
asp.net mvc カスタム エラー ページの設定に問題があるのは、あなただけではありません。あなたのアプローチが正しいことに驚いています。それが機能しない理由は、エラーの一部が asp.net パイプラインによって処理され、他の部分が iis によって直接処理されるためです。
通常 (他のフレームワーク/サーバーではこれが当てはまると予想されます)、エラーが発生する場所に関係なく、カスタム エラー ページを 1 か所で設定するだけで済みます。このように:
<customErrors mode="On"> <error code="404" path="404.html" /> <error code="500" path="500.html" /> </customErrors>
カスタム 404 エラー ページ
リソースが存在しない場合 (静的および動的を含む)、404 ステータス ページを返す必要があります。通常は、代わりに少し分かりやすい情報を提供する必要があります。デフォルトasp.net/iis によって生成されたエラー ページはサイト訪問者に表示され、リソースが存在しない理由についてアドバイスを提供したり、どのサイトを検索するかを選択したりすることができます。
ここでの簡単な設定は、次のとおりデモ用です:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"/> <title>404 Page Not Found</title> </head> <body> <h1>404 Page Not Found</h1> </body> </html>
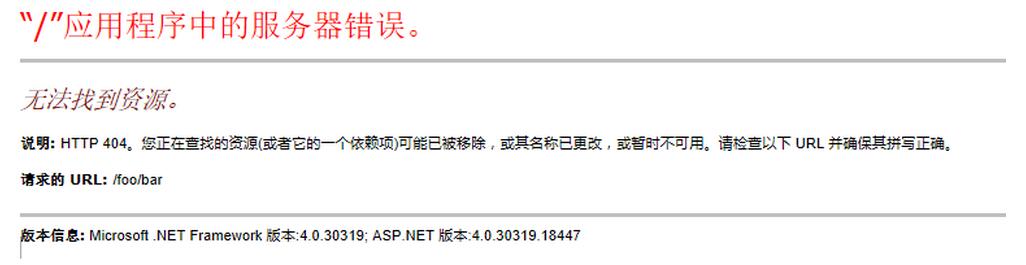
vs に付属の標準テンプレートを含む、新しい ASP.NET MVC 5 アプリケーションを作成しました。これを実行して、/foo/bar などの存在しないパスに移動しようとすると、次の情報を含む標準の ASP.NET 404 ページが表示されます。
この場合のエラーは、URL に一致するコントローラーまたはアクションが見つからないため、ASP.NET MVC によって発生します。 
<customErrors mode="On"> <error statusCode="404" redirect="~/404.html"/> </customErrors>
<customErrors mode="On" redirectMode="ResponseRewrite"> <error statusCode="404" redirect="~/404.html"/> </customErrors>
これで、正しいステータス コード、URL、カスタム エラー ページができました。
間違いです。
<httpErrors errorMode="Custom"> <remove statusCode="404"/> <error statusCode="404" path="/404.html" responseMode="ExecuteURL"/> </httpErrors>
そのほとんどは、上記のソリューションをコピーしてカスタム 500 エラー ページを追加するだけです。ここで注目すべき点がいくつかあります。
标准的 ASP.NET MVC模板内置的 HandleErrorAttribute 作为一个全局过滤器。捕获在ASP.NET MVC管道引发的任何错误,并返回一个自定义"错误"视图提供你有在web.config中启用自定义错误。它会寻找 ~/views/{controllerName}/error.cshtml 或 ~ / views/shared/error.cshtml。
如果你使用了过滤器(filter),你需要更新现有的自定义错误视图,并不存在的则需要创建(最好放在views/shared文件夹下)
我没有看见这个filter有可以设置的属性值,在 MVC 管道引发的任何异常都会退回到标准的 ASP.NET 错误配置页面,既然你要设置那些**那这里就用不到这个filter。
添加如下自定义错误页配置:
<customErrors mode="On" redirectMode="ResponseRewrite"> <error statusCode="404" redirect="~/404.aspx"/> <error statusCode="500" redirect="~/500.aspx"/> </customErrors>
类似于前面创建的404.aspx:
<% Response.StatusCode = 500 %> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>500 Server Error</title> </head> <body> <h1>500 Server Error</h1> </body> </html>
不幸的是这样做并不会捕获到你应用程序中的每一个异常。一个相当常见的错误——由 ASP.NET 产生的请求的验证,如一个危险的url路径/foo/bar<script></script> ,这个实际上会产生一个404响应;因此你可以添加一个默认错误配置:
<customErrors mode="Off" redirectMode="ResponseRewrite" defaultRedirect="~/500.aspx"> <error statusCode="404" redirect="~/404.aspx"/> <error statusCode="500" redirect="~/500.aspx"/> </customErrors>
最后为了捕获非ASP.NET异常我们设置IIS自定义服务器内部错误500错误页面:
总结
在你的应用程序根目录创建如下错误页面:
404.html - for IIS
404.aspx - for ASP.NET
500.html - for IIS
500.aspx - for ASP.NET
确认您设置在 ASPX 页面内的适当响应状态码.
抛弃 MVC HandleErrorAttribute 全局筛选器;配置 ASP.NET 的自定义错误:
<customErrors mode="RemoteOnly" redirectMode="ResponseRewrite" defaultRedirect="~/500.aspx"> <error statusCode="404" redirect="~/404.aspx"/> <error statusCode="500" redirect="~/500.aspx"/> </customErrors>
配置IIS自定义错误页:
<httpErrors errorMode="DetailedLocalOnly"> <remove statusCode="404"/> <error statusCode="404" path="404.html" responseMode="File"/> <remove statusCode="500"/> <error statusCode="500" path="500.html" responseMode="File"/> </httpErrors>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多ASP.NET MVC自定义错误页面相关文章请关注PHP中文网!