CSS3チュートリアル(7):CSS3埋め込みfont_css3_CSS_Webページ制作
Web ページ制作 Webjx 記事の紹介: クールなヘッダー効果を作成し、Web サイトの安全なフォントを削除し、画像ファイルを使用したくないですか?次に、CSS3 を使用してフォントを埋め込みます。 クールなヘッダー効果を作成し、Web サイトの安全なフォントを削除し、画像ファイルを使用したくないですか?次に、CSS3 を使用してフォントを埋め込みます。
クールなヘッダー効果を作成し、Web サイトの安全なフォントを削除し、画像ファイルを使用しないようにしたいですか?次に、CSS3 を使用してフォントを埋め込みます。
クールなヘッダー効果を作成し、Web サイトの安全なフォントを削除し、画像ファイルを使用しないようにしたいですか?次に、CSS3 を使用してフォントを埋め込みます。
前の記事: CSS3 チュートリアル (6): Web サイトに複数の列を作成する
フォントを使用するには、まず「@font-face」属性を使用する必要があります。これは、まず使用するフォント ファイルを準備する必要があります。
そうは言っても、フォントの歴史について簡単に学びましょう。 @font-face 属性は CSS2 から検討されてきましたが、CSS2.1 にはまだ登場していません。 CSS3 はこれを標準に取り入れようとしています。
手元にフォント ファイルがない場合は、dafont.com からダウンロードできます。
ブラウザ間の互換性
現在、@font-face 機能をサポートしているのは Safari のみです (Google Chrome 開発バージョン 2.0.156 もこの機能をサポートしています)。
ブラウザがフォント ファイルをロードするのに時間がかかることに注意してください。そのため、現時点では、CSS スタイルの代わりに画像ファイルを使用すると、ユーザー エクスペリエンスが向上します。 CSS3 埋め込みフォント

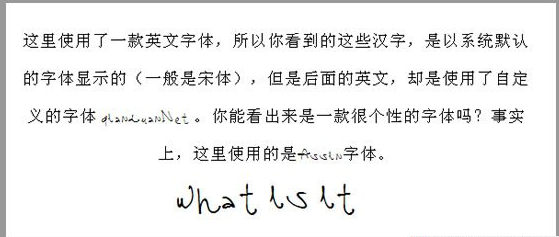
上記の効果は、次のスタイルで実現できます:
@font-face { font-family: qianduanNet; src: url("SketchRockwell.ttf") } .fontFace{ font-family: qianduanNet; font-size: 3.2em; Letter-spacing: 1px; text-align: center;
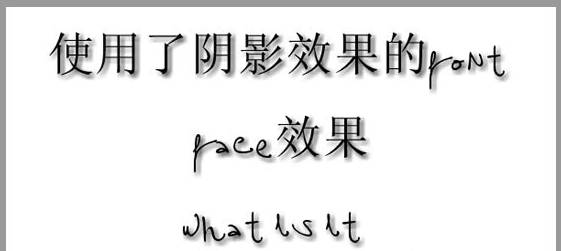
font-face を使用する場合は、シャドウ効果も使用できます。

Google Chrome(1.0.154…)
Google Chrome(2.0.156…)
Internet Explorer(IE7, IE8 RC1)(IE7はeot形式のフォントファイルをサポートしています)
Opera(9.6…) (テキストシャドウをサポート)
Safari (3.2.1 windows…)
上記は CSS3 チュートリアル (7): CSS3 埋め込み font_css3_CSS_webpage の作成の内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www. php.cn)!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 PPT にフォントを埋め込むときに、制限された処理の操作方法を求めるプロンプトが表示される
Mar 26, 2024 pm 08:41 PM
PPT にフォントを埋め込むときに、制限された処理の操作方法を求めるプロンプトが表示される
Mar 26, 2024 pm 08:41 PM
1. PowerPoint を開いて PPT ドキュメントを編集します。 2. 埋め込みできないフォントを見つけて、テキスト ボックスを選択し、右クリックして [切り取り/コピー] を選択します。 3. スライドの空白部分を右クリックし、[貼り付け] - [図として貼り付け] を選択します。 4. フォントを画像として保存するのは簡単で便利ですが、フォントを変更することはできません。方法 2: ソフトウェア FontCreatorProgram 1. FontCreatorProgram ソフトウェアをインターネットからダウンロードし、解凍し、[FCP.EXE] ファイルを選択してインストールします 2. インストールされたソフトウェアを開き、ウィンドウ内の [ファイル] - [開く] - [インストールされているフォント] をクリックしますメニューバーから「PPT」を選択し、埋め込みできないフォントの場合は「OK」をクリックしてください。 3. [
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。




