高品質なWebデザイン例とコツ3(文字配置とフォント選びのコツ)
ほとんどのデザイナーは Web サイトの実際のコンテンツを自分で書くことはありませんが、それでもコンテンツの全体的な品質にとって重要です。デザイナーの役割は、コンテンツが読みやすい方法で表示されるようにすることです。フォントを読みやすく、使いやすくする方法はたくさんありますが、何をすべきか、何をすべきではないかに関するルールや規制を示す代わりに、フォントの賢い使用例と分析をいくつか紹介します。
慎重に考慮されたフォントの例
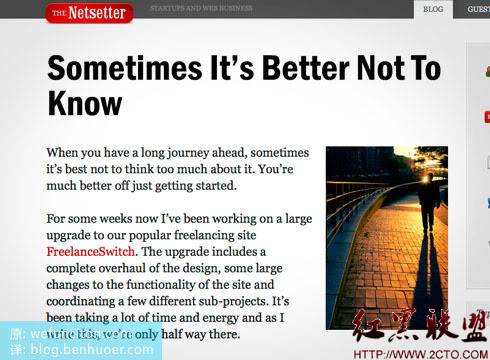
The Netsetter の大きくて美しいフォント
タイトルは Web デザイン、特にブログ デザインにおいて重要です。最近では、タイトルに大きく太字のフォントを使用することが一般的になっています。これを行うことには多くの利点があり、コンテンツの特定のブロックの使いやすさが向上するだけでなく、デザイン内のスペースと構造を整理するのにも役立ちます。 Netsetter はここで素晴らしい仕事をしています。タイトルが大きなフォントとその周囲の多くの空白によって非常に読みやすくなっていることがわかります。

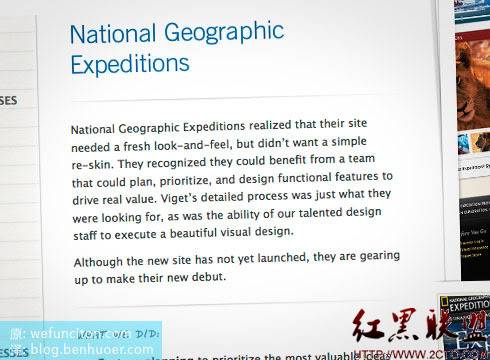
空白と文字間隔
Viget の Web サイトは、Web デザインにとってフォントがいかに重要であるかを示す完璧な例です。ポートフォリオ ページからの以下のスクリーンショットは、大きなフォントがオープン スペースの作成にどのように役立つかをもう一度示しています。このくっきりとした細い線のスタイルでも、広い余白が使われています。もう 1 つの素晴らしい点は、行の高さ [空白] の優れた選択です。行間隔はデフォルト値よりも大幅に大きく設定されており、テキストの読みやすさが大幅に向上します。次回はこのテクニックを自分のデザインで試してみるのもいいかもしれません。

Web Design Ledger、感情に合ったフォント
完璧なフォントを見つけるには、絶え間ない試行錯誤が必要ですが、フォントが表す「感情」に基づいてフォントを選択することもできます。以下の例である Web Design Ledger は、人々にレトロで古風な雰囲気を与えながらも、オープンな感情と現代性に満ちています。彼の成功の鍵は、人々に対応する感情を呼び起こすフォントを選択することにあります。ヘンリー ジョーンズ (サイトのデザイナー) は、タイトルに人気のある伝統的なセリフ フォントであるジョージアを選択し、懐かしいレトロな雰囲気を実現しました。モダンな雰囲気は、タイトルとはまったく異なるフォントから来ています。メイン コンテンツでは、サンセリフの滑りやすいオープン フォントである Helvetica が使用されています。

Web デザインにおけるフォント選択についての迅速な決定
上記の多くの良い例を読んだ後は、将来的にはフォントの選択にもっと慣れてくるはずです。しかし、なぜ彼らはとても気持ちいいのでしょうか?次回は自分のデザインにどのように使用したらよいでしょうか?
読めるでしょうか?
大胆なフォントを試すことを恐れないでください
間隔を考慮しましたか?
スペースは読みやすさに大きな役割を果たします
あなたのフォントは人々にどのような感情をもたらしますか?
フォントの選択が自分のデザイン スタイルに合っていることを確認してください
この分野では注意すべきことがたくさんありますが、私はこの分野の専門家ではなく、よく使われているフォントを評価する方法を学んだばかりです。
上記は、「高品質 Web デザイン: 例とヒント 3 (テキスト配置とフォント選択のヒント)」の内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) をご覧ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7457
7457
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 11
11
 Web デザインにおける絶対配置の独自の利点を明らかにする
Jan 23, 2024 am 08:16 AM
Web デザインにおける絶対配置の独自の利点を明らかにする
Jan 23, 2024 am 08:16 AM
Web デザインにおける絶対配置の独自の利点を探る Web デザインでは、絶対配置が一般的に使用されるレイアウト方法です。絶対配置を使用すると、Web ページ上の指定された位置に要素を正確に配置でき、特殊なレイアウト効果を簡単に実現できます。この記事では、これらの利点を検討し、具体的なコード例で説明します。要素の正確な配置 絶対配置により、Web ページ上の要素の位置を正確に制御できます。要素のtop、right、bottom、left属性を指定することで、要素を
 CSS3をベースとしたWebデザインスキルと実践経験の共有
Sep 08, 2023 pm 07:07 PM
CSS3をベースとしたWebデザインスキルと実践経験の共有
Sep 08, 2023 pm 07:07 PM
CSS3をベースとしたWebデザインスキルと実践経験の共有 インターネット時代の今日、Webデザインの重要性はますます高まっています。 CSS3 の登場により、デザイナーはさまざまな素晴らしい効果を使用してユーザーを魅了できるようになりました。この記事では、読者の Web デザイン レベルを向上させることを目的として、CSS3 に基づいた Web デザインのスキルと実践的な経験を共有します。 1. トランジション効果を使用する トランジション効果は、ある状態から別の状態への要素のスムーズなアニメーション効果を生成できます。 CSS3 トランジション プロパティを使用すると、次のことができます。
 CSS サードパーティ フレームワークの導入が Web デザインに及ぼす影響を調査する
Jan 16, 2024 am 10:32 AM
CSS サードパーティ フレームワークの導入が Web デザインに及ぼす影響を調査する
Jan 16, 2024 am 10:32 AM
CSS へのサードパーティ フレームワークの導入が Web デザインに及ぼす影響を調査する はじめに: インターネットの急速な発展に伴い、Web デザインの重要性がますます高まっています。ユーザー エクスペリエンスを向上させ、より豊富な機能を提供するために、開発者は多くの場合、設計と開発を支援するサードパーティのフレームワークを使用する必要があります。この記事では、CSS サードパーティ フレームワークの導入が Web デザインに及ぼす影響を調査し、具体的なコード例を示します。 1. CSS サードパーティ フレームワークとは何ですか? CSS サードパーティ フレームワークは、Web ページの構築時に直接呼び出すことができる、事前定義された CSS スタイルとコンポーネントのセットです。これらのフレームワークは内容が豊富で、
 CSS 位置レイアウトを使用して Web ページのカード レイアウトをデザインする方法
Sep 28, 2023 am 08:17 AM
CSS 位置レイアウトを使用して Web ページのカード レイアウトをデザインする方法
Sep 28, 2023 am 08:17 AM
CSSPositions レイアウトを使用して Web ページのカード レイアウトをデザインする方法 Web デザインでは、カード レイアウトは一般的で人気のあるデザイン方法です。コンテンツを独立したカードに分割し、各カードには特定の情報が含まれており、きちんとした階層化されたページ効果を簡単に作成できます。この記事では、CSSPositions レイアウトを使用して Web ページのカード レイアウトをデザインする方法を紹介し、具体的なコード例を添付します。 HTML 構造の作成 まず、カード レイアウトを表す HTML 構造を作成する必要があります。
 Web デザインにおける要素セレクターの適用分野
Jan 13, 2024 am 10:35 AM
Web デザインにおける要素セレクターの適用分野
Jan 13, 2024 am 10:35 AM
Web デザインで要素セレクターを適用するには、特定のコード サンプルが必要です。Web デザインでは、要素セレクターは非常に重要な CSS セレクターであり、Web ページ内の要素のスタイルを制御および調整するのに役立ちます。要素セレクターを柔軟に使用することで、さまざまな絶妙な Web デザイン効果を実現できます。 1. 要素セレクターの基本構文と使い方 要素セレクターは CSS セレクターの中で最も単純なタイプで、HTML 要素のタグ名を指定して、対応する要素を選択します。要素セレクターの基本構文は次のとおりです。 タグ名 {
 簡単なガイド: Web デザインのプロ意識と美しさを高める優れた CSS フレームワークを作成する
Jan 16, 2024 am 09:02 AM
簡単なガイド: Web デザインのプロ意識と美しさを高める優れた CSS フレームワークを作成する
Jan 16, 2024 am 09:02 AM
完璧な CSS フレームワークを作成する方法を説明する 5 つのステップ: Web デザインをよりプロフェッショナルで美しくする プロフェッショナルで美しい Web デザインを維持することは、すべての Web デザイナーの夢です。そして、完璧な CSS フレームワークを確立することが、この目標を達成するための鍵となります。 CSS フレームワークは、デザイナーが Web ページのレイアウトとスタイルを迅速に構築するのに役立つ、事前に決定されたスタイル シートとルールのセットです。今日は、完璧な CSS フレームワークを作成するための 5 つのステップの方法を紹介します。具体的な手順は次のとおりです。 ステップ 1: 要件を分析し、最初にフレームワーク構造を決定します。
 H5はどのように見えますか?
Apr 01, 2025 pm 05:29 PM
H5はどのように見えますか?
Apr 01, 2025 pm 05:29 PM
HTML5(H5)は、Web開発の柔軟性と機能を強化するように設計されたHTMLの5番目のバージョンです。 H5の主な機能には、次のものが含まれます。1)、などの新しいセマンティックタグ。 2)埋め込まれたオーディオおよびビデオサポートなど。 3)APIを描くキャンバス。 4)ジオロケーションAPI。これらの機能は、ブラウザのJavaScriptエンジンを介して実装されており、Webページのダイナミックでインタラクティブになります。
 CSS3 アニメーションは、Web デザイナーに創造的なインスピレーションと無限の可能性をもたらします。
Sep 09, 2023 pm 08:45 PM
CSS3 アニメーションは、Web デザイナーに創造的なインスピレーションと無限の可能性をもたらします。
Sep 09, 2023 pm 08:45 PM
CSS3 アニメーションが Web デザイナーにもたらす創造的なインスピレーションと無限の可能性の概要: 現代の Web デザインでは、アニメーション効果はユーザー エクスペリエンスを向上させ、Web サイトの魅力を高める重要な要素となっています。 CSS3 アニメーション テクノロジーの出現により、Web デザイナーはより柔軟で豊かで創造的なデザイン オプションを得ることができました。この記事では、CSS3 アニメーションが Web デザイナーにもたらす創造的なインスピレーションと無限の可能性を探り、いくつかのコード例を示します。 1. CSS3 アニメーションの基本概念と構文 CSS3 アニメーションを導入する前に、まず次のことを行う必要があります。




