Zend Framework の基本的なページ レイアウト分析
この記事の例では、Zend Framework の基本的なページ レイアウト方法を説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
Zend Framework のページ レイアウト モジュール - Zend_Layout - は、MVC と一緒に使用することも、単独で使用することもできます。この記事では、MVC での使用についてのみ説明します。
1. レイアウト スクリプト
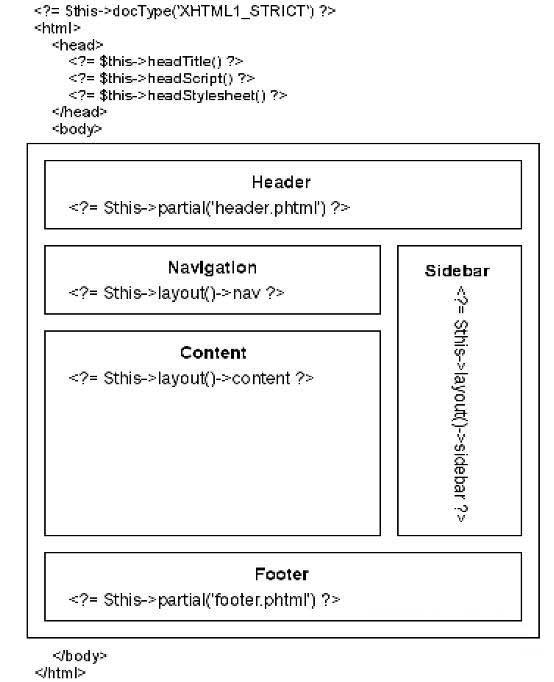
application/views の下にレイアウト フォルダーを作成します。メインのレイアウト スクリプトのlayout.phtml コードは次のとおりです:
<?php echo $this->doctype('XHTML1_STRICT') ?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<?php echo $this->headTitle() ?>
<?php
$this->headLink()->appendStylesheet("/styles/main.css");
// add more links ...
?>
<?php echo $this->headLink() ?>
</head>
<body>
<div id="header">
<?php echo $this->partial('header.phtml') ?>
</div>
<table>
<tr>
<td valign=top>
<div id="leftcolumn">
<?php echo $this->partial('leftcolumn.phtml') ?>
</div>
</td>
<td valign=top>
<div id="content">
<?php echo $this->layout()->content ?>
</div>
</td>
</tr>
</table>
<div id="footer">
<?php echo $this->partial('footer.phtml') ?>
</div>
</body>
</html>
layout.phtml に加えて、header.phtml、leftcolumn.phtml、footer.phtml、main.css などのファイルも記述する必要があります。 。
Zend Framework のドキュメントでは、ページ レイアウトのアプリケーションを表すビューを使用します。

2. ページ レイアウトを設定する
MVC でページ レイアウトを設定するのは非常に簡単です。html/index.php を編集し、次の 2 行のコードを追加します。
/** Setup layout */ require_once 'Zend/Layout.php'; Zend_Layout::startMvc($rootPath . '/application/views/layouts');
注: ページ レイアウトを開始した後、各ページで、
ページのレイアウトの変更も非常に簡単で、コントローラーで次のコードを使用するだけです:
$this->_helper->layout->setLayout('new_layout');
コントローラーのすべてのアクションが同じページ レイアウトを使用する場合、コントローラーの初期化関数を通じて設定できます:
public function init() {
parent::init();
$this->_helper->layout->setLayout('new_layout');
}この記事が皆様の Zend Framework フレームワークに基づく PHP プログラミングのお役に立てれば幸いです。
Zend Framework の基本的なページ レイアウト分析に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 17
17


