今日、プロジェクトで非常に奇妙な問題が発生しました。oclazyload を使用して angular モジュールを遅延ロードした後、[戻る] ボタンをクリックしても前のページに戻ることができませんでした。遅延ロード メカニズムが使用されていたと考えられます。結果として、前の状態に戻ることはできません (戻るボタンをクリックした ui-routre の $stateChangeStart イベントはトリガーされません)。イベントの関係により、ソース コードは詳しく調査されていません
angular の遅延読み込みメカニズムの更新 ロールバックできない解決策:
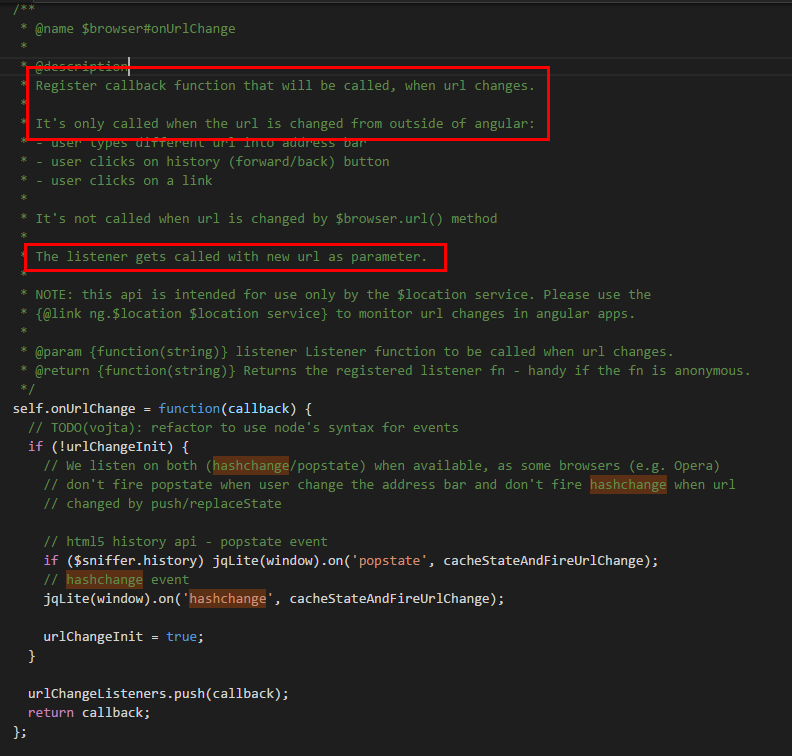
angular (ionic) のソース コードを確認すると、次のことがわかりました。 $browser サービスの onUrlChange メソッドです。 Angular の外部から URL アドレスを変更すると、以下の図に示すように、このメソッドに登録されたイベント処理関数が呼び出されます。プログラムの入り口に関数を登録します
//当通过浏览器回退/前进按钮跳转state时,重新加载页面,如果用系统state,则不会进入此方法
$browser.onUrlChange(function (url) {
//TODO 解析url中的state,使用懒加载去加载state模块,实现页面刷新
});この関数を使用すると、前後に戻ったときにページを再度更新できます...