WebMatrix 上級チュートリアル (5): Web ページでデータベースを使用する方法
はじめに: Microsoft WebMatrix は、インターネット上で Web サイトを作成、カスタマイズ、公開するために使用できる無料のツールです。
WebMatrix を使用すると、ウェブサイトを簡単に作成できます。オープン ソース アプリケーション (WordPress、Joomla、DotNetNuke、Orchard など) から始めることができ、WebMatrix がアプリケーションのダウンロード、インストール、構成のタスクを処理します。または、すぐに始めるのに役立つ多くの組み込みテンプレートを使用して、自分でコードを作成することもできます。どちらを選択しても、WebMatrix は、Web サーバー、データベース、フレームワークなど、Web サイトの実行に必要なものをすべて提供します。 Web ホストで使用するものと同じスタックを開発デスクトップで使用することで、Web サイトをオンラインにするプロセスが簡単かつスムーズになります。
http://web.ms/webmatrix からダウンロードできます。
WebMatrix、CSS、HTML、HTML5、ASP.NET、SQL、データベースなどの使い方と、簡単な Web アプリケーションの作成方法をわずか数時間で学ぶことができます。内容は次のとおりです:
これまで、WebMatrix を使用して HTML Web ページを作成する方法、カスケード スタイル シート (CSS) を使用して Web ページを効果的にスタイル設定する方法、WebMatrix に組み込まれているレイアウト機能と「Razor」を使用する方法を学習しました。 " 構文を使用して注意を集中させます。他の雑事から気を散らすのではなく、Web ページのコンテンツに集中します。
この章では、既に使用している静的なムービーリストを動的に変換する方法を説明します。実際には、HTML で映画のリストを手動で記述する代わりに、映画のリストをデータベースに置き、WebMatrix にそのデータベースを読み取って HTML を生成させます。このようにして、データベースに簡単に変更を加えたり、Web ページを自動的に更新したりできます。
WebMatrix でデータベースを作成する
まず、WebMatrix で「データベース」ワークスペースを見つけて開きます。ウィンドウの中央に「サイトにデータベースを追加」オプションが表示されます。

このオプションを選択すると、WebMatrix は「Movies.sdf」という名前の新しいデータベースを作成します。 Web サイトの名前が「foo」など異なる場合、WebMatrix はその名前に基づいてデータベースを作成します (つまり、foo.sdf)。
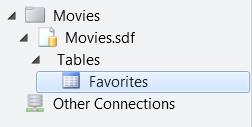
ウィンドウの左側にあるデータベース エクスプローラーにデータベースが表示されます:

データベースにテーブルを追加します
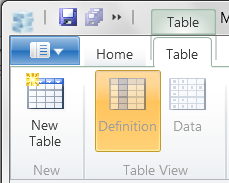
ウィンドウの上部に、実行できる内容を示すツール リボンが表示されます。データベースを使用して、テーブルやクエリの作成、他のデータベースへの移行など、さまざまな操作を実行します。このリボンから、[新しいテーブル] ツールを選択します。選択しても何も起こらない場合は、データベース エクスプローラーで Movies.sdf を選択していることを確認してください。

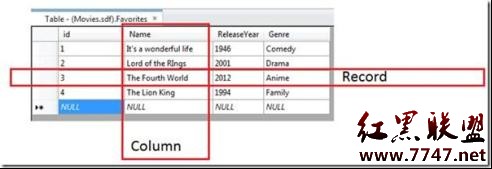
WebMatrix がテーブルを作成し、列エディターを開きます。これにより、データベース テーブルに新しい列を作成できるようになります。データベース用語では、レコードは特定のエンティティのすべてのデータを指します。したがって、たとえば、個人のデータは、名前、年齢、住所、電話番号の記録である可能性があります。列は、どのレコードに存在するかに関係なく、データの個々の部分の値です。したがって、上の例では、Name と Age が列になります。
そこで、私たちのムービーでは、以下のようなデータベースを作成します:

まず、IDを作成します。 ID は特定のレコードの識別子です。特にこのような単純なデータベースの場合、ID を持っている必要はありませんが、ID を作成することをお勧めします。より複雑なデータベースを構築すると、それらがデータの追跡とクエリにとって重要であることがわかります。
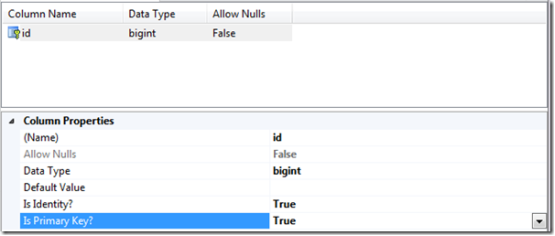
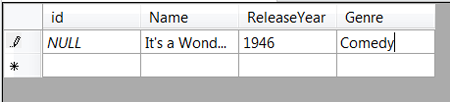
下の画像に示すように、列エディターで詳細を入力します:

これにより、列に「id」という名前が付けられ、値( Null を許可を False に設定します)。次に、そのフィールドを ID として指定します。これは、このフィールドを ID として使用していることをデータベースに伝えることを意味します。この利点は、データベースに新しいレコードを追加するたびに ID が自動的に更新されるため、最新の追加を追跡し、その ID を取得し、新しいレコードを特定することを心配する必要がないことです。
ここで、このフィールドが主キーであることを示します。繰り返しますが、「主キー」はデータベース用語です。キーは特別な値を持つデータベース内の列であり、通常はレコードを選択するときに主に使用します。データベースは、データの検索を簡素化するためにこれらを使用します。たとえば、職場で従業員番号が割り当てられている場合があります。この番号を使用すると、特に従業員が多い企業の場合、番号「333102」を検索する方が、従業員「Nizhoni Benally」を検索するよりもはるかに簡単になるため、追跡が簡単になります。これにより、従業員番号があなたを見つけるためのキーとなります。データ内では多くのキーを使用できますが、主キーが最も重要であると考える必要があります。
そこで、データベースに動画を記録するときに、各動画に ID を付与し、それを主キーとして設定します。
リボンの「新しい列」ボタンを使用して、さらに 3 つの列を作成します。テーブル内に 3 つの名前のない空白の列が表示されます。
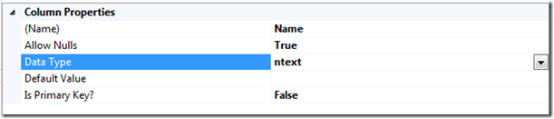
最初の空白行を選択し、「Name」という名前を付け、データ型を「ntext」に設定します。 「Is Identity」と「Is Primary Key」が False であることを確認してください。

2 番目の空白行には、「Release Year」という名前を付け、データ型を「bigint」のままにします。
3 番目の空白行には、「Genre」という名前を付け、データ型を「ntext」のままにします。
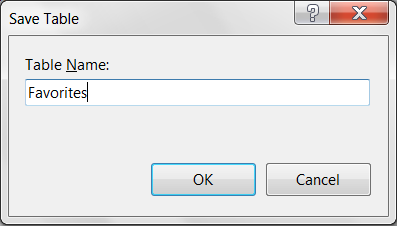
WebMatrix タイトル バーの [保存] ボタンをクリックします

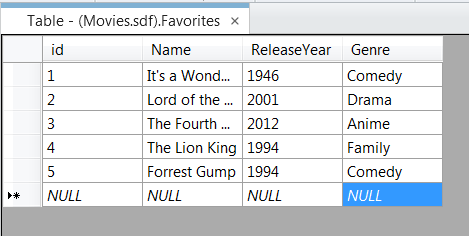
ダイアログ ボックスが表示され、テーブル名を入力し、「お気に入り」という名前を付けます

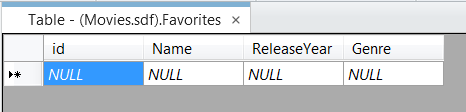
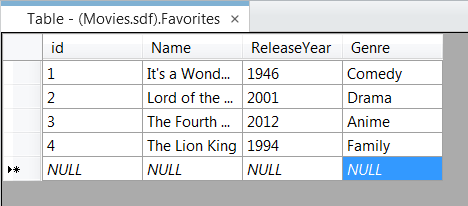
[OK] をクリックすると、新しく作成されたテーブルが表示されますフォームの左側に表示されます

対応するフィールドにデータを入力します、IDはデータを必要としません 
合計 4 つのレコードになりました 
データを使用して Web ページを作成します 
先ほど、Web サイトが HTML を含むレイアウトを使用していることを見ました。
、、スタイリング、ボディなど。新しい CSTHML ページを作成し、名前を付けます。 datamovies.cshtml. datamovies.cshtml コンテンツを静的コンテンツに置き換えます
<div id="movieslist">
<ol>
<li><a href="#">It's a wonderful life</a></li>
<li><a href="#">Lord of the Rings</a></li>
<li><a href="#">The Fourth World</a></li>
<li><a href="#">The Lion King</a></li>
</ol>
</div> まず、ページに次のことを伝えましょうdatamovies.cshtml の先頭にデータベース情報を追加します。
@{
var db= Database.Open("Movies");
var sqlQ = "SELECT * FROM Favorites";
var data = db.Query(sqlQ);
}この時点で、コードは次のようになります。
@{
var db= Database.Open("Movies");
var sqlQ = "SELECT * FROM Favorites";
var data = db.Query(sqlQ);
}
<div id="movieslist">
<ol>
<li><a href="#">It's a wonderful life</a></li>
<li><a href="#">Lord of the Rings</a></li>
<li><a href="#">The Fourth World</a></li>
<li><a href="#">The Lion King</a></li>
</ol>
</div><ol>
<li><a href="#">It's a wonderful life</a></li>
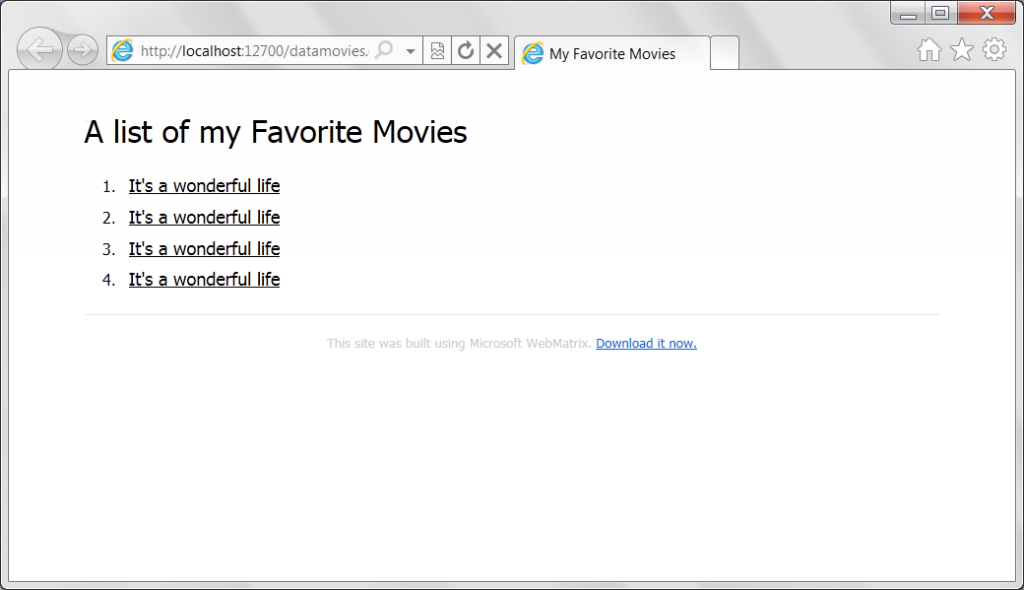
</ol>Razor エンジンを使用してループにデータを追加します。ページに移動して @foreach
<ol>
@foreach(var row in data)
{
<li><a href="#">It's a wonderful life</a></li>
}
</ol>
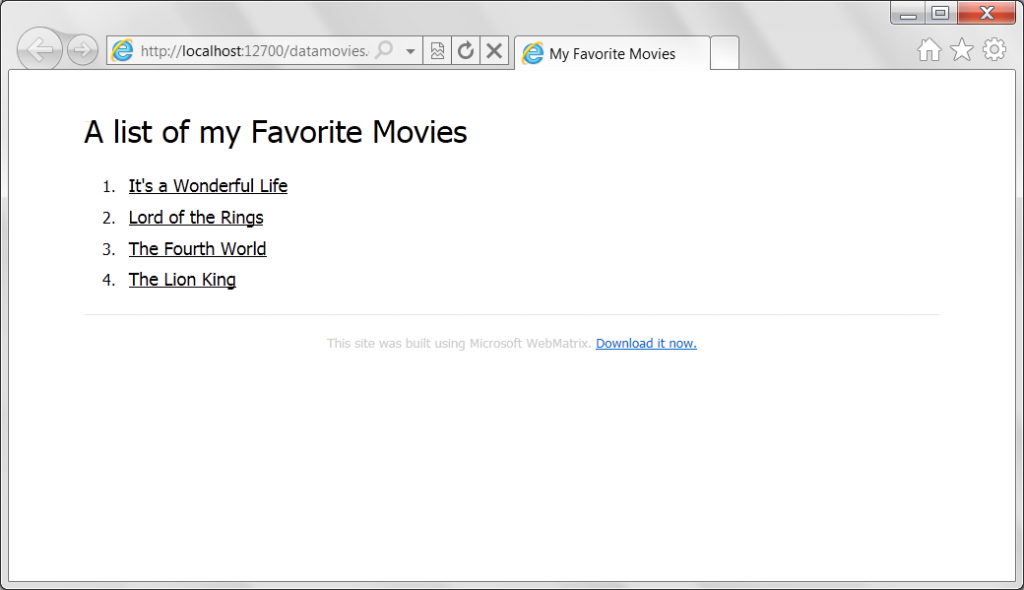
しかし、データベース内のコンテンツを取得できませんでした。コードを次のように変更する必要があります。 このようにして、クエリされたデータを取得できます
 今度はデータベースに別のデータを追加し、合計 5 つのデータがあります
今度はデータベースに別のデータを追加し、合計 5 つのデータがあります

上記は、WebMatrix の上級チュートリアル (5): Web ページでデータベースを使用する方法です。さらに関連する内容については、PHP 中国語 Web サイト (www.php.cn) に注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7464
7464
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 18
18
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。




