高品質なWebデザインの事例とコツその6(色の可能性を最大限に活かす)
デザイナーは一般的に自分の好みに従って色を選択することを好みますが、これは非常にプロフェッショナルではありません。どの色が最も適切かを判断するには、常にブランドのニーズを念頭に置いて、独自のテーマとターゲットの雰囲気を指定する色の組み合わせを選択する必要があります。
ウェブデザインにおける色の使用の好例
退屈だからといって無色というわけではない: Oypro
Oypro のウェブサイトで気に入っている点は、「退屈な」業界に対応するデザインが必ずしも無色である必要はないと言っていることです。 "つまらない"。通常、企業の Web サイトでは、デザイナーが視覚的な創造性をあまり発揮することはできません。シンプル、モノトーン、パステルカラーを保つことが暗黙のルールになりました。しかし、Oyproの例は、自分自身を制限することなく、十分な「企業感」のあるWebサイトを作成できることを証明しています。

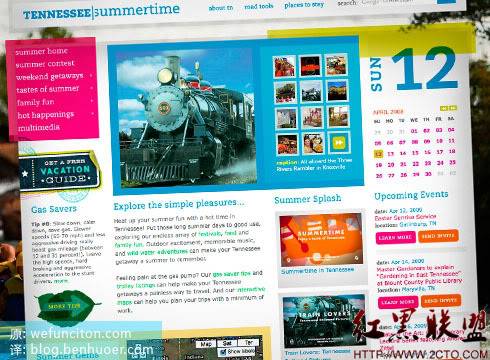
色をつなげましょう: テネシーサマータイム
テネシー州のサマータイムは、活気に満ち、明るく、とても暖かい場所です。すべてが夏のアクティビティを促進するようにデザインされています。このサイトでは、さまざまな色合いの彩度の高い色を幅広く使用していますが、どの色も的を射ており、テーマに不適切なものはありません。高品質なデザインの色の組み合わせは、そのデザインが提示するサービスや製品と密接に関連している必要があります。優れたデザインでは、必ずしも驚くべき色を選択する必要はありません。最も明白で使用すべき色を使用すると、より良い効果が得られます。たとえば、地獄のデザイン(地獄のデザイン)では、地獄を象徴する燃えるような赤色を使用しないのは単純に無理があります。

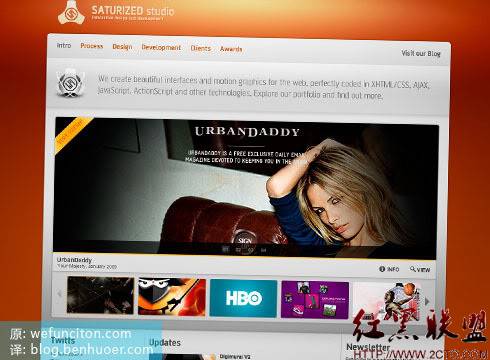
背景も大きな違いを生みます: Saturized Studio
単調な背景色をペイントするだけでは、デザインは面白くなりません。少し変わった後ろ姿が最高の背景です。この例では、さまざまな照明やグラデーション効果とともに素敵なオレンジ/赤が使用されています。背景に多様性を加えるこのアプローチは、当たり障りのない感じや単調さを効果的に回避します。もう 1 つ注目すべき点は、濃いオレンジ色の背景とその上の明るいコンテンツ領域とのコントラストが、非常にドラマチックで美しい視覚的インパクトを生み出すことです。

Web デザインで色を使用するためのヒント
カラーは常に探索し実験する価値のある領域です。さまざまな組み合わせを試すことで、無限のデザインの可能性がもたらされます。ただし、色と色の組み合わせを選択するときは、次の点に注意する必要があります:
突破してみてください
退屈なテーマに必ずしも退屈な色の組み合わせを使用する必要はありません。
変数
カラフルな背景にグラデーション、繰り返しパターン、ブラシを使ってみましょう。色だけでデザインを美しく見せるのは簡単ではありません。
テーマをしっかり守る
提示する商品やサービスと色が関連していることを確認する
上記は、高品質なWebデザイン:事例とヒントその6(色の可能性を最大限に活用する)の内容です。その他の関連コンテンツ PHP 中国語 Web サイト (www.php.cn) にも注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7484
7484
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 Web デザインにおける絶対配置の独自の利点を明らかにする
Jan 23, 2024 am 08:16 AM
Web デザインにおける絶対配置の独自の利点を明らかにする
Jan 23, 2024 am 08:16 AM
Web デザインにおける絶対配置の独自の利点を探る Web デザインでは、絶対配置が一般的に使用されるレイアウト方法です。絶対配置を使用すると、Web ページ上の指定された位置に要素を正確に配置でき、特殊なレイアウト効果を簡単に実現できます。この記事では、これらの利点を検討し、具体的なコード例で説明します。要素の正確な配置 絶対配置により、Web ページ上の要素の位置を正確に制御できます。要素のtop、right、bottom、left属性を指定することで、要素を
 CSS3をベースとしたWebデザインスキルと実践経験の共有
Sep 08, 2023 pm 07:07 PM
CSS3をベースとしたWebデザインスキルと実践経験の共有
Sep 08, 2023 pm 07:07 PM
CSS3をベースとしたWebデザインスキルと実践経験の共有 インターネット時代の今日、Webデザインの重要性はますます高まっています。 CSS3 の登場により、デザイナーはさまざまな素晴らしい効果を使用してユーザーを魅了できるようになりました。この記事では、読者の Web デザイン レベルを向上させることを目的として、CSS3 に基づいた Web デザインのスキルと実践的な経験を共有します。 1. トランジション効果を使用する トランジション効果は、ある状態から別の状態への要素のスムーズなアニメーション効果を生成できます。 CSS3 トランジション プロパティを使用すると、次のことができます。
 CSS サードパーティ フレームワークの導入が Web デザインに及ぼす影響を調査する
Jan 16, 2024 am 10:32 AM
CSS サードパーティ フレームワークの導入が Web デザインに及ぼす影響を調査する
Jan 16, 2024 am 10:32 AM
CSS へのサードパーティ フレームワークの導入が Web デザインに及ぼす影響を調査する はじめに: インターネットの急速な発展に伴い、Web デザインの重要性がますます高まっています。ユーザー エクスペリエンスを向上させ、より豊富な機能を提供するために、開発者は多くの場合、設計と開発を支援するサードパーティのフレームワークを使用する必要があります。この記事では、CSS サードパーティ フレームワークの導入が Web デザインに及ぼす影響を調査し、具体的なコード例を示します。 1. CSS サードパーティ フレームワークとは何ですか? CSS サードパーティ フレームワークは、Web ページの構築時に直接呼び出すことができる、事前定義された CSS スタイルとコンポーネントのセットです。これらのフレームワークは内容が豊富で、
 CSS 位置レイアウトを使用して Web ページのカード レイアウトをデザインする方法
Sep 28, 2023 am 08:17 AM
CSS 位置レイアウトを使用して Web ページのカード レイアウトをデザインする方法
Sep 28, 2023 am 08:17 AM
CSSPositions レイアウトを使用して Web ページのカード レイアウトをデザインする方法 Web デザインでは、カード レイアウトは一般的で人気のあるデザイン方法です。コンテンツを独立したカードに分割し、各カードには特定の情報が含まれており、きちんとした階層化されたページ効果を簡単に作成できます。この記事では、CSSPositions レイアウトを使用して Web ページのカード レイアウトをデザインする方法を紹介し、具体的なコード例を添付します。 HTML 構造の作成 まず、カード レイアウトを表す HTML 構造を作成する必要があります。
 CSS3 アニメーションは、Web デザイナーに創造的なインスピレーションと無限の可能性をもたらします。
Sep 09, 2023 pm 08:45 PM
CSS3 アニメーションは、Web デザイナーに創造的なインスピレーションと無限の可能性をもたらします。
Sep 09, 2023 pm 08:45 PM
CSS3 アニメーションが Web デザイナーにもたらす創造的なインスピレーションと無限の可能性の概要: 現代の Web デザインでは、アニメーション効果はユーザー エクスペリエンスを向上させ、Web サイトの魅力を高める重要な要素となっています。 CSS3 アニメーション テクノロジーの出現により、Web デザイナーはより柔軟で豊かで創造的なデザイン オプションを得ることができました。この記事では、CSS3 アニメーションが Web デザイナーにもたらす創造的なインスピレーションと無限の可能性を探り、いくつかのコード例を示します。 1. CSS3 アニメーションの基本概念と構文 CSS3 アニメーションを導入する前に、まず次のことを行う必要があります。
 Web デザインにおける要素セレクターの適用分野
Jan 13, 2024 am 10:35 AM
Web デザインにおける要素セレクターの適用分野
Jan 13, 2024 am 10:35 AM
Web デザインで要素セレクターを適用するには、特定のコード サンプルが必要です。Web デザインでは、要素セレクターは非常に重要な CSS セレクターであり、Web ページ内の要素のスタイルを制御および調整するのに役立ちます。要素セレクターを柔軟に使用することで、さまざまな絶妙な Web デザイン効果を実現できます。 1. 要素セレクターの基本構文と使い方 要素セレクターは CSS セレクターの中で最も単純なタイプで、HTML 要素のタグ名を指定して、対応する要素を選択します。要素セレクターの基本構文は次のとおりです。 タグ名 {
 Intel統合グラフィックスで色を補正する方法
Jan 12, 2024 pm 02:36 PM
Intel統合グラフィックスで色を補正する方法
Jan 12, 2024 pm 02:36 PM
コンピューターを長期間使用すると、さまざまな問題が発生することはわかっています。最も一般的なのはモニターの問題です。多くのユーザーは、モニターの色が異常に遭遇したことがあります。では、Win7 でもモニターの色が異常に遭遇した場合はどうすればよいですか? はい、今日は、インテル統合グラフィックスの色を修正する方法をエディターがまとめましたので、詳細を見てみましょう。 Intel 統合グラフィックス カードの色を修正する方法 1. 統合グラフィックス カードのキャリブレーションも非常に便利です. グラフィックス カードのコントロール パネルで表示設定をクリックして、モニターの表示サイズとリフレッシュ レートを決定します. 一般に 60Hz は液晶モニターには十分です。 2. 次に、[色補正] をクリックします。明るさはディスプレイの明るさを決定します。明るさが低すぎると多くの鮮明なディテールが失われ、高すぎると目に損傷を与える可能性があります。 3.これ
 H5はどのように見えますか?
Apr 01, 2025 pm 05:29 PM
H5はどのように見えますか?
Apr 01, 2025 pm 05:29 PM
HTML5(H5)は、Web開発の柔軟性と機能を強化するように設計されたHTMLの5番目のバージョンです。 H5の主な機能には、次のものが含まれます。1)、などの新しいセマンティックタグ。 2)埋め込まれたオーディオおよびビデオサポートなど。 3)APIを描くキャンバス。 4)ジオロケーションAPI。これらの機能は、ブラウザのJavaScriptエンジンを介して実装されており、Webページのダイナミックでインタラクティブになります。




