の互換性前の記事「CSS3 チュートリアル: CSS3 とは」で述べたように、すべてのブラウザが CSS3 をサポートしているわけではありませんが、優れたブラウザは CSS3 を直接サポートするのではなく、互換性を選択します。使用できるプレフィックスが 2 つあります。
プレフィックス:
-moz (例: -moz-border-radius) Firefox の場合
-webkit (例: -webkit-border-radius) Safari および Chrome の場合。 CSS3 角丸 (すべて)
画像を使用せずに角丸を実現する機能は以前は非常に人気がありましたが、適切な CSS 背景として使用する完璧な小さな角丸画像を作成するのは非常に時間のかかる作業でした。 CSS3 を使用すると、わずか数行のコードで丸い角を作成できます。
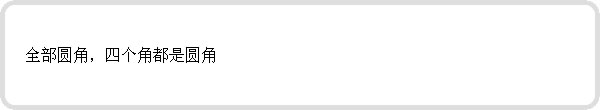
これは、通常の境界線が 5 ピクセル、境界線の半径が 15 ピクセルの設定です。 -border-radius : 15px; パディング: 15px 25px; 高さ: 継承; 幅: 590px; } 
Google Chrome(2.0.156) …)
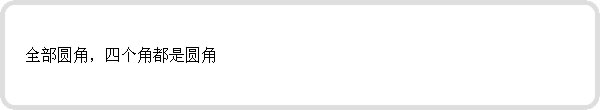
もちろん、DIV の 4 つの角をすべて丸くする必要はありません。それらを個別に実装します。 角が丸い。
#roundCornerI{ フォントファミリー: Arial; ボーダー: 5px ソリッド #dedede; -moz-border-radius-topleft: 15px; -moz-border-radius-右下: 15px; -moz-border-radius-bottom-left: 0px; -webkit-border-top-right-radius: 0px;半径: 0px; -webkit-border-right-radius: 15px; パディング: 15x 25px; 高さ: 継承; 幅: 590px; } …)
Google Chrome (2.0.156…)
 Opera 9.6
Opera 9.6
Safari (3.2.1 windows)

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7862
7862
 15
15
 1649
1649
 14
14
 1404
1404
 52
52
 1300
1300
 25
25
 1242
1242
 29
29
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。




