
はじめに
ブラウザは HTTP プロトコルを通じて Web ページにアクセスし、サーバーは結果を返します。サーバーがリクエストを受動的に受信する場合、この状況を逆転させ、サーバーがブラウザーに情報を能動的に送信する場合はどうなるでしょうか。
ラウンドロビン (ブラウザがサーバーに定期的に新しいデータを要求する)、WebSocket (HTML 5) など、多くのソリューションがあります。
SignalR はこれらのテクノロジを統合し、現在のブラウザがどのメソッドをサポートしているかを自動的に識別します。そして最適な方法を選択してください。開発時にこれらの詳細に注意を払う必要はありません。SignalR は実装に役立ちます。SignalR は Microsoft によって開発され、その使いやすさは一貫したスタイルです。
環境
.NET 4.5 以降、低すぎます。
Visual Studio のバージョンが低すぎて SignalR がない場合は、以下の手順に従って追加します:
Visual Studio のメニュー「ツール」->「ライブラリ パッケージ マネージャー」->「ソリューションの NuGet パッケージを管理」(開いた後)ソリューションのみ)」を選択し、ポップアップ ダイアログ ボックスで「SignalR」を検索します。
私が使用している Visual Studio 2013 には、SignalR が付属しているため、手動で追加する必要はありません。
実践的な戦闘
Visual Studio (私のバージョンは 2013) を開き、ASP.NET プロジェクトを作成します。
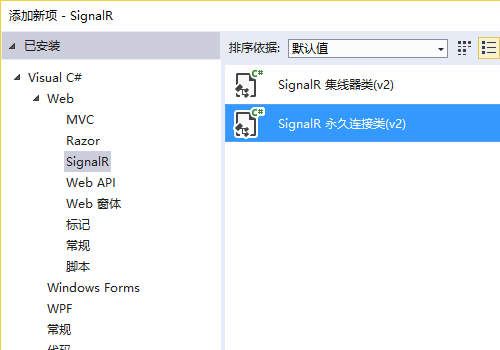
最初のステップは、「SignalR 永続接続クラス」を追加することです
以下に示すように:

それを追加すると、Visual Studio がいくつかの参照と Scripts フォルダーを自動的に追加したことがわかります。 (これには jquery .signalR-2.0.0.js が含まれます)。このクラスの最初のコードは次のとおりです。
1 2 3 4 5 6 7 8 9 10 11 12 |
|
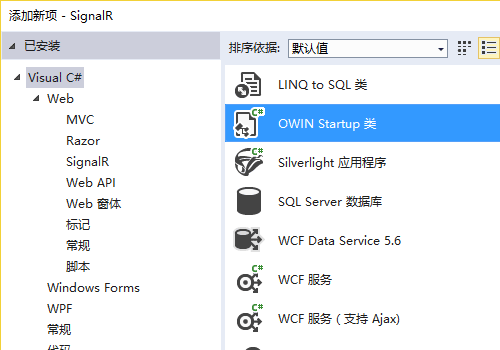
2 番目のステップは、「OWIN Startup クラス」を追加することです

次に、コードを追加します。
1 2 3 4 5 6 7 8 |
|
MyConnection1 はクラスです。最初のステップで作成した名前。
3 番目のステップでは、「Web フォーム」を追加します
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
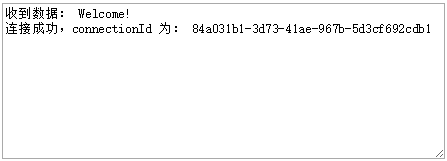
操作の効果は次のとおりです:

それを拡張します
MyConnection1:
メソッド OnConnected: 接続が作成されたとき。
メソッド OnReceived: クライアントによって送信されたデータが受信されると、パラメーター データはクライアントが受信したデータです。
メソッド OnDisconnected: 接続が切断されたとき。上記では使用しません。
メソッド OnReconnected: 再接続時。上記では使用しません。
…
MyConnection1 の Connection プロパティ:
Method Send: 最初のパラメーターは connectionId (文字列型)、2 番目のパラメーターは送信されるデータです。
メソッドブロードキャスト: すべてのブラウザー (正確には、すべての接続) にデータを送信します。
JS:
var conn = $.connection("/myPath"); 接続オブジェクトを作成します。
conn.start().done() start() は接続を開始するコードであり、done() は接続が成功した後に実行されます。
conn.received()は、サーバーから送信されたデータを受信した後に実行されます。
conn.send()はサーバーにデータを送信します。上記では使用しません。
より完全なコードを見てみましょう:
上記は、一部のメソッドが使用されないという意味ではありません。 次の例は、より完全です:
MyConnection1:
1 2 3 4 5 6 7 8 9 10 |
|
Web フォーム コード:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
ここまでは、サーバーがどこにデータを積極的に送信するかに興味がないかもしれません。 ? ?
現在タイミングプログラムを作成しており、サーバーは定期的にデータをブラウザに送信します。
新しい Global.asax (グローバル アプリケーション クラス) を作成します (これは、これらのコードが Global.asax でのみ実行できるという意味ではありません。スケジュールされた実行をテストするためにここにコードを配置するだけです)。
次のコードを追加します:
1 2 3 4 5 6 7 8 9 10 11 12 |
|
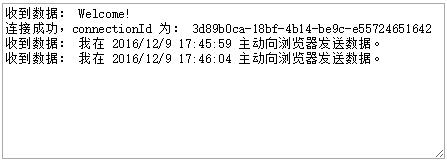
効果は次のとおりです:

上記のコードでは、特定の接続に送信される場合は、Send を使用します。このメソッドには connectionId が必要ですが、どの connectionId を選択するかはビジネス レベルの問題であり、問題ではありません。
概要
上記がこの記事の全内容です。この記事の内容が皆さんの学習や仕事に少しでも役立つことを願っています。ご質問がある場合は、メッセージを残して連絡してください。
ASP.NET が SignalR を使用してブラウザーとサーバー間の永続的な接続を確立する方法の詳細については、PHP 中国語 Web サイトに注目してください。