Asp.net は SignalR を使用して画像を送信します
1.はじめに
前回の記事では、SignalRを使ってチャットルーム機能を実装する方法を紹介しました。
2.写真送信機能の実装の考え方
今回も前回と同様にお伝えしていきますが、まずは写真送信機能の実装の考え方を明確にしておきます。
画像のパスを直接指定する(この実装方法は http URI スキーマとも呼ばれます)以外に、Data Uri スキーマを介して画像を表示することもできます。この方法を使用すると、画像を文字列の形式で Web ページに直接埋め込むことができます。形式は次のとおりです:
<img src="/static/imghw/default1.png" data-src="~/Scripts/jquery-2.2.2.min.js" class="lazy" / alt="Asp.net は SignalR を使用して画像を送信します" >
上記のコードは、Data Url Schemaを使用して画像を表示します。 Data Uri スキーマの長所と短所は次のとおりです:
利点:
http Uri スキーマを使用して画像アドレスを指定する場合、クライアントは Data Uri This を使用して画像ごとに Http リクエストを発行する必要があるため、HTTP リクエストを減らすことができます。このメソッドは帯域幅と HTTP リクエストを節約できます
欠点:
IE8 以降でのみサポートされており、サイズ制限は 32KB を超えることはできません。
さらに、Base64 コンテンツにより画像のコンテンツが 33% 増加しますが、サーバー上で GZIP 圧縮を有効にしてコンテンツの増加を減らすことができます。それにもかかわらず、HTTP リクエストの送信には多くの追加情報 (HTTP ヘッダーなど) が添付されるため、累積コンテンツ サイズは Base64 エンコーディングを使用して増加したコンテンツよりも依然として大きくなります。
SignalRはテキスト送信を基本としているため、画像を送信する必要があります。
画像の Base64 でエンコードされた文字列のみ SignalR サーバーに送信できます。その後、サーバーは画像を受信する必要があるクライアントに Base64 文字列をプッシュし、クライアントは Data Uri メソッドを使用して画像を表示しますページ上の写真を選択して、写真の転送を完了します。
もちろん、Jabbr (SignalR を使用してインスタント チャットを実装するオープン ソース プロジェクト) のように Azure Bob Table に写真をアップロードし、Blob の URI をすべてのクライアントに返して写真を表示することもできます。実際、この実装はここでの実装と似ています。クライアントは、BLOB の URI を通じてイメージを読み取って表示できます。つまり、実装のアイデアは、画像バイナリ ファイルの内容を間接的にテキストに変換して送信することです。
3. SignalR を使用して画像を送信するための実装コード
具体的な実装の前に、ここではファイル アップロード プラグイン - boostrap-fileinput を導入する必要があります。画像プレビュー機能を提供するプラグインです。プラグインの具体的な使用方法については、github サイトまたはこの記事の実装コードを参照してください。
1. ハブを実装します
public class ChatHub : Hub
{
/// <summary>
/// 供客户端调用的服务器端代码
/// </summary>
/// <param name="name"></param>
/// <param name="message"></param>
public void Send(string name,string message)
{
// 调用所有客户端的sendMessage方法
Clients.All.sendMessage(name, message);
}
// 发送图片
public void SendImage(string name,IEnumerable<ImageData> images)
{
foreach (var item in images ?? Enumerable.Empty<ImageData>())
{
if(String.IsNullOrEmpty(item.Image)) continue;
Clients.All.receiveImage(name, item.Image); // 调用客户端receiveImage方法将图片进行显示
}
}
/// <summary>
/// 客户端连接的时候调用
/// </summary>
/// <returns></returns>
public override Task OnConnected()
{
Trace.WriteLine("客户端连接成功");
return base.OnConnected();
}
}2. HomeController の実装コードは主にクライアントごとにランダムなユーザー名を生成し、そのユーザー名をセッションに保存します。
public class HomeController : Controller
{
private static readonly char[] Constant =
{
'0', '1', '2', '3', '4', '5', '6', '7', '8', '9',
'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v',
'w', 'x', 'y', 'z',
'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V',
'W', 'X', 'Y', 'Z'
};
// GET: Home
public ActionResult Index()
{
Session["username"] = GenerateRandomName(4);
return View();
}
/// <summary>
/// 产生随机用户名函数
/// </summary>
/// <param name="length">用户名长度</param>
/// <returns></returns>
private static string GenerateRandomName(int length)
{
var newRandom = new System.Text.StringBuilder(62);
var rd = new Random(DateTime.Now.Millisecond);
for (var i = 0; i < length; i++)
{
newRandom.Append(Constant[rd.Next(62)]);
}
return newRandom.ToString();
}
}3. 次のステップは、フロントエンド ページを実装することです。
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>使用SignalR实现发送图片</title>
<link href="/Content/bootstrap.min.css" rel="stylesheet">
<link href="/Content/bootstrap-fileinput/css/fileinput.min.css" media="all" rel="stylesheet" type="text/css" />
</head>
<body>
<p class="container">
<p>用户名:<p id="username"></p></p>
<input type="text" id="message" />
<br/>
<br />
<input id="fileinput" type="file">
<br />
<input type="button" id="sendmessage" value="Send" />
<input type="hidden" id="displayname" />
<ul id="discussion"></ul>
</p>
<script type="text/javascript" ></script>
<script src="~/Scripts/jquery.signalR-2.2.0.min.js"></script>
<script src="~/signalr/hubs"></script>
<script src="/Scripts/fileinput.js" type="text/javascript"></script>
<script src="/Scripts/bootstrap.min.js" type="text/javascript"></script>
<script>
$(function () {
var userName = '@Session["username"]';
$('#username').html(userName);
// 引用自动生成的集线器代理
var chat = $.connection.chatHub;
// 定义服务器端调用的客户端sendMessage来显示新消息
chat.client.sendMessage = function (name, message) {
// 向页面添加消息
$('#discussion').append('<li><strong>' + htmlEncode(name)
+ '</strong>: ' + htmlEncode(message) + '</li>');
};
chat.client.receiveImage = function (name, base64) {
// 向页面添加消息
$('#discussion').append('<image class = "file-preview-image" style="width:auto;height:100px;" src=' + base64
+ '/>');
};
// 设置焦点到输入框
$('#message').focus();
// 开始连接服务器
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// 调用服务器端集线器的Send方法
chat.server.send(userName, $('#message').val());
// 清空输入框信息并获取焦点
$('#message').val('').focus();
});
});
$("#fileinput").fileinput({
allowedFileExtensions: ["jpg", "png", "gif", "jpeg"],
maxImageWidth: 700,
maxImageHeight: 700,
resizePreference: 'height',
maxFileCount: 1,
resizeImage: true
});
$("#fileinput").on('fileloaded', function (event, file, previewId, index, reader) {
var readers = new FileReader();
readers.onloadend = function () {
$(".file-preview-image").attr('src', readers.result);
};
readers.readAsDataURL(file);
});
$('#sendmessage').click(function() {
var imagesJson = $('.file-preview-image').map(function() {
var $this = $(this);
return {
image: $this.attr('src'),
filename: $this.attr('data-filename')
};
}).toArray();
chat.server.sendImage(userName, imagesJson);
});
});
// 为显示的消息进行Html编码
function htmlEncode(value) {
var encodedValue = $('<p />').text(value).html();
return encodedValue;
}
</script>
</body>
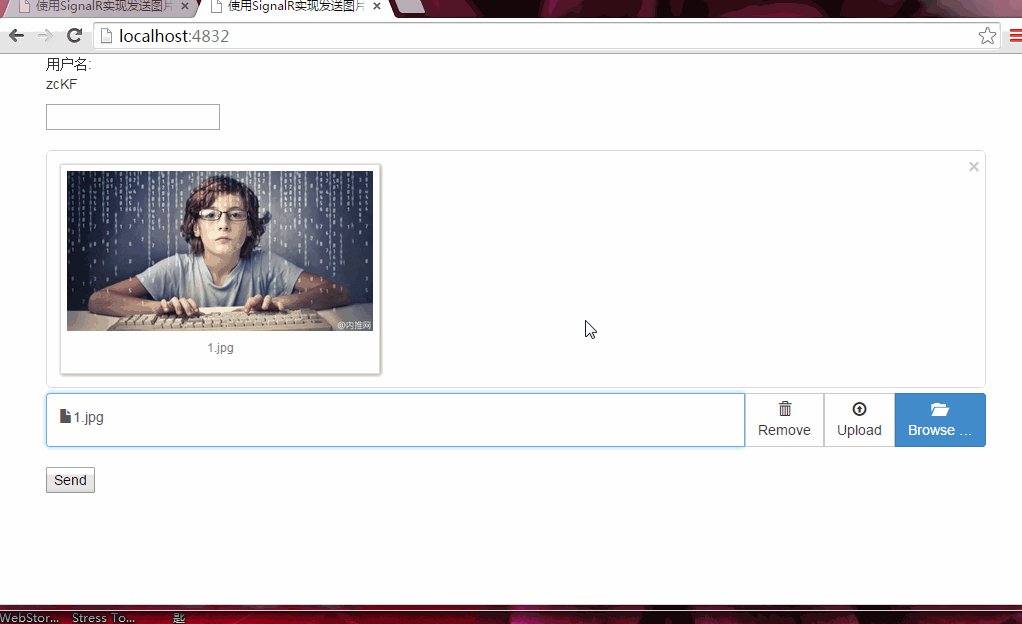
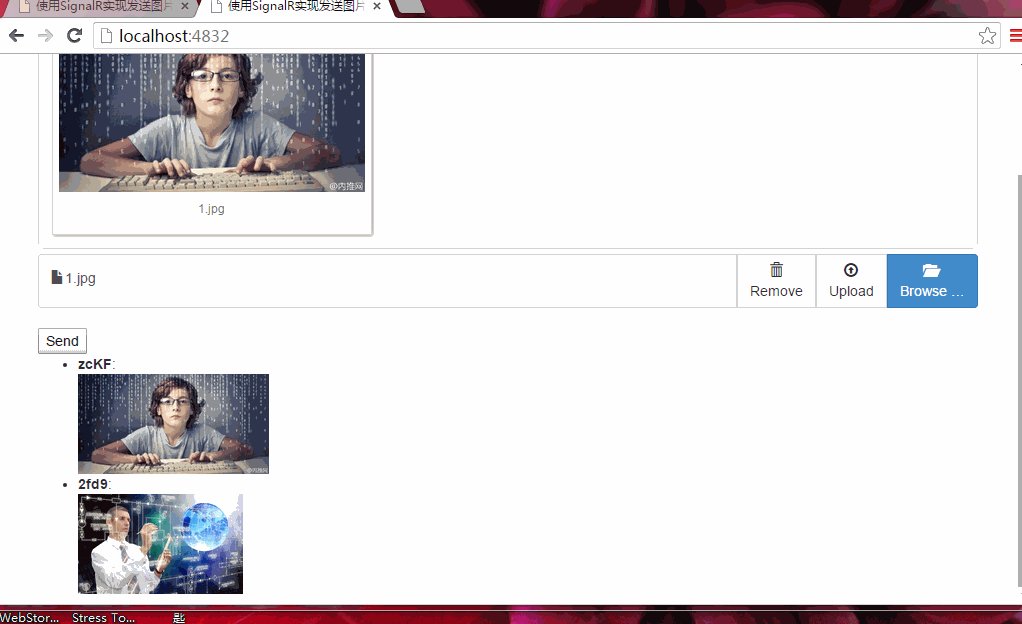
</html>4. 運用効果
上記 3 つの手順を完了すると、SignalR を使用した画像送信機能が運用可能になります。次に、具体的な運用効果を見てみましょう。

ここで、この記事の内容の全ての紹介は終わりです。次に、Html5のNotification APIを使って新着メッセージのリマインダー機能を実装する方法を紹介します。
SignalR を使用して画像を送信する Asp.net に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 9
9
 6
6
 C言語でchar配列の使用方法
Apr 03, 2025 pm 03:24 PM
C言語でchar配列の使用方法
Apr 03, 2025 pm 03:24 PM
Char Arrayは文字シーケンスをC言語で保存し、char array_name [size]として宣言されます。アクセス要素はサブスクリプト演算子に渡され、要素は文字列のエンドポイントを表すnullターミネーター「\ 0」で終了します。 C言語は、strlen()、strcpy()、strcat()、strcmp()など、さまざまな文字列操作関数を提供します。
 C文字列におけるcharの役割は何ですか
Apr 03, 2025 pm 03:15 PM
C文字列におけるcharの役割は何ですか
Apr 03, 2025 pm 03:15 PM
Cでは、文字列でCharタイプが使用されます。1。単一の文字を保存します。 2。配列を使用して文字列を表し、ヌルターミネーターで終了します。 3。文字列操作関数を介して動作します。 4.キーボードから文字列を読み取りまたは出力します。
 C言語で特殊文字を処理する方法
Apr 03, 2025 pm 03:18 PM
C言語で特殊文字を処理する方法
Apr 03, 2025 pm 03:18 PM
C言語では、以下などのエスケープシーケンスを通じて特殊文字が処理されます。\ nはラインブレークを表します。 \ tはタブ文字を意味します。 ESACEシーケンスまたは文字定数を使用して、Char C = '\ n'などの特殊文字を表します。バックスラッシュは2回逃げる必要があることに注意してください。さまざまなプラットフォームとコンパイラが異なるエスケープシーケンスを持っている場合があります。ドキュメントを参照してください。
 C言語でさまざまなシンボルを使用する方法
Apr 03, 2025 pm 04:48 PM
C言語でさまざまなシンボルを使用する方法
Apr 03, 2025 pm 04:48 PM
c言語のシンボルの使用方法は、算術、割り当て、条件、ロジック、ビット演算子などをカバーします。算術演算子は基本的な数学的操作に使用されます。割り当てと追加、下位、乗算、除算の割り当てには、条件操作に使用されます。ポインター、ファイル終了マーカー、および非数値値。
 マルチスレッドと非同期C#の違い
Apr 03, 2025 pm 02:57 PM
マルチスレッドと非同期C#の違い
Apr 03, 2025 pm 02:57 PM
マルチスレッドと非同期の違いは、マルチスレッドが複数のスレッドを同時に実行し、現在のスレッドをブロックせずに非同期に操作を実行することです。マルチスレッドは計算集約型タスクに使用されますが、非同期はユーザーインタラクションに使用されます。マルチスレッドの利点は、コンピューティングのパフォーマンスを改善することですが、非同期の利点はUIスレッドをブロックしないことです。マルチスレッドまたは非同期を選択することは、タスクの性質に依存します。計算集約型タスクマルチスレッド、外部リソースと相互作用し、UIの応答性を非同期に使用する必要があるタスクを使用します。
 C言語でCharを変換する方法
Apr 03, 2025 pm 03:21 PM
C言語でCharを変換する方法
Apr 03, 2025 pm 03:21 PM
C言語では、charタイプの変換は、キャスト:キャスト文字を使用することにより、別のタイプに直接変換できます。自動タイプ変換:あるタイプのデータが別のタイプの値に対応できる場合、コンパイラは自動的に変換します。
 C言語合計の機能は何ですか?
Apr 03, 2025 pm 02:21 PM
C言語合計の機能は何ですか?
Apr 03, 2025 pm 02:21 PM
C言語に組み込みの合計機能はないため、自分で書く必要があります。合計は、配列を通過して要素を蓄積することで達成できます。ループバージョン:合計は、ループとアレイの長さを使用して計算されます。ポインターバージョン:ポインターを使用してアレイ要素を指し示し、効率的な合計が自己概要ポインターを通じて達成されます。アレイバージョンを動的に割り当てます:[アレイ]を動的に割り当ててメモリを自分で管理し、メモリの漏れを防ぐために割り当てられたメモリが解放されます。
 C言語のcharとwchar_tの違い
Apr 03, 2025 pm 03:09 PM
C言語のcharとwchar_tの違い
Apr 03, 2025 pm 03:09 PM
C言語では、charとwchar_tの主な違いは文字エンコードです。CharはASCIIを使用するか、ASCIIを拡張し、WCHAR_TはUnicodeを使用します。 Charは1〜2バイトを占め、WCHAR_Tは2〜4バイトを占有します。 charは英語のテキストに適しており、wchar_tは多言語テキストに適しています。 CHARは広くサポートされており、WCHAR_TはコンパイラとオペレーティングシステムがUnicodeをサポートするかどうかに依存します。 CHARの文字範囲は限られており、WCHAR_Tの文字範囲が大きく、特別な機能が算術演算に使用されます。




