Node.js 開発チュートリアル: OnceIO フレームワークに基づくファイルのアップロードと検証機能の実装
OnceIO は、OnceDoc エンタープライズ コンテンツ (ネットワーク ディスク) の基盤となる Web フレームワークであり、テンプレート ファイルと静的ファイルの完全なキャッシュを実現でき、実行には I/O 操作がまったく必要なく、クライアント キャッシュの最適化、GZIP 圧縮、など (最初の圧縮のみ) は非常に優れたパフォーマンスを発揮し、サーバーのコストを節約します。そのモジュラー機能により、Web を分散方式で保存できます。つまり、拡張パッケージにはフロントエンド、バックエンド、およびデータベース定義が含まれており、ディレクトリを追加/削除するだけで機能を削除でき、真のモジュラー拡張が実現します。 OnceIOの使い方を紹介する連載記事です。
この章では、OnceIO を使用してファイル アップロード機能を実装する方法を説明します。
Web ページ ファイルにフォームを構築します
例として、ファイル アップロード機能のみを備えた単純な Web ページ file.html を取り上げます。
<!DOCTYPE html> <html> <body> <form method="post" enctype="multipart/form-data" action="/file/upload"> <input type="file" name="file" /><br> <input type="submit" value="Upload" /> </form> </body> </html>
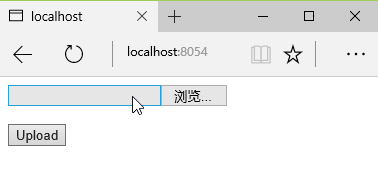
ブラウザの表示効果は次のようになります。

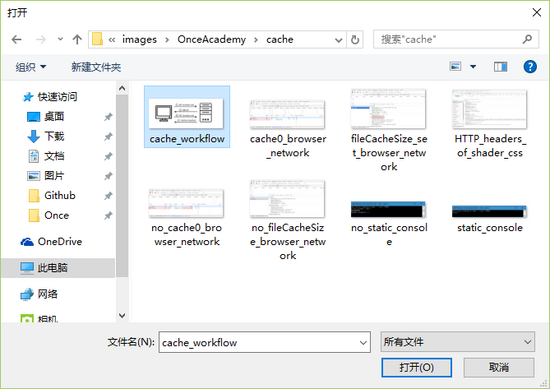
空白のバーまたは「参照...」ボタンを使用すると、ファイル参照ウィンドウを開いて、アップロードする必要のあるファイルを選択できます:

サーバー受信ファイルロジックを確立します
サーバーファイルのwebsvr.jsコードは次のようになります:
var fs = require('fs')
var path = require('path')
var onceio = require('../onceio/onceio')
var app = onceio()
app.get('/', function(req, res){
res.render('file.html')
})
app.file('/file/upload', function(req, res) {
var fileInfo = req.files.file || {}
fs.link(fileInfo.path, path.join('./fileStore', fileInfo.name))
res.send('File Uploaded Successfully')
}).before(function(req, res) {
var contentLength = req.headers['content-length'] || 0
if (contentLength > 1048576) {
res.send({ error: 'Error: File Size Limit (1 MB) Exceeded' })
} else {
return true
}
})
var fs = require('fs') と var path = require('path') は、Node.js が提供するファイル操作用のファイル システム (fs) モジュールと処理用のパス モジュールをそれぞれインポートします。ファイルパス。
app.file(path, callback).before(callback) は app.use(path, callback, {file: true}).before(callback) と同等で、アップロードされたファイルを処理するミドルウェアです。
ファイルがアップロードされると、そのサイズ、ストレージアドレス、名前、形式、および変更時刻が req.files の file 属性に配置されます (名前はタイプ「file」の入力タグ内の name の値です)。そのサイズ情報は、req.headers の content-length 属性に配置されます。
before 関数
before は、OnceIO と他の Web フレームワークの主な違いの 1 つです。最高のパフォーマンスを得るために、ファイルを受信する前に、サイズ、タイプなどの基本的な検証を実行できます。 true を返すと、検証が成功してファイルの受信が開始されることを示します。それ以外の場合は、接続が閉じられ、アップロードがキャンセルされます。以前は、セッションがファイルまたはデータベース Redis に存在する可能性があり、セッションの取得は時間がかかる非同期プロセスであるため、req.session オブジェクトは使用できませんでした。 before 関数は、ファイルの合法性を即座に判断する必要があります。
この例では、before コールバック関数は、req.headers の content-length に基づいて、アップロードされたファイルがサイズ制限を超えているかどうかを判断します (開発者は、if ステートメントの定数を変更することで、ファイルのアップロード サイズの上限を変更できます。 content-length の単位はバイト、1024 * 1024 は 1 MB を表します)、それを超えた場合、ファイルはアップロードされず、超えていない場合、関数の戻り値は true です。 、サーバーは引き続き app.file 内のコールバック関数を実行して、一時的なアドレスからファイルを転送します。アドレスは指定されたストレージアドレスに転送され、ファイルはここにアップロードされます。
ファイル名が重複する問題を解決する
現在のサーバープログラムではファイル名が重複する問題を解決できません。ユーザーが同じ名前のファイルをアップロードすると、サーバーはファイルがすでに存在するというエラーを返します。この問題を解決するには、ファイルのメイン ファイル名と拡張子名の間にタイムスタンプを追加します。この処理の関数コードは次のとおりです。 timestampName(fileInfo.name) を含む .link ステートメント:
var timestampName = function(fileName){
// get filename extension
var extName = path.extname(fileName)
// get base name of the file
var baseName = path.basename(fileName, extName)
// insert timestamp between base name and filename extension
// the plus sign ('+') before new Date() converts it into a number
return baseName + +new Date() + extName
}
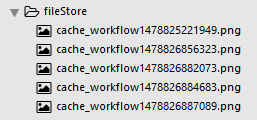
改良されたサーバー プログラムにより、ユーザーは「cache_workflow.png」という名前のファイルを 5 回アップロードできるようになります。サーバーのファイル ストレージ アドレス 「cache_workflow」で始まる名前を持つ、異なるタイムスタンプを持つファイルが 5 つあります:
OnceIO アドレス: https://github.com/OnceDoc/onceio サンプル ソース コード: https: //github.com /OnceDoc/OnceAcademy/tree/master/Lesson14 上記は、OnceIO フレームワークに基づいてファイルのアップロードと検証を実装するためにエディターによって紹介された Node.js 開発チュートリアルです。ご質問がございましたら、メッセージを残してください。すぐに返信させていただきます。また、PHP 中国語 Web サイトをサポートしていただきありがとうございます。
上記は、OnceIO フレームワークに基づいてファイルのアップロードと検証を実装するためにエディターによって紹介された Node.js 開発チュートリアルです。ご質問がございましたら、メッセージを残してください。すぐに返信させていただきます。また、PHP 中国語 Web サイトをサポートしていただきありがとうございます。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
この記事では、Javaのコレクションフレームワークの効果的な使用について説明します。 データ構造、パフォーマンスのニーズ、スレッドの安全性に基づいて、適切なコレクション(リスト、セット、マップ、キュー)の選択を強調しています。 コレクションの使用を効率的に最適化します
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull
 chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
このチュートリアルでは、chart.jsを使用してパイ、リング、およびバブルチャートを作成する方法について説明します。以前は、4つのチャートタイプのchart.js:ラインチャートとバーチャート(チュートリアル2)、およびレーダーチャートと極地域チャート(チュートリアル3)を学びました。 パイとリングチャートを作成します パイチャートとリングチャートは、さまざまな部分に分かれている全体の割合を示すのに理想的です。たとえば、パイチャートを使用して、サファリの男性ライオン、女性ライオン、若いライオンの割合、または異なる候補者が選挙で受け取る票の割合を示すことができます。 パイチャートは、単一のパラメーターまたはデータセットの比較にのみ適しています。パイチャートのファンの角度はデータポイントの数値サイズに依存するため、パイチャートは値のあるエンティティをゼロ値で描画できないことに注意してください。これは、割合がゼロのエンティティを意味します




