PlayFramework は APP を完全に実装します (10)
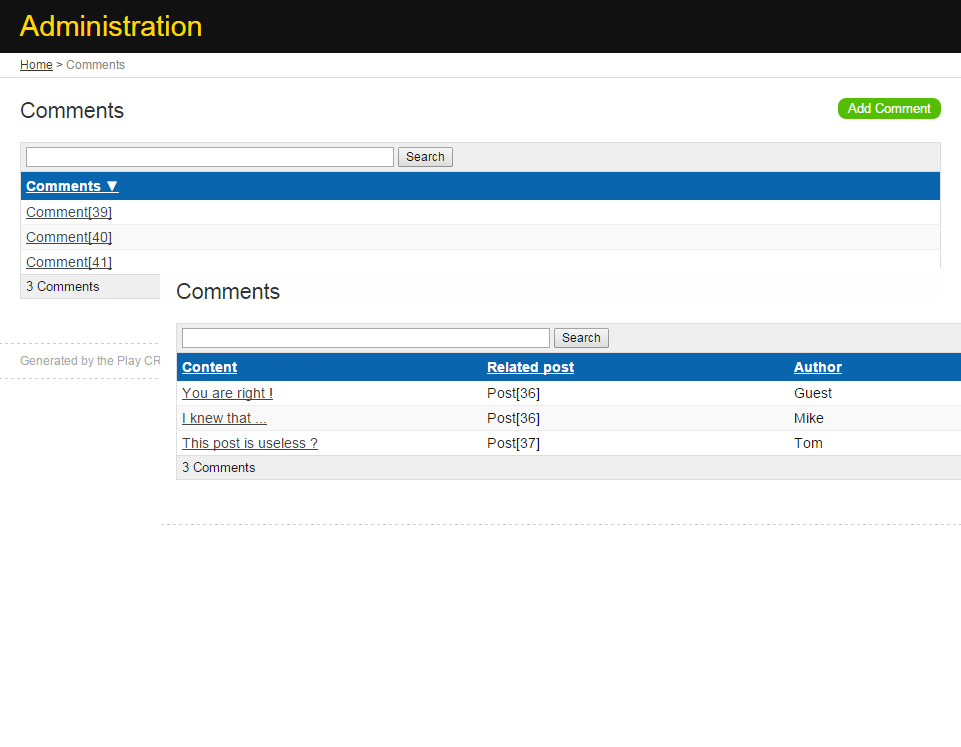
1. コメントリストをカスタマイズする
新しいコメントリストページを追加し、コマンドライン
> play crud:ov --template Comments/list
を実行すると、/app/views/Comments/listが生成されます。 html
生成されたファイル内の #{crud.table /} はテーブルのコンテンツであり、より多くの列を表示するには次のコンテンツに置き換えることができます
#{crud.table field:['content', 'post' , 'author'] / }
特定の列のコンテンツを処理したい場合
#{crud.table field:['content', 'post', 'author']}
#{crud .custom 'content'} < ;a href="@{Comments.show(object.id)}">
${object.content.length() > 50 ? + '…' : コンテンツ}
#{/crud.custom}
#{/crud.table}
 2. 投稿フォームをカスタマイズします
2. 投稿フォームをカスタマイズします
> ov --template Posts/show
" < : .tags-list .selected { .background: # " .getElementById('h'+ tagEl.id); {
tagEl.className = 'tag selected';
'}">
="${ object.tags.contains(tag) ? tag.id : ''}" />
上記APP を完全に実装するための PlayFramework のコンテンツです (10) 関連コンテンツの詳細については、PHP 中国語 Web サイト (www.php.cn) に注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1663
1663
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1263
1263
 29
29
 1236
1236
 24
24
 京東モールAPPで実名認証を行う方法
Mar 19, 2024 pm 02:31 PM
京東モールAPPで実名認証を行う方法
Mar 19, 2024 pm 02:31 PM
京東モールAPPで実名認証を取得するにはどうすればよいですか?京東モールは多くの友人がよく利用するオンライン ショッピング プラットフォームですが、充実したサービスを享受し、より良いショッピング体験を得るために、買い物をする前に全員が実名認証を行うことが最善です。以下はJD.comの実名認証方法です。ネチズンの参考になれば幸いです。 1. JD.com をインストールして開き、個人アカウントにログインします。 2. 次に、ページの下部にある [マイ] をクリックして、個人センター ページに入ります。 3. 次に、ページ内の小さな [設定] アイコンをクリックします。右上隅をクリックして設定機能インターフェイスに移動します; 4. [アカウントとセキュリティ] を選択してアカウント設定ページに移動します; 5. 最後に、[実名認証] オプションをクリックして実名情報を入力します; 6. . インストール システムでは、実際の個人情報を入力し、実名認証を完了する必要があります。
 cocos2d-LUA リバースエンジニアリングでアプリリソースを復号化する方法
May 16, 2023 pm 07:11 PM
cocos2d-LUA リバースエンジニアリングでアプリリソースを復号化する方法
May 16, 2023 pm 07:11 PM
Dashen apk を例に挙げます。アプリ復号化 Lua スクリプトの以前の分析を通じて、Dashen apk の Lua スクリプトを復号化できます。次に、そのリソース (設定ファイルや画像など) を復号化しましょう。より重要な設定ファイルを例に挙げると、復号化前: ファイル ヘッダーには署名値「fuckyou!」も含まれています。これを見て、これもxxteaで暗号化されているのではないかと考え、上記の方法でxxteaで復号化してから解凍したところ、やはり文字化けしており、途中でエラーが発生しました。私たちが今言ったことを否定しなければなりません。推測です。設定ファイルの復号化を段階的に続けます。ちょっと考えてみてください。ファイルのヘッダーは次のとおりです。ファイルを復号化したい場合は、必然的に処理が必要になります
 MicrosoftはWindows 11のSmart App Controlを改善しましたが、使用できない可能性があります
Apr 17, 2023 pm 04:40 PM
MicrosoftはWindows 11のSmart App Controlを改善しましたが、使用できない可能性があります
Apr 17, 2023 pm 04:40 PM
Microsoft は今年初めに、Windows 11 のセキュリティ機能である SmartAppControl をリリースしました。当時、Microsoftはこれを「信頼できないアプリケーションや潜在的に危険なアプリケーションをブロックする」保護ツールだと説明していた。当時のこのツールのユニークな点は、Windows 11 デバイスで実行する必要があるかどうかを決定することでした。 SmartAppControl は最初は評価モードで実行され、アプリケーションが開くべきかどうかを決定するのはこのモードです。 Microsoft は、ユーザーが Windows セキュリティ アプリのアプリとブラウザーのコントロール セクションでスマート アプリ コントロールを有効にできることを明らかにしました。 Microsoft のみによると、SmartAppC
 iPhoneでApp Storeの購入履歴を確認・削除する方法
Apr 13, 2023 pm 06:31 PM
iPhoneでApp Storeの購入履歴を確認・削除する方法
Apr 13, 2023 pm 06:31 PM
AppStore は、iOS 関連のアプリケーションのマーケットプレイスです。無料アプリと有料アプリもここで見つけることができます。アプリには、ゲーム アプリ、生産性向上アプリ、ユーティリティ アプリ、ソーシャル メディア アプリなど、さまざまなカテゴリのアプリが含まれます。 AppStore から iPhone 用の多くのアプリをダウンロードまたは購入したことがあるかもしれません。 App Store で購入したアプリの購入履歴を確認する方法を知りたいと思われるかもしれません。場合によっては、プライバシー上の理由から、購入履歴から特定の購入を非表示にしたい場合があります。この記事では、購入履歴を確認する方法と、必要に応じて購入履歴から購入内容を削除/非表示にする方法を説明します。パート1
 香港Apple ID登録の手順と注意点(香港Apple Storeならではのメリットを享受)
Sep 02, 2024 pm 03:47 PM
香港Apple ID登録の手順と注意点(香港Apple Storeならではのメリットを享受)
Sep 02, 2024 pm 03:47 PM
Appleの製品とサービスは、常に世界中のユーザーに愛され続けています。香港 Apple ID を登録すると、ユーザーはさらに便利になり、特典が得られます。香港 Apple ID の登録手順と注意点を見てみましょう。香港 Apple ID の登録方法 Apple デバイスを使用する場合、多くのアプリケーションや機能では、Apple ID を使用してログインする必要があります。香港からアプリケーションをダウンロードしたり、香港 AppStore の優待コンテンツを楽しみたい場合は、香港の Apple ID を登録することが非常に必要です。この記事では香港のApple IDの登録手順と注意点を詳しく解説します。手順: 言語と地域を選択します。Apple デバイスで「設定」オプションを見つけて、次のように入力します。
 チャイナユニコムアプリでデータパッケージをキャンセルする方法 チャイナユニコムでデータパッケージをキャンセルする方法
Mar 18, 2024 pm 10:10 PM
チャイナユニコムアプリでデータパッケージをキャンセルする方法 チャイナユニコムでデータパッケージをキャンセルする方法
Mar 18, 2024 pm 10:10 PM
チャイナユニコムアプリはみんなのニーズを簡単に満たします。ニーズを解決するためのさまざまな機能があります。さまざまなサービスを処理したい場合は、ここで簡単に行うことができます。必要がない場合は、ここで時間内に購読を解除できます。携帯電話を利用していると、データ容量が足りないと感じて追加でデータパックを購入したものの、翌月には必要ないのですぐに退会したいという方も多いのではないでしょうか。必要な友達が来て利用できるように、退会方法を提供しています。 China Unicom アプリで、右下隅にある「My」オプションを見つけてクリックします。 「My」インターフェースで「My Services」列をスライドし、「注文しました」オプションをクリックします。
 アプリの正式名は何ですか?
Aug 21, 2023 am 10:29 AM
アプリの正式名は何ですか?
Aug 21, 2023 am 10:29 AM
アプリの正式名称は「アプリケーション」、アプリケーションプログラムの略で、モバイル機器向けに開発されたソフトウェアアプリケーションのことを指します。アプリの出現により、ユーザーは幅広いモバイル アプリケーションの選択肢を得ることができ、さまざまなシナリオでさまざまなユーザー ニーズに対応できます。アプリ開発プロセスには、ソフトウェア設計、プログラミング、テストなどの多くの側面が含まれ、デバイスの互換性、パフォーマンスの最適化、セキュリティなどの問題も考慮する必要があります。
 バックドア Facebook APP へのディープリンクの使用方法
May 19, 2023 pm 02:49 PM
バックドア Facebook APP へのディープリンクの使用方法
May 19, 2023 pm 02:49 PM
最近、筆者は Facebook Android APP にディープリンクの脆弱性を発見しましたが、この脆弱性を利用すると、ユーザーの携帯電話にインストールされている Facebook Android APP がバックドア プログラム (Backdoor) に変換され、バックドアが実現される可能性があります。さらに、この脆弱性を利用して Facebook APP を再パッケージ化し、特定のターゲットの被害者にインストールして使用するために送信することもできます。この脆弱性の作成者による発見プロセスと、ペイロードを介して脆弱性を構築し、最終的に Facebook APP の実際の運用環境でセキュリティ リスクに変換する方法を見てみましょう。私が普段公開テストを行って脆弱性を発見する際には、まず対象となるシステムのアプリケーションの仕組みを注意深く理解します。前回のブログでは、Face を解析する方法を共有しました




